Не так давно яписал о закрытиимоего агентства UXhot. Но до того, как это случилось, нам довелось поработать над юзабилити одного интересного стартапа.
Клиент, восхищенный успехом Patreon (веб-сайт, на котором авторы могут распространять свои работы по платной подписке или предоставлять дополнительный контент для своих подписчиков), хотел сделать подобную среду, где популярные инфлюенсеры из Instagram могли бы быть ближе к своим поклонникам: публиковать уникальный контент, а также общаться в личке за вознаграждение. Однако после запуска мобильного PWA-приложения и привлечения первых пользователей, они столкнулись со слабыми вовлечением и конверсией платных действий.

Интерфейс стартапа наследовал Instagram: те же профили пользователей, фотографии. Но большинство из них было с эротическим подтекстом.
Мне объяснили, что в будущем проект обязательно станет подобным Patreon, но сейчас им легко удается привлекать именно моделей в стиле ню, которые имея значительный объем поклонников в Instagram все чаще сталкиваются с ограничениями платформы для их творчества и не имеют штатных возможностей монетизировать свою деятельность там.
Стартап же предлагал полную свободу в публикации контента без какой-либо цензуры плюс штатные инструменты монетизации: оплату за просмотр контента и общение в личке.
Однако стремление быть как Patreon, сильно размывало эротическую тональность левыми профилями с обычным контентом.
Проект не транслировал конкретной концепции, поэтому с одной стороны фаундеры приглашали всех подряд, с другой каждый приглашенный инфлюенсер понимал идею по своему и публиковал все, что считал нужным. С еще большими проблемами сталкивались их поклонники, которые попадая на проект, не понимали что происходит.
Было очевидно, что стартапу нужно фокусировка на то, что получается лучше всего и где, при этом, решаются реальные проблемы.
Вывод:
Часто сложно признаться себе что же ты на самом деле делаешь или сфокусироваться на каком-то одном, конкретном направлении. Но это верный путь в никуда.Прежде чем начать разработку MVP, важно определить, какую конкретную проблему решает продукт и есть ли вообще эта проблема на самом деле.
Если идея объемная, затрагивает слишком разные сегменты целевой аудитории сфокусироваться на одном, наиболее перспективном направлении. Это позволит не разрываться между противоречащими друг другу хотелками и создать действительно полезный продукт.
Мы предложили сфокусироваться на моделях в стиле ню и их поклонниках в социальных сетях. Это позволило привести контент к целостному виду за счет удаления нецелевых профилей. Фокусировка также позволила упростить привлечение новых моделей. Но это все еще не решало проблем низкого вовлечения и конверсии платных действий.
Все потому, что на тот момент интерфейс с одной стороны был перегружен избыточным функционалом, а другой не фокусировал на ключевых действиях.
Вот, что мы сделали:
Удалили избыточный функционал

Наиболее наглядно этот пункт демонстрирует количество разделов в основной навигации до и после.
Сместили акценты в профиле инфлюенсера

Отдали приоритет контенту за счет уменьшения юзерпика, сместили акцент с кнопки Подписаться на кнопку Написать. Дали возможность инфлюенсерам призывать к приватному общению за счет подписей к профилю.
Повторили призыв к ключевому действию в конце ленты

Так как на тот момент количество контента в профилях инфлюенсеров было небольшим, поклонники легко докручивали до конца ленты. Поэтому мы добавили повторение призыва к ключевому действию и там.
Добавили призыв к ключевому действию при просмотре фото

Чтобы перейти в приват больше не нужно сначала переходить в профиль, а индикатор активности инфлюенсера работает как дополнительный триггер к возможности общения в реальном времени.
Теперь, попадая на сервис, поклонники меньше терялись и четче понимали правила игры. Вовлечение и конверсия в платные действия начали расти.
Вывод:
Понимание целевой аудитории и ее потребностей ключевой инструмент для запуска успешного продукта. Вместо игр в угадай удачное интерфейсное решение или подсмотрю у конкурентов, лучше сфокусироваться на выявлении и удовлетворении потребностей ЦА.
Заработок стартапа основывался на комиссии с платных действий поклонников. Их привлечением занимались сами инфлюенсеры, мотивируя своих фанов из других социальных сетей переходить на сервис с помощью рекламных постов и ссылок в профиле.
Таким образом, для большинства новых пользователей, посадочной страницей была вовсе не главная, где идея проекта хоть как-то объяснялась, а профиль инфлюенсера, где вообще не было и слова о том, куда попал пользователь.
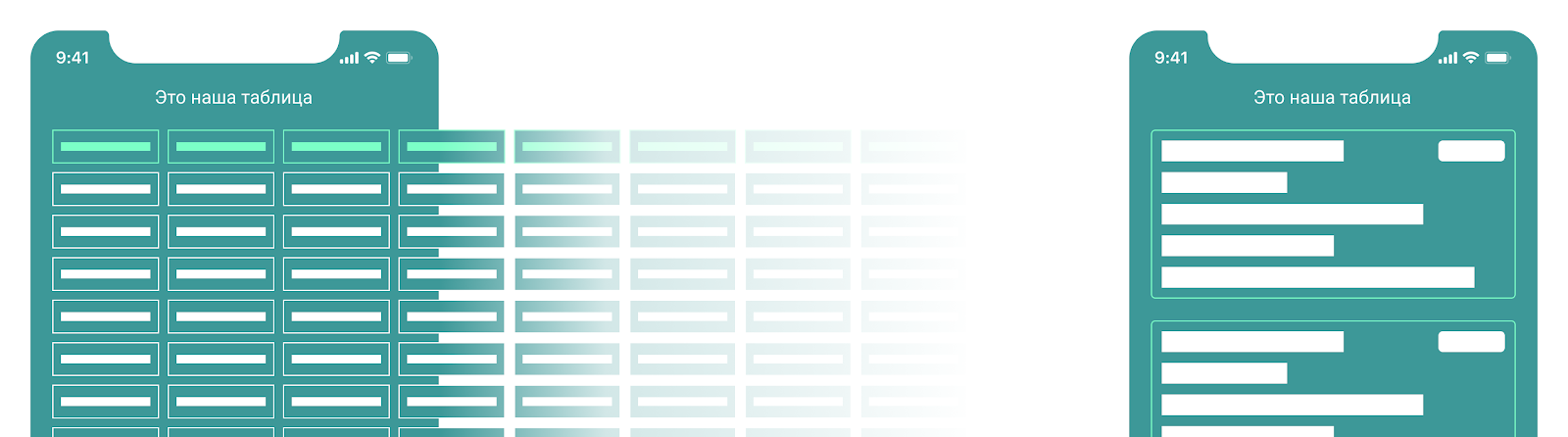
Чтобы улучшить опыт первого взаимодействия с сервисом, мы предложили несколько вариантов посадочных для незарегистрированных пользователей:

Оба варианта знакомили новых пользователей с идеей проекта и транслировали ключевые ценности, но делали это по-разному. Первый наследовал стиль Instagram с перекрывающей контент плашкой. Второй симулировал чат.
Теперь, следуя призыву инфлюенсера, поклонники переходили по ссылке и с большей вероятностью продолжали взаимодействие.
Вывод:
Часто важность первого взаимодействия недооцениватся. Еще чаще, какие-то попытки презентовать совершаются только на главной странице, в то время как посадочной может быть любая страница (конечно, если это веб).Объясняя пользователю куда он попал, транслируя ценность сервиса, значительно повышается вероятность его вовлечения и выполнения требуемых сценариев взаимодействия.
Клиент, разрабатывая MVP, хотел максимально упростить регистрацию. Настолько, что теневой аккаунт создавался автоматически при первом посещении без запроса каких-либо данных. С одном стороны удобно пользователи сразу получали доступ практически ко всем возможностям сервиса. С другой при попытке выполнить целевое действие, сталкивались с сообщением об ошибке и призывом завершить регистрацию.
Но самым критичным была полная потеря возможности вернуть пользователя после его ухода. Все потому, что первое взаимодействие происходило через встроенный браузер Instagram. Чтобы иметь какую-то возможность вернуть пользователя, было важно получить имейл как можно раньше. Поэтому регистрация стала явным и ключевым действием в начале взаимодействия с сервисом.

Видите красную иконку в правом нижнем углу старой версии интерфейса? Этот значок информировал новых пользователей о том, что для завершения регистрации нужно ввести имейл.
Явная регистрация решала еще одну проблему убирала один из множества барьеров взаимодействия.
Представьте: вы попали на сервис, смотрите фото симпатичных девушек и вдруг в порыве эмоционального возбуждения готовы написать одной из них. Нажимаете кнопку Написать иошибка введите ваш имейл для завершения регистрации. Вы все еще под властью эмоций, вводите имейл с нетипичным доменом иошибка можно ввести имейл только из фиксированного списка доменов. Вы судорожно начинаете вспоминать, есть ли у вас имейл на яндексе или мейлру и удача снова вам улыбается вы вспомнили про старый почтовый ящик итеперь НУЖНО подтвердить ВАШ почтовый ЯЩИК перейдя ПО ссылке ИЗ письмаФааааааааак! кричите вы, но девушка так хороша, и вроде осталось совсем немного. Что ж, нужно подтвердить подтвердим иошибка недостаточно средств на счете. Вы пытаетесь понять как же пополнить этот чертов счет. Эмоции на пределе. Вы уже давно забыли про девушку и вообще не понимаете зачем делаете все это. Руки трясутся, глаз дергается и вы закрываете этот чертов сайт. От былого предвкушения уже не осталось и следа.
Эти, и другие барьеры взаимодействия, изрядно портили жизнь пользователям сервиса и негативно влияли на продажи.
Вот, что мы сделали:
Изменили процесс регистрации

Сделали регистрацию очевидным действием для новых пользователей. Убрали ограничения по домену и необходимость подтверждения почтового ящика.
Внедрили внутреннюю валюту вместо реальных денег

Девушки флиртовали, заигрывали с поклонниками приглашая их в приватные чаты. Все это сильно напоминало игру. Но привязка к реальным деньгам для оплаты за каждое действие отрезвляла. Заплатить $0,3 за просмотр фото? Написать в приват $0,5 за сообщение?
Чтобы усилить ощущение игры, мы предложили отказаться от реальных денег в пользу виртуальной валюты. Этот стандартный ход, подсмотренный в играх позволяет разорвать связь с реальными деньгами. А значит упростить их трату.
Встроили пополнение счета в основные сценарии

Теперь, пытаясь выполнить любое платное действие, вместо сообщения об ошибке, пользователи получали возможность пополнить баланс без прерывания контекста. И сразу же после пополнения, продолжить основное взаимодействие.
Вывод:
Представление разработчиков может кардинально расходится с тем, как люди используют продукт на самом деле. И это создает барьеры взаимодействия вне зависимости от красоты дизайна и удобства отдельных элементов интерфейса.Проектирование сценариев взаимодействия с помощью инструментов User Journey Map и User Flow позволяет избежать большинства таких проблем и обеспечить более целостный опыт взаимодействия с продуктом.
Всего несколько месяцев итерационной работы над этими и другими точечными изменениями интерфейса существенно изменили картину вовлеченности пользователей и конверсии платных действий. Все это позволило команде подтвердить перспективность проекта и начать более активный рост.
На первый взгляд, выводы и все что мы сделали кажется простым и очевидным. Тем не менее, зашоренность на других аспектах часто мешает увидеть проблемы или придать им должное значение. Иногда кажется более важным запустить очередной функционал, чем закапываться в доработке существующего. А иногда, представление разработчиков об удобстве просто расходится с тем, что на самом деле ожидает их целевая аудитория.
Во всех эти случаях, юзабилити-аудит помогает взглянуть на проект под другим углом и найти точки трения, мешающие вполне не плохому продукту быть еще лучше. И что главное это самый дешевый путь к качественным изменениям.
Так что если у вас есть сайт или мобильное приложение, но вы чувствуете, что где-то недожимаете, перестаньте обманывать себя, что очередной новый функционал решит все проблемы. Вместо этого, ищите правильные точки, где незначительное приложение силы способно существенно изменить картину в целом.