“Even bad code can function. But if the code isn’t clean, it can bring a development organisation to its knees.” — Robert C. Martin (Uncle Bob)
Clean coding means that you write code for your later self and your co-workers and not for the machine. Your code must be easily understandable for humans.
Here are some of the clean coding practices which I follow while writing Javascript code. These are not framework-specific practices and can be used with any framework.
1. Write simple code
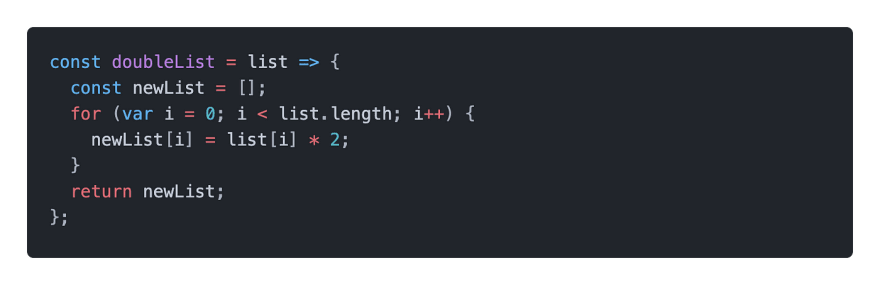
Code should be simple enough to understand. For example, if we have to write a method that takes an array of number and return the new array with each number in array double its value. This can be implemented as.

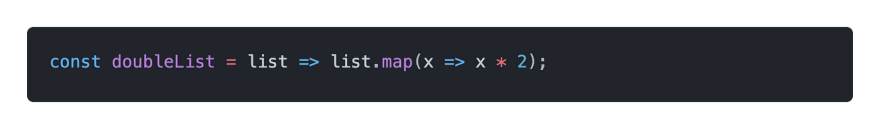
Instead of the above code, we should do it like this.

2. Write linear code
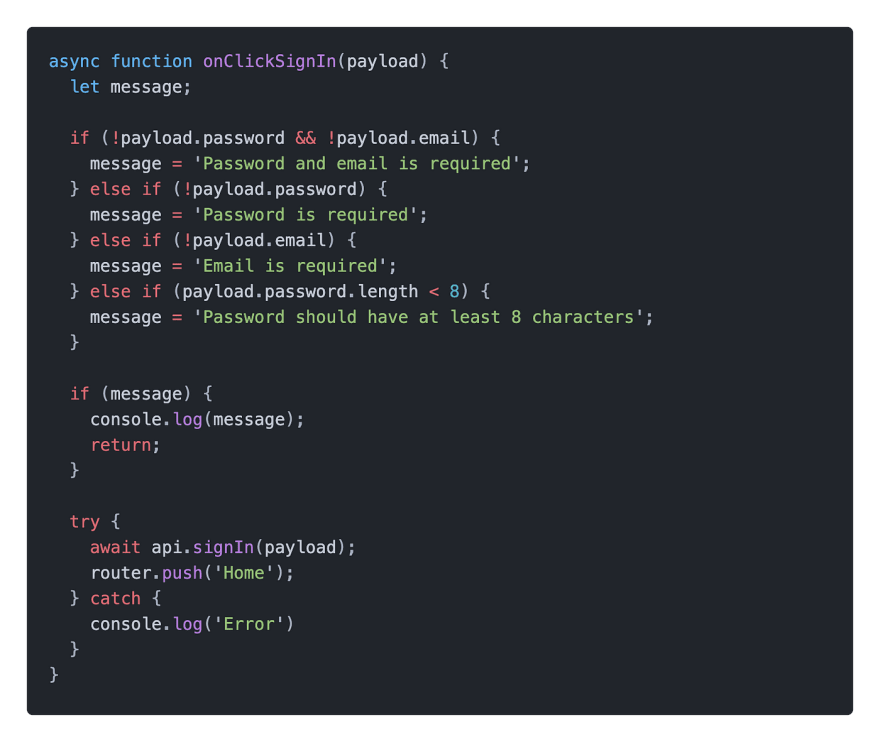
Nested code is hard to understand. Always write the linear code as much as possible. It makes our code simple, clean, easy to read and easy to maintain thus makes developer life easier.
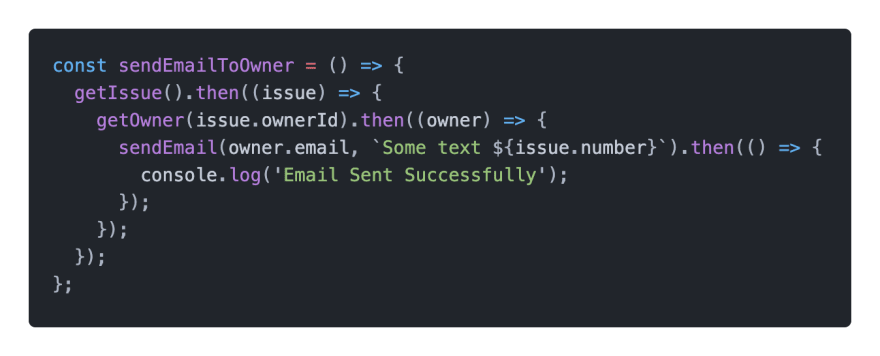
For Example, let’s write a function which sends the email to the issue owner.

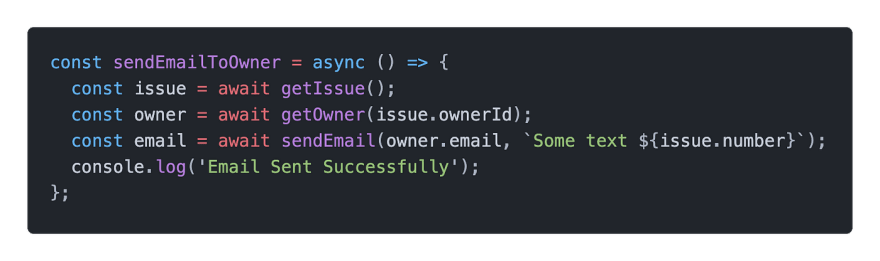
Now let’s look at the same code implemented with async/await

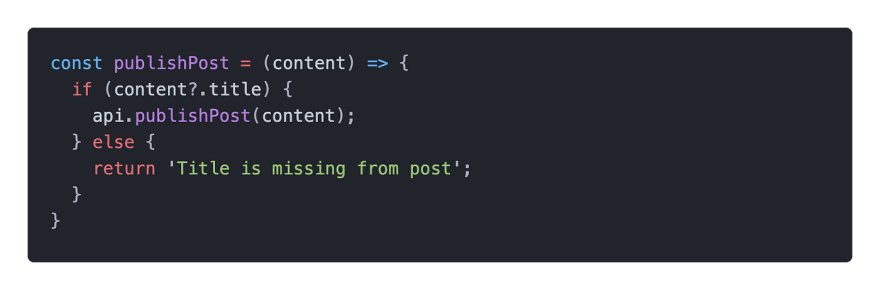
Let’s look at another example

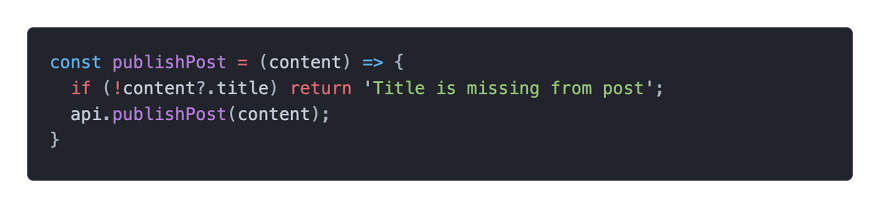
Now let’s look at the same code implemented with the fail-fast approach.

3. Better naming of variables and methods
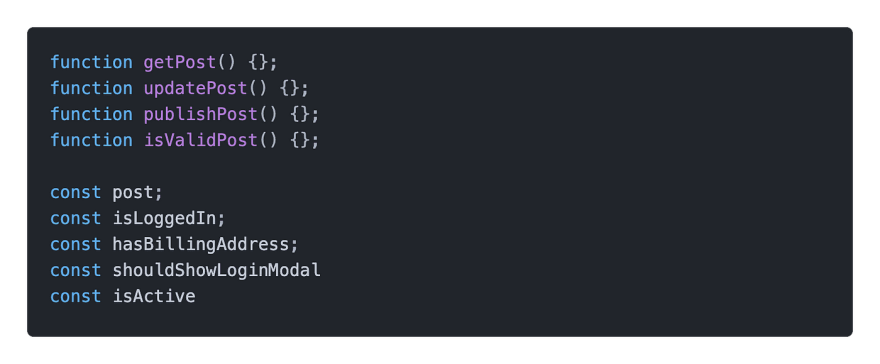
It improves code readability and code become easier to maintain. Names should be meaningful and have context. By reading the name of function or variable one should understand its purpose. Example

Always make affirmative names. So instead of isNotActive use !isActive
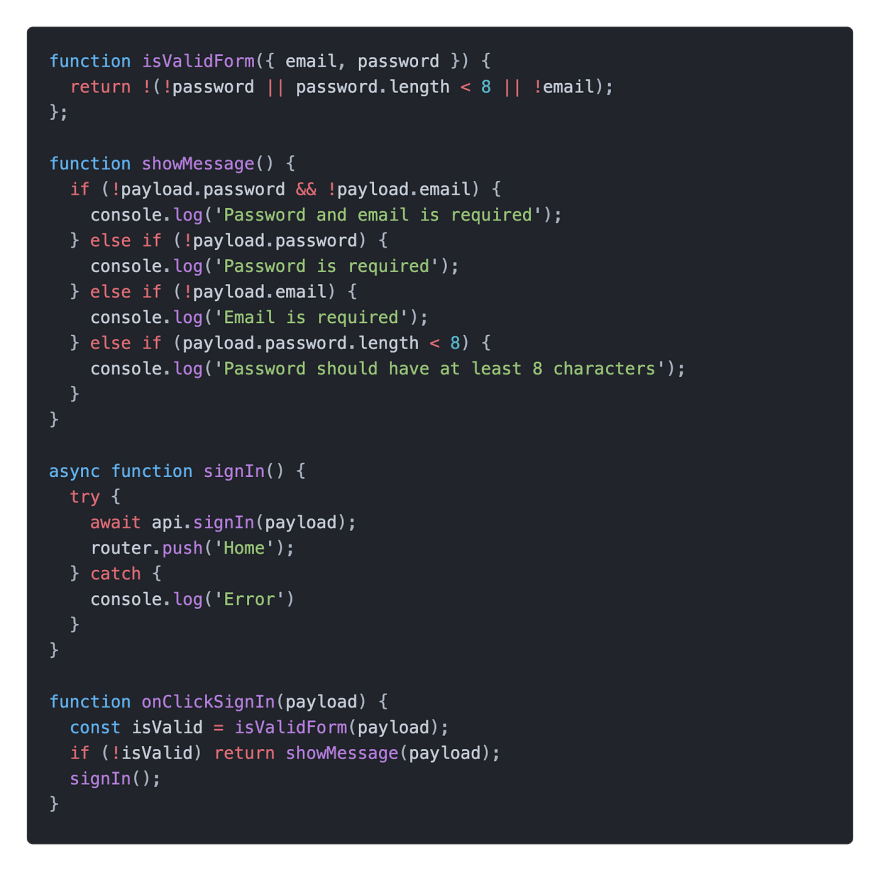
4. Functions should do one thing
Function should not be larger than 20–25 lines. Smaller the function is better. Function should either modify or query something but not both. Consider the following code.

The same thing can be done in a cleaner way

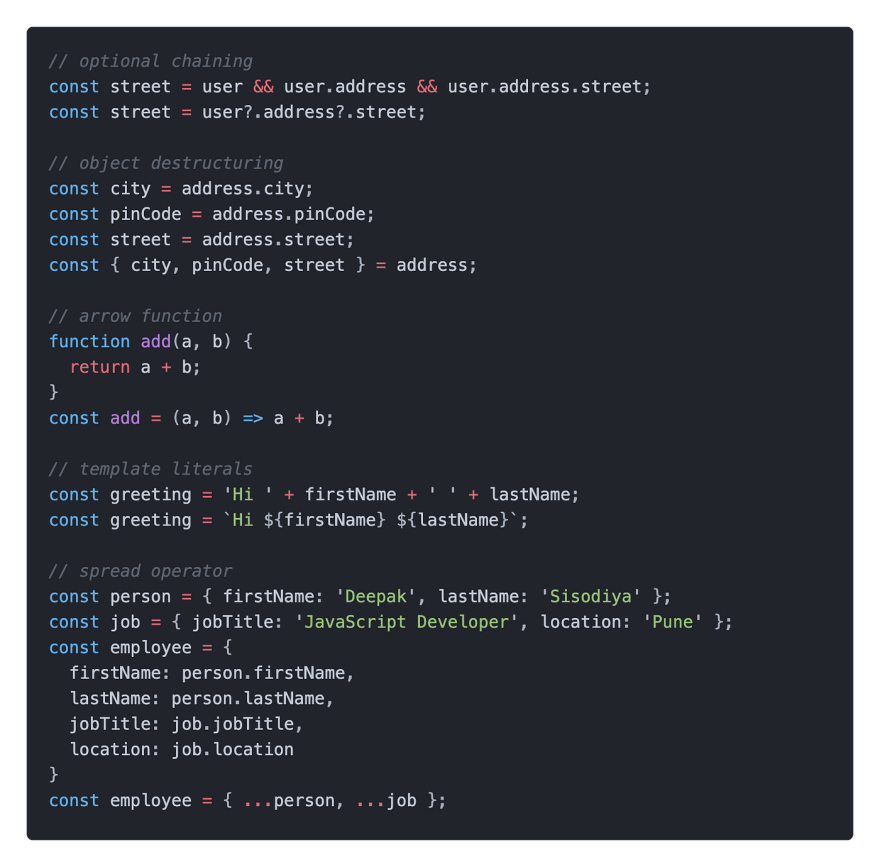
5. Use ESLint, Prettier and latest JavaScript
Always use ESLint and Prettier to make common coding style across developers, find syntax error and code formatting. Use JavaScript latest features to write code, like de-structuring, spread operator, async-await, template literals, optional chaining and more. Some Examples are

I hope this post has been helpful and thanks for reading. The feedbacks are always welcome.







Top comments (19)
You're just very good. Your post must be display in the all software room😎😎.
Thank you so much. Thank you for the kind words. You are always welcome.
When I was read your post I😂😂😂 remember my last javascript code and think that I respect some points that you've considered but I don't follow the rule about avoid complex using of many functions, so I will change habits
thanks
Welcome...
It's really awesome guidelines keep up man.
Thank you man :)
Great overview, thanks!
Thanks for reading.
You are welcome.
Thanks for the nice overview. I love that type of post @dev.to - really helpful for me.
Welcome
I am glad that you found this post helpful.
Thanks.
It's better that you can use code syntax highlight for the post instead of the screenshot ;)
Sure, I will use it from next time :)
thanks
You are welcome
thanks for share :)
your code is good, but less efficient than regular loops
Thanks for reading
You are welcome.
You are the rock of the software field. This post is very useful for me.
thank :)