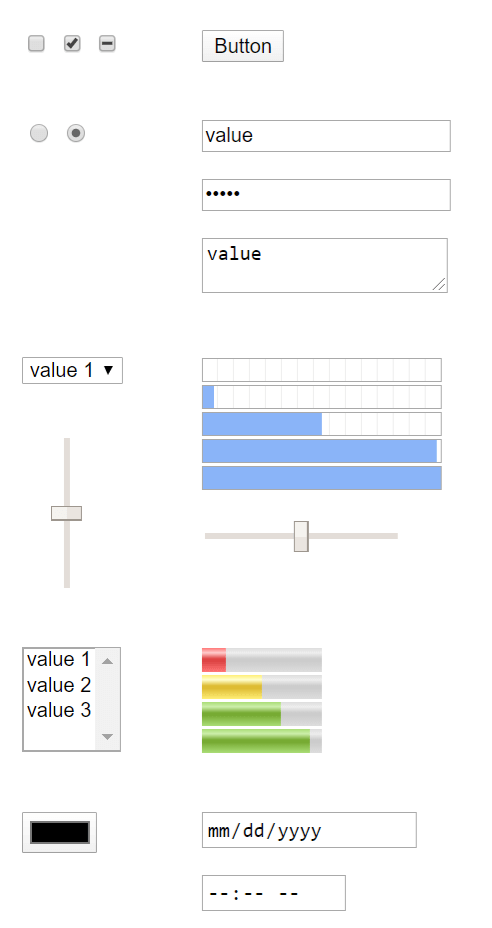
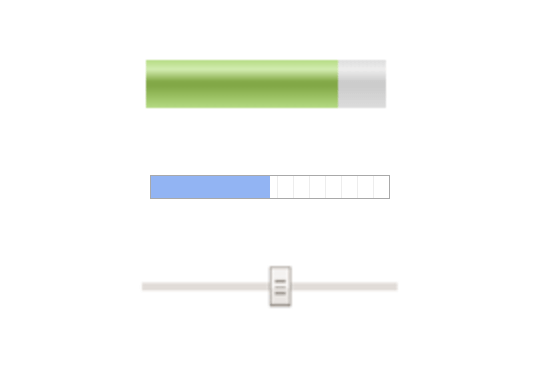
Вебмастера могут управлять внешним видом своих сайтов так, как им угодно, но при создании форм обычно используют элементы из стандарта HTML. Речь про чекбоксы, инпуты и прочие прогресс-бары. Проблема в том, что внешний вид этих стандартных элементов не менялся в Хроме годами. Более того, все они выполнены в разном стиле, потому что их поддержка добавлялась в браузер в разное время. Просто сравните:

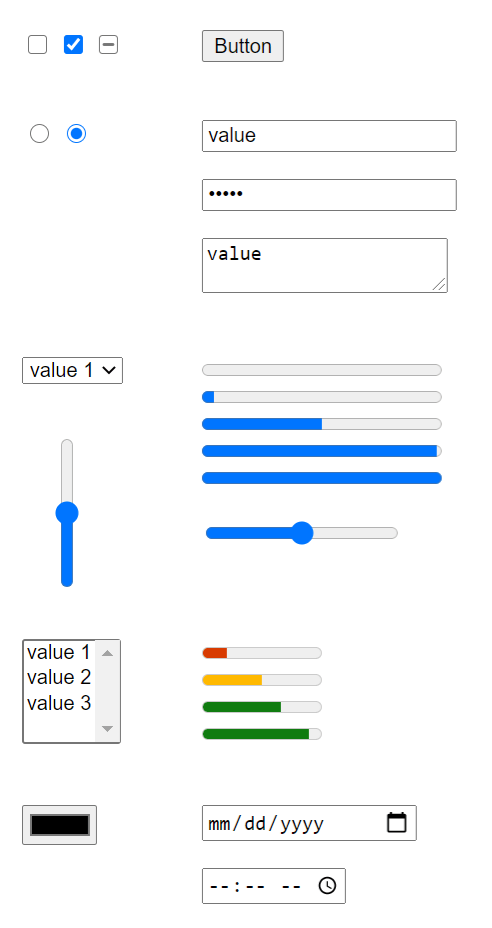
Поэтому команды браузеров Google Chrome и Microsoft Edge (который теперь тоже на Chromium, если вы вдруг забыли) вместе разработали обновлённый вариант элементов.
Эти изменения уже произошли в браузере Edge, а в Chrome 81 их можно увидеть, воспользовавшись экспериментом chrome://flags/#form-controls-refresh. По умолчанию их планируют включить не раньше Chrome 83.
Итак, сравните старый и новый дизайны сами: