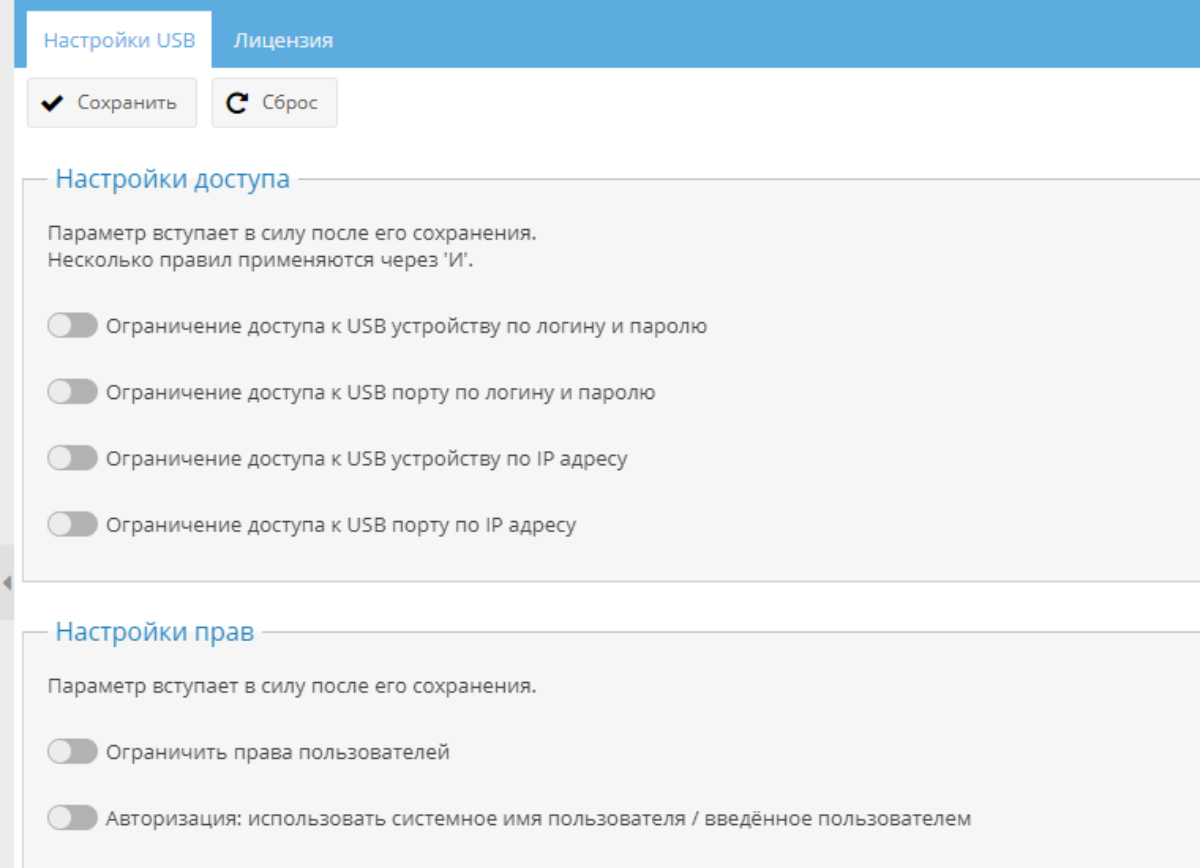
Google недавно объявил о развертывании технологии Federated Learning of Cohorts (FLoC) в рамках инициативы Privacy Sandbox, направленной на замену сторонних файлов cookie новым методом профилирования пользователей, который собирает данные, генерируемые непосредственно браузером.
Организация Electronic Frontier Foundation (EFF) выпустила обзор FLoC и связанных с ним угроз, а также разработала полезный инструментдля проверки, используется ли браузер пользователя для сбора данных и снятия цифрового отпечатка устройства.
 Сайт для проверки, используется ли в
вашем браузере FloC
Сайт для проверки, используется ли в
вашем браузере FloC
Примечания: EFF отмечают, что вместо устранение проблемы, Google создает новые. Если любой сайт сможет получить данные о когортах, возникнут условия для предварительной жесткой фильтрации целых групп пользователей, исходя из обобщенных предпочтений. Среди новых рисков также выделяют появление фактора для более интенсивного использования методов косвенной идентификации пользователя(browser fingerprinting), использующих специфичные настройки и особенности оборудования.
Plausible Analytics также присоединился к статье, в которой объясняется, какое отношение FLoC имеет к пользователям и разработчикам.- что послужило источником вдохновения для этого краткого руководства.
Заголовок FLoC
Основной способ, с помощью которого конечный пользователь может избежать FLoC, это просто не использовать Chrome, а вместо этого выбрать браузер, уважающий конфиденциальность, например Mozilla Firefox.
Но владельцы веб-сайтов также могут гарантировать, что их веб-серверы не участвуют в этой огромной сети, отказавшись от FLoC.
Для этого необходимо добавить следующий кастомный заголовок HTTP-ответа:
Permissions-Policy: interest-cohort=()
В этом руководстве вы найдете инструкции о том, как добавить кастомные заголовки HTTP-ответов в конфигурации веб-серверов и прокси-серверов.
NGINX
Добавьте в файл конфигурации NGINX следующее:
# /etc/nginx/sites-available/default.confserver { location / {add_header Permissions-Policy interest-cohort=();...
Перезапустите NGINX с помощью команды service nginx
restart
Apache
Добавьте следующую директиву в свой файл конфигурации Apache:
# /www/htdocs/example.com/.htaccess <IfModule mod_headers.c> Header always set Permissions-Policy: interest-cohort=()</IfModule>
Перезапустите Apache с помощью команды service apache2
restart
Caddy
Добавьте следующее в свой Caddyfile:
# Caddyfileexample.com {header Permissions-Policy "interest-cohort=()"...
Перезапустите Caddy с помощью команды caddy
reload
Lighttpd
Добавьте в файл конфигурации Lighttpd следующее:
# /etc/lighttpd/lighttpd.confserver.modules += ( "mod_setenv" )setenv.add-response-header = ( "Permissions-Policy" => "interest-cohort=()" )
Перезапустите Lighttpd с помощью команды service lighttpd
restart
Netlify
Добавьте в файл конфигурации Netlify следующее:
# netlify.toml[[headers]] for = "/*" [headers.values] Permissions-Policy = "interest-cohort=()"
Если вы предпочитаете использовать _headers файл
вместо файла конфигурации TOML, добавьте в этот файл вместо
указанных выше строчек следующее:
# _headers/* Permissions-Policy: interest-cohort=()
При следующей сборке или развертывании Netlify добавит и обслужит заголовки.
GitHub Pages
В настоящее время не существует возможности добавлять кастомные заголовки HTTP при использовании GitHub Pages. Однако есть обходной путь добавление метатегов на сами страницы.
Добавьте в раздел <head> HTML-кода
следующее:
<meta http-equiv="Permissions-Policy" content="interest-cohort=()"/>
GitLab Pages
Как и в случае с GitHub, при использовании GitLab Pages нет возможности добавлять кастомные заголовки HTTP. Таким образом, придется воспользоваться тем же методом, что и выше, и устанавливать директивы в самом HTML.
Однако, если вы пользуетесь GitLab Community Edition, можно
установить заголовки, добавив в свой gitlab.rbфайл
следующее:
# gitlab.rbgitlab_pages['headers'] = [ "Permissions-Policy: interest-cohort=()" ]
Вы также можете указать заголовки при запуске GitLab Pages binary:
./gitlab-pages -header "Permissions-Policy: interest-cohort=()"
CloudflareWorkers
Вы можете создать следующий Worker Script, чтобы установить заголовки ответа:
addEventListener('fetch', event => { event.respondWith(handleRequest(event.request))})async function handleRequest(request) { let response = await fetch(request) let newHeaders = new Headers(response.headers) newHeaders.set("Permissions-Policy", "interest-cohort=()") return new Response(response.body, { status: response.status, statusText: response.statusText, headers: newHeaders })}
Добавьте этот Worker Script в домен, установив этот домен в качестве Worker Route.
WordPress
WordPress позволяет устанавливать заголовки из своей кодовой
базы с помощью хуков. Добавьте следующий код в конец
functions.php файла активной темы:
function disable_floc($headers) { $headers['Permissions-Policy'] = 'interest-cohort=()'; return $headers; }add_filter('wp_headers', 'disable_floc');}
Сохраните файл в админ-панели WordPress. Все новые запросы будут содержать необходимый заголовок.
Если вы используете какие-либо механизмы кэширования и плагины (например, FastCGI Cache от NGINX, W3 Total Cache и т. Д.), необходимо очистить кэш, чтобы он был повторно заполнен с указанными выше дополнениями.
Дата-центр ITSOFT размещение и аренда серверов и стоек в двух дата-центрах в Москве. За последние годы UPTIME 100%. Размещение GPU-ферм и ASIC-майнеров, аренда GPU-серверов, лицензии связи, SSL-сертификаты, администрирование серверов и поддержка сайтов.