Google Chrome 86, который выйдет в октябре, будет включать в себя обновлённую версию «Инструментов разработчика» (Chrome DevTools).
В ней появятся новые возможности, расширяющие функциональность инструмента. В их числе – новая панель для отладки видео, больше эмуляторов и улучшенный аудит в Lighthouse 6.2.
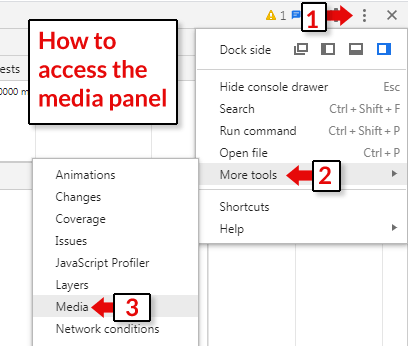
Новая панель «Media»Чтобы получить доступ к новой панели, позволяющей проводить отладку видео, нужно:
- Открыть Chrome Dev Tools
- Нажать на значок в виде трёх точек в правом верхнем углу
- Выбрать «Media»

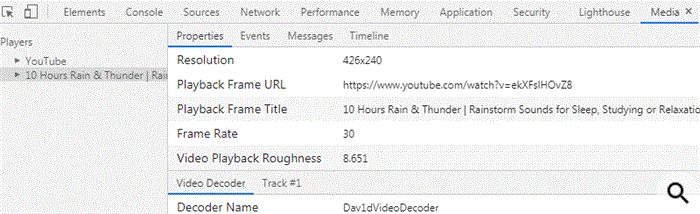
Эта панель будет содержать четыре вкладки:
- Properties – отображает ресурсы медиаплеера
- Events – показывает все события
- Messages – позволяет просматривать журналы сообщений
- Timeline – даёт возможность в режиме реального времени просматривать воспроизведение мультимедиа и состояние буфера
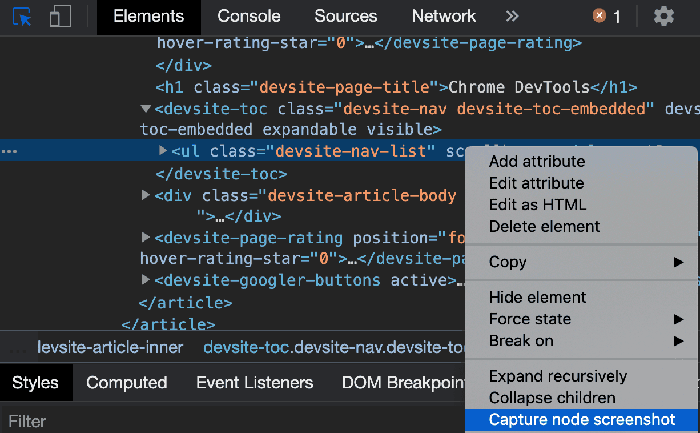
Ещё одним нововведением стала возможность делать скриншоты узлов. Эта опция будет доступна в контекстном меню на панели «Elements».

Разработчики добавили следующие варианты:
- Эмулятор отсутствующих локальных шрифтов. Если эта функция включена, то она будет игнорировать шрифты на компьютере и вести себя так, будто они отсутствуют.
- Эмулятор prefers-reduced-data. Эта настройка может имитировать посетителя сайта, у которого в браузере установлен режим сохранения данных.
Lighthouse 6.2
Это обновление включает ряд улучшений и исправлений, в том числе новые проверки:
- Избегайте длинных задач в основном потоке. Сообщает о самых длинных задачах в основном потоке, что полезно для определения элементов, больше всего способствующих задержке ввода.
- Ссылки доступны для сканирования. Убедитесь, что атрибут href анкорных элементов ссылается на соответствующий пункт назначения, чтобы ссылки можно было обнаружить.
- Элементы изображения без размера. Убедитесь, что для элементов изображения заданы ширина и высота. Чётко заданный размер изображения может уменьшить смещение макета и улучшить CLS.
- Избегайте несоставной анимации. Сообщает о несоставной анимации, которая выглядит неаккуратно и снижает CLS.
Со всеми изменениями в Lighthouse 6.2 можно ознакомиться на Github.
Подробное описание обновлённой версии Chrome DevTools доступно по ссылке.
Материалы по теме: