Оптимизация производительности фронтенда
0,1 секунды
1 секунда
10 секунд
1 минута
10 минут
-
Walmart: 1 секунда ускорения + 2% конверсии
-
Amazon: 0,1 секунды увеличивает выручку на 1% (чистая прибыль Amazon 2 400 000 000$)


1) Кто в этом виноват?
2) Что делать?
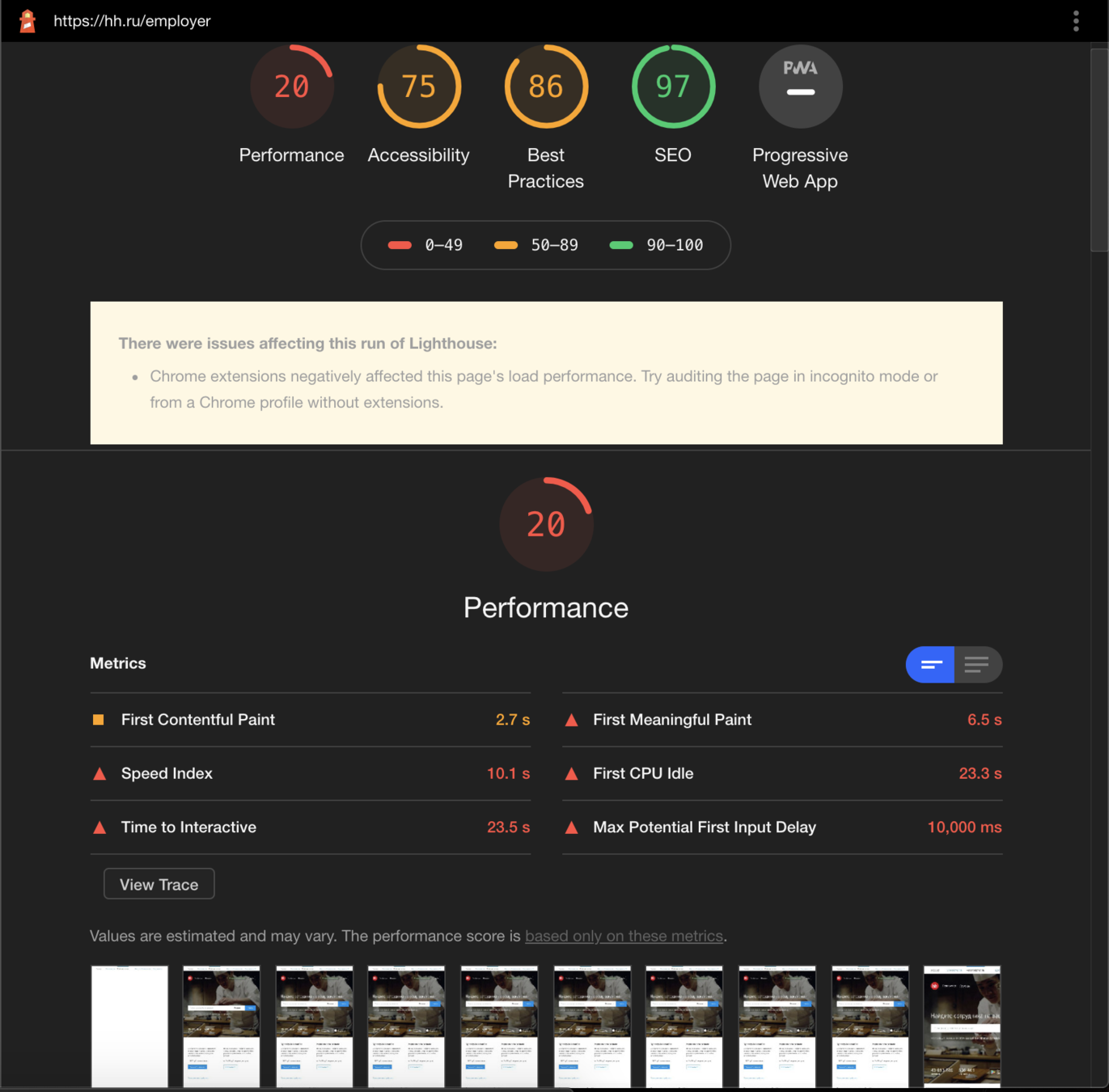
1) Как это расшифровывать
2) Что делать?
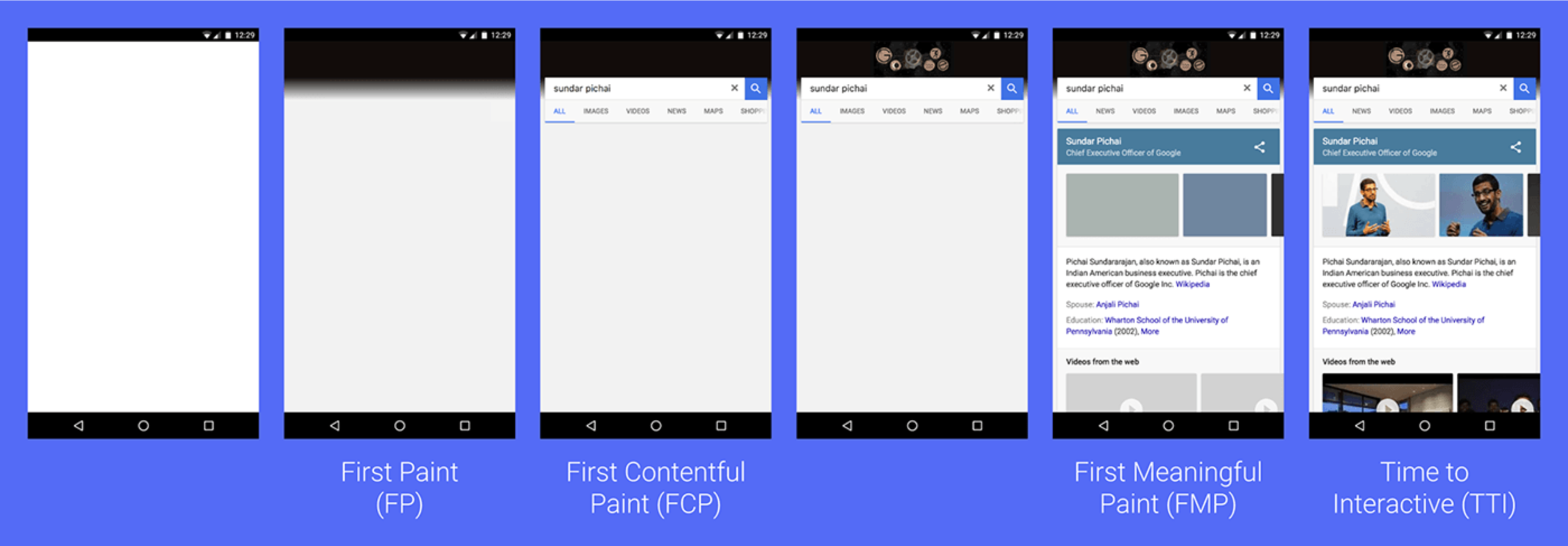
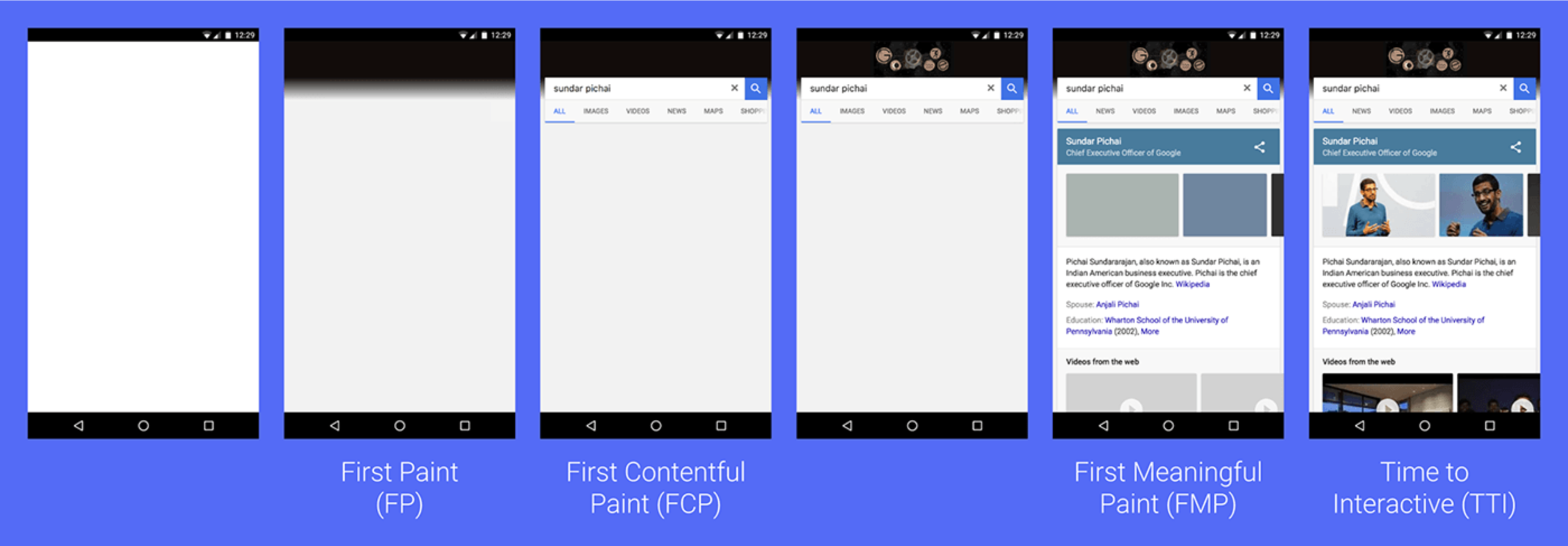
1) Отрисовка страницы
2) Работа страницы
3) SPA (переходы между страницами)


Пользователь видит полезный контент, может начать читать
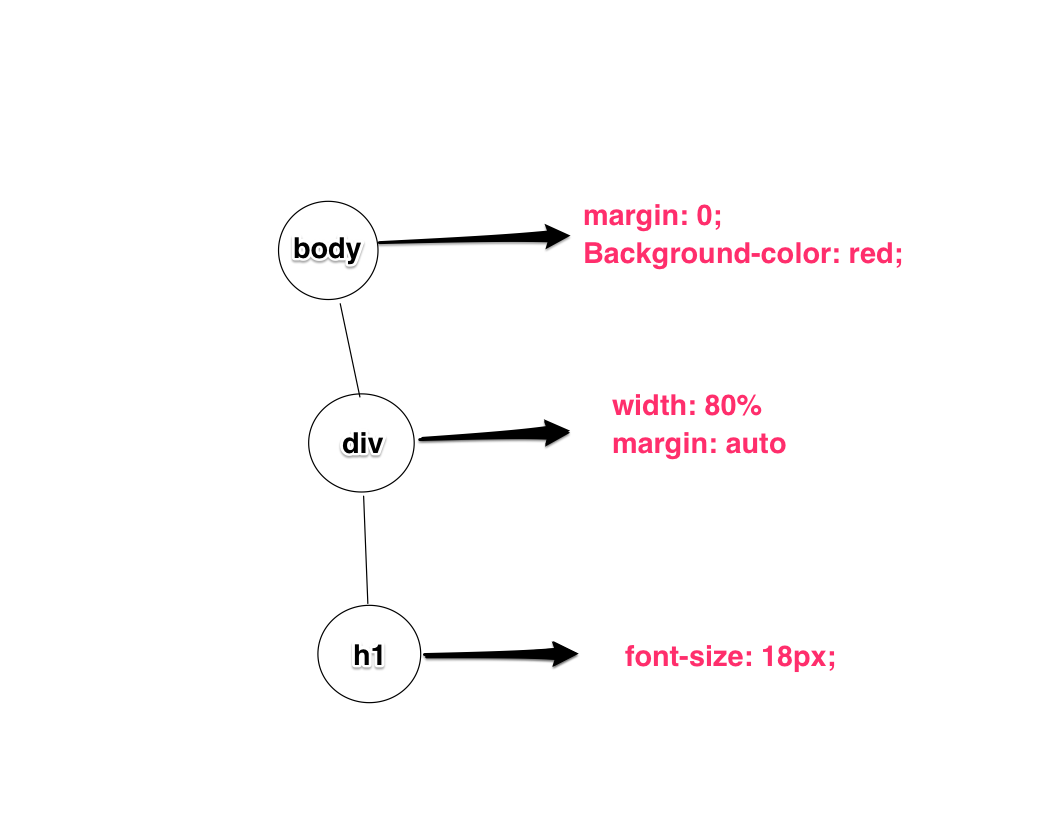
Давайте разберем, что нужно для отображения страницы:

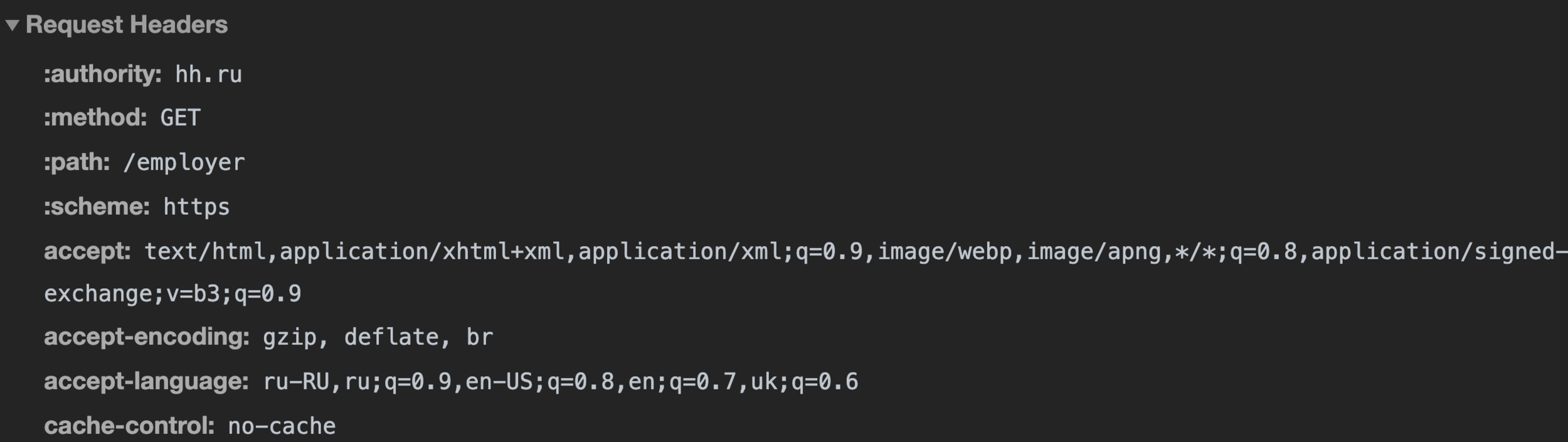
Request
Request
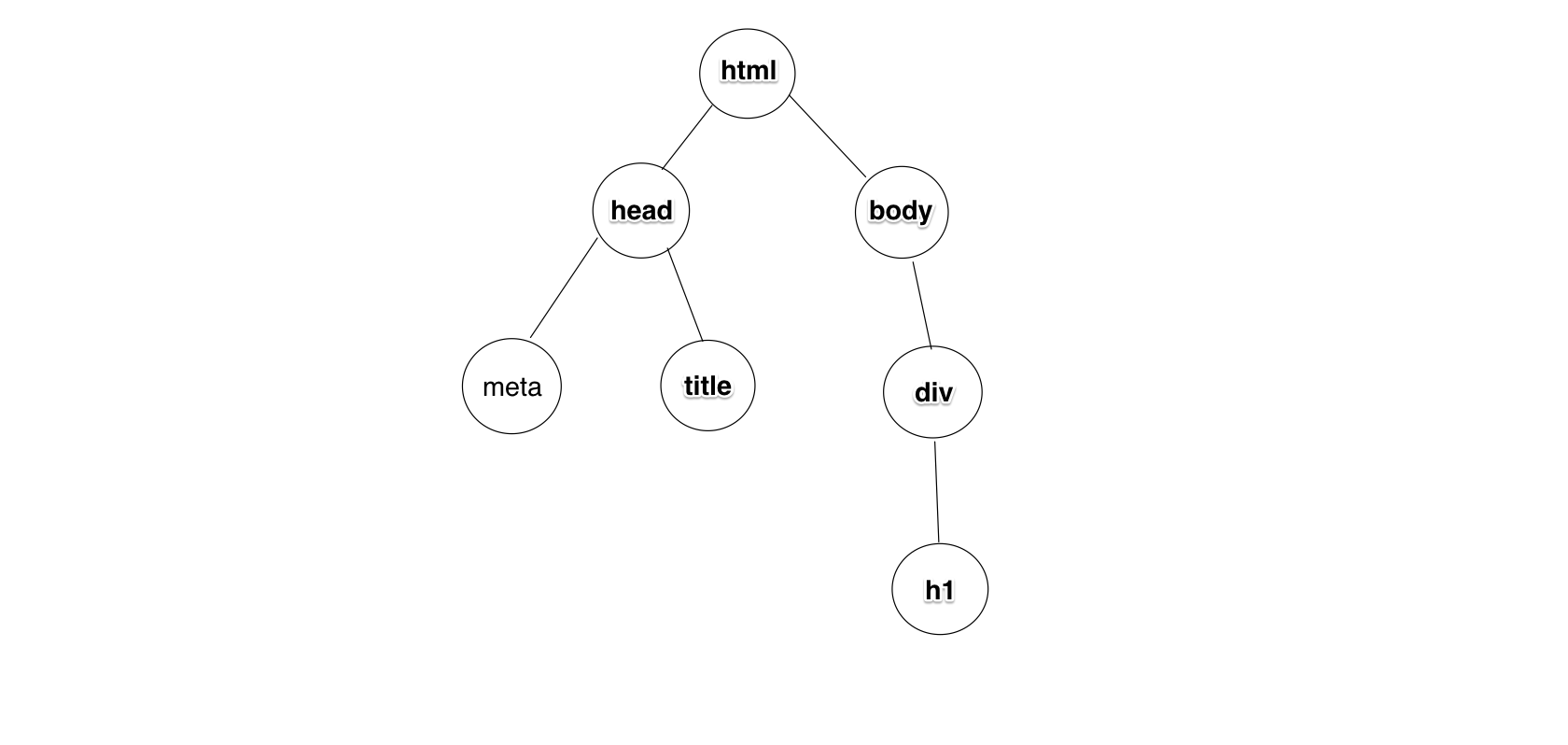
<html>
<head>
<meta charset="utf-8" />
<title> hhru </title>
</head>
<body>
<div>
<h1>The best job you're looking for!</h1>
<div>
</body>
</html>Request/Response
Request
Request
Request/Response/DOM
Request/Response

Request
Request/Response/DOM/CSSOM
Request/Response/DOM

Request
Request/Response/DOM/CSSOM/RenderTree
Request/Response/DOM/CSSOM

Request
Request/Response/DOM/CSSOM/RenderTree/Layout
Request/Response/DOM/CSSOM/RenderTree

Request
Request/Response/DOM/CSSOM/RenderTree/Layout/
Paint
Request/Response/DOM/CSSOM/RenderTree/Layout

Request
Request/Response/DOM/CSSOM/RenderTree/Layout/
Paint/Composite
Request/Response/DOM/CSSOM/RenderTree/Layout/
Paint

Что еще может помешать
1) Блокирующий JS — async/await
2) Лишний CSS, HTML
Как можно улучшить производительность?
1) Бандлинг
2) HTTP2.0 / 3.0 (мультиплексинг + сжатие заголовков)
3) Уменьшение CriticalPath
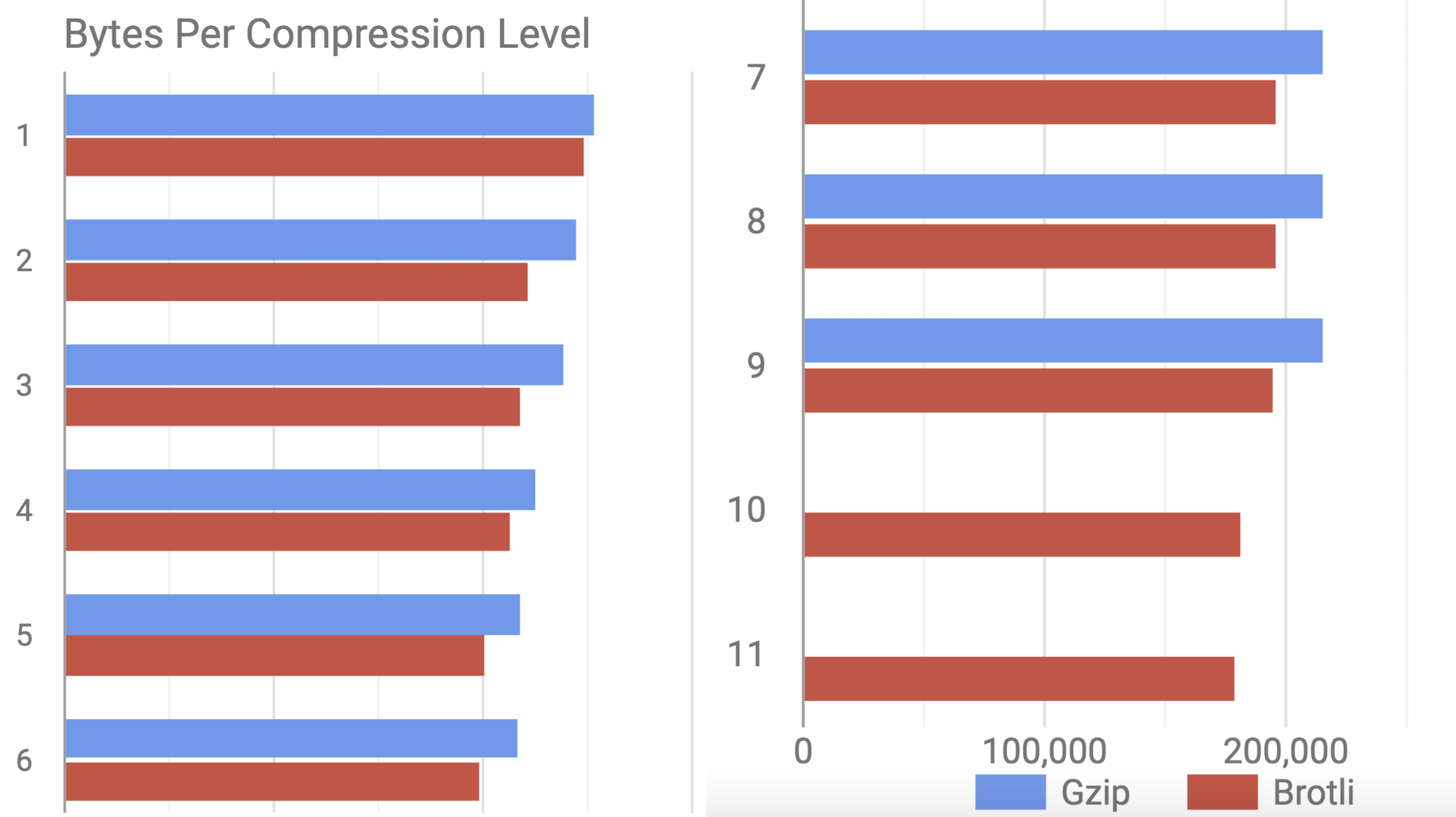
4) Сжатие данных (GZIP / BRO)
Бандлинг

HTTP2.0
Ресурсы
Пользователь

HTTP2.0
Ресурсы
Пользователь


HTTP2.0
Ресурсы
Пользователь

HTTP2.0
Ресурсы
Пользователь

Можно измерить:
-
В количестве ресурсов
-
Минимальном времени загрузки (RTT — Round Trip Time)
-
Объеме ресурсов (байты)
Critical Path
-
Получить HTML-документ.
-
Провести парсинг HTML на предмет включенных ресурсов.
-
Построить DOM tree (document object model).
-
Отправить запросы критических элементов.
-
Получить весь CSS-код (также запустить запросы на JS-файлы).
-
Построить CSSOM tree.
-
Выполнить весь полученный JS-код.
-
Перестроить DOM tree (при необходимости).
-
Построить Render tree и начать отрисовку страницы.
Critical Path
-
Передавать меньше кода?
-
Использовать async | defer скрипты
-
Объединять CSS | JS код в бандлы
-
Серверный рендеринг
Critical Path

657*1.12 - 657 == 78.84 Кбайт


Time to interactive
1) Загрузка всех скриптов
2) Загрузка ресурсов (картинки и т.д.)
3) Исполнение long tasks (исполнение кода)
Time to interactive
1) Здесь также играет большую роль Layout/Paint/Composition.
Визуализация данных

JavaScript
Style
Layout
Paint
Composite
JavaScript
Style
Layout
Paint
Composite
Вносим изменения в DOM
Читаем свойства элементов
Изменяем свойства элементов
JavaScript
Style
Layout
Paint
Composite
Высчитывание активных стилей
Media Queries
JavaScript
Style
Layout
Paint
Composite
Чтение размеров (width, height, top, left, offsetWidth и т.д.)
Изменение размеров, позиционирования и т.д. (кроме transform)
JavaScript
Style
Layout
Paint
Composite
Здесь происходит:
1) Вычисление слоев
2) Расчет взаимоположения элементов на слое
3) Расчет влияния одних элементов на другие
JavaScript
Style
Layout
Paint
Composite
Для оптимизации нужно:
1) Уменьшать количество DOM нод
2) По возможности избегать layout (избегать reflow)
3) Компоновать чтение и запись свойств
JavaScript
Style
Layout
Paint
Composite
Происходит при (кроме transform):
1) Считывании параметров, связанных с размерами
2) Установке параметров, связанных с размерами
Reflow:
JavaScript
Style
Layout
Paint
Composite
Reflow:
div1.style.margin = "200px";
var height1 = div1.clientHeight;
div2.classList.add("foobar");
var height2 = div2.clientHeight;
doSomething(height1, height2);JavaScript
Style
Layout
Paint
Composite
Reflow — браузеры пытаются оптимизировать
div1.style.margin = "200px"; // 1
var height1 = div1.clientHeight; // 1 — stop
div2.style.height = '100px'; // 2
JavaScript
Style
Layout
Paint
Composite
Reflow — браузеры пытаются оптимизировать
div1.style.margin = "200px"; // 1
div2.style.height = '100px'; // 1
var height1 = div1.clientHeight; // 1 — stopJavaScript
Style
Layout
Paint
Composite
transform
JavaScript
Style
Layout
Paint
Composite
transform

JavaScript
Style
Layout
Paint
Composite
Изменение только цвета, фонового изображения
JavaScript
Style
Layout
Paint
Composite
Изменение transform
JavaScript
Style
Layout
Paint
Composite
-
Выносите анимации на CSS
-
Изменяйте transform свойство для “перемещения” объектов
-
Используйте will-change свойство
-
Используйте батчевые изменения в DOM
-
Используйте requestAnimationFrame для планирования изменений в следующем кадре
-
Комбинируйте задачи на запись \ чтение свойств элементов
https://www.youtube.com/watch?v=tDbRVZqwxn4 — GC
https://addyosmani.com/blog/adaptive-loading/ — adaptive loading
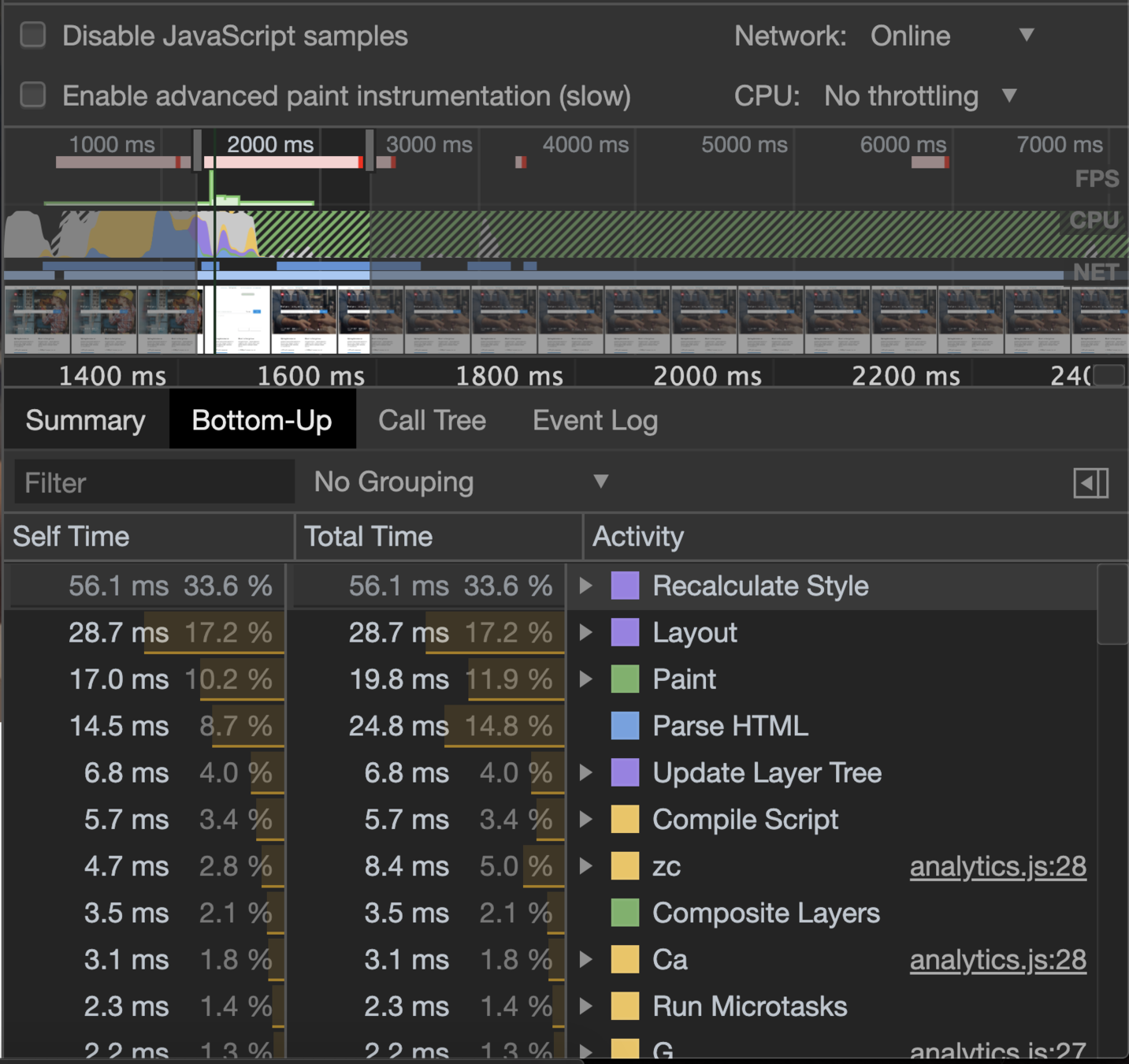
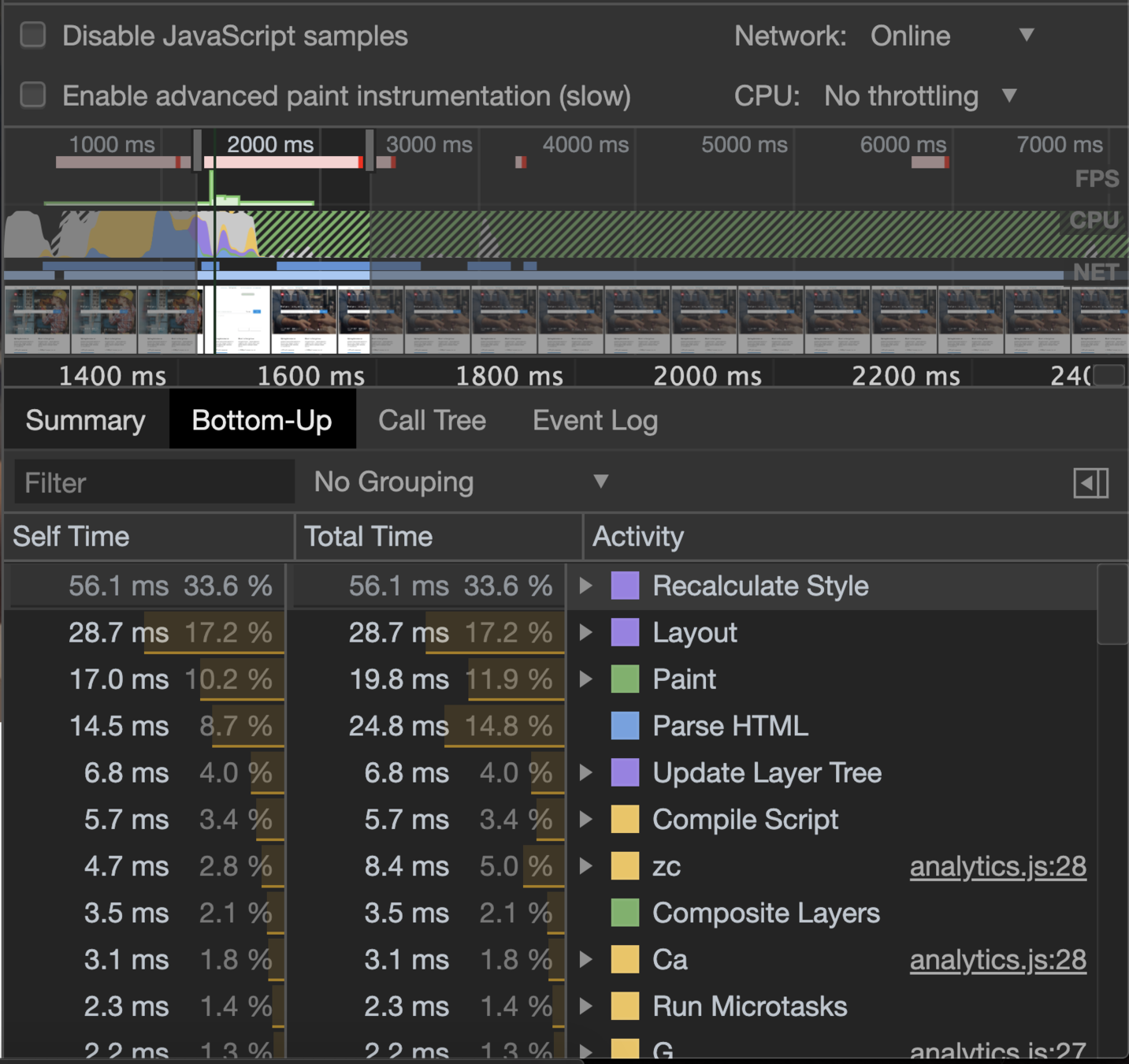
Вкладка Performance