Применение теорий из предыдущих частей на практике
После того, как мы изучили все основы UI дизайна из бесплатных глав книги «Designing User Interfaces» и начали проект мобильного приложения, пришло время погрузиться в один из самых важных, но забытых элементов интерфейса.
Все, что вам нужно знать о дизайне кнопок в интерфейсе
Привет, кнопка
Раньше я уже рассказывал о кнопках в более обширной статье, но на этот раз я хочу сосредоточиться на быстрых, действенных советах, которые вы можете сразу использовать, чтобы улучшить свои проекты. Вы можете прочитать предыдущую статью здесь: Проектирование лучших кнопок
Что такое кнопка?
Кнопка – это интерактивный элемент с четко обозначенным действием. Вы можете поспорить сказав, что, если на кнопке написано «Оплатить», нажатие на нее, скорее всего, попросит вас указать данные вашей кредитной карты.
Кнопки важны для пользовательского интерфейса, потому что большинство интерфейсов требуют от нас какого-то действия для продолжения. Будь то сохранение, оформление счета или загрузка- кнопки повсюду.
Давайте поговорим о том, как улучшить их работу с помощью пяти простых шагов. Очевидно, что можно сделать больше, но эти пять шагов очень важны.
Начнем с анатомии кнопки
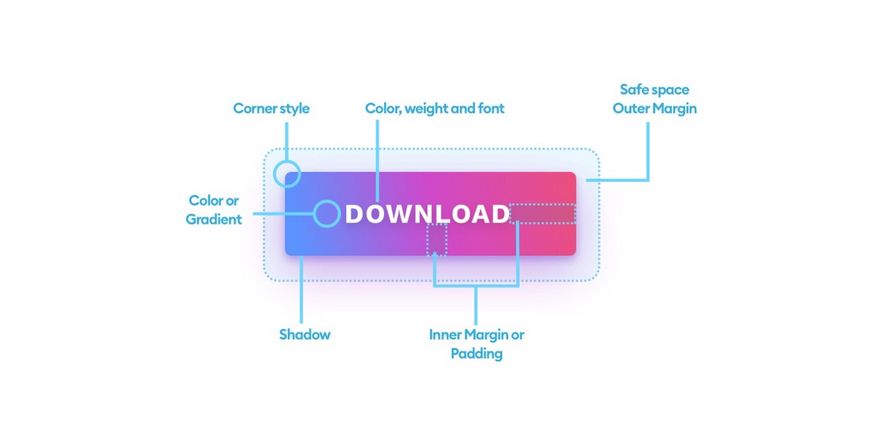
У кнопок есть несколько определяющих характеристик.
Как типичная фигура, они могут иметь заливку, границу и тень. Что касается интервала, у них есть внутреннее поле (также известное как внутренний отступ) и внешнее поле, которое служит безопасным пространством вокруг кнопки.
Сама фигура может иметь острые или полностью закругленные углы, задаваемые значением border-radius (или corner-radius в некоторых инструментах).
Метка на кнопке обычно текстовая, иногда с иконкой.
Известно, что добавление на кнопки шеврона, указывающего вправо, немного увеличивает конверсию. Текст метки определяется шрифтом, его цветом и стилем.
Теперь, когда вы знаете основы
Ниже представлены мои пять золотых правил для создания лучшего дизайна кнопок:
1. Кнопка должна выглядеть как кнопка
Это довольно просто. Мы привыкли, что реальные кнопки представляют собой прямоугольники (а иногда круги). Использование формы, которая не является ни прямоугольником, ни кругом – верный способ запутать ваших пользователей.
Вот почему скевоморфизм все еще присутствует в цифровых интерфейсах, даже когда они почти полностью плоские. Кнопки в пользовательском интерфейсе по-прежнему должны выглядеть и ощущаться, как кнопки на пульте от телевизора.
Не получится использовать «органическую» форму пятна в качестве кнопки. Треугольники и шестиугольники также будут путать пользователя. Некоторые пользователи могут никогда не узнать, что делают эти кнопки.
Если вы не хотите использовать прямоугольник или круг в качестве основной формы кнопки, единственная альтернатива – это подчеркнутая текстовая ссылка. Если вы не уверены в цвете, лучше всего подойдет темно-синий.
Мы привыкли к тому, что подчеркнутый текст – это ссылка, и страница поиска Google помогает ежедневно укреплять эту привычку.
2. Размер
Вам когда-нибудь приходилось перезагружать девайс, когда сначала нужно найти иглу, чтобы нажать на сверхмалую кнопку «Reset»? Эта концепция дизайна создана специально, чтобы вы не сбросили настройки устройства случайно.
А теперь представьте, если бы все кнопки были такими маленькими. Это сделало бы их очень раздражающими и невероятно сложными в использовании.
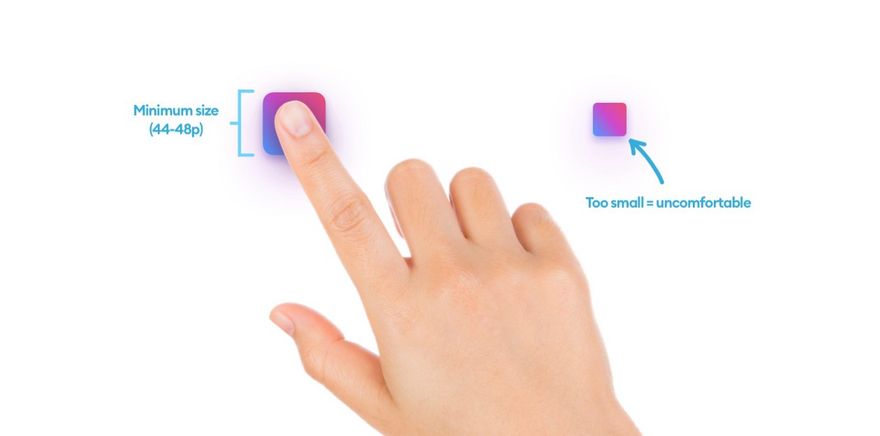
Кнопки должны быть достаточно большими, чтобы ими было удобно пользоваться. Но насколько большими?
В эпоху сенсорных экранов мы обычно измеряем их типичным размером кончика пальца по отношению к плотности экрана. При масштабе 1x квадрат размером от 44 до 48 точек становится комфортным для нажатия. Некоторые приложения, такие как Tinder, экспериментировали с увеличением кнопок призыва к действию до 50 точек (высота) и отметили довольно хорошие результаты. Конечно, вы не можете увеличить кнопку слишком сильно, но стоит попробовать размер в 50–60 точек.
При проектировании для настольных ПК мы можем сделать их немного меньше, поскольку курсор мыши более точен, но не делайте их слишком маленькими. По-прежнему должно быть легко навести курсор, поэтому хороший минимальный размер составляет 32 точки.
3. Выравнивание - это все!
Самая большая визуальная проблема всех интерфейсов – плохое выравнивание меток кнопок. Хотя большинству дизайнеров и разработчиков удается центрировать их по горизонтали, редко, когда они центрируются по вертикали. В большинстве случаев метка либо чуть-чуть завышена, либо слишком низко расположена.
Метки, написанные только заглавными буквами, очевидно, легче центрировать, но лучше всего придерживаться выравнивания по базовой линии (или просто выровнять по первой заглавной букве и игнорировать нисходящие y, j и g)
Также важны размер кнопки и размер шрифта. Если у вас есть кнопка размером 32 точки и текст размером 17 точек, невозможно разместить его идеально по центру. Отрегулируйте их размер, чтобы они соответствовали друг другу.
4. Работайте над тенями
Падающие тени помогают объекту выделиться на фоне и помогают идентифицировать его как объект, на который можно нажать.
Это потому, что, если что-то выделяется над фоном, мы, естественно, понимаем, что это может быть сдвинуто вниз до уровня фона.
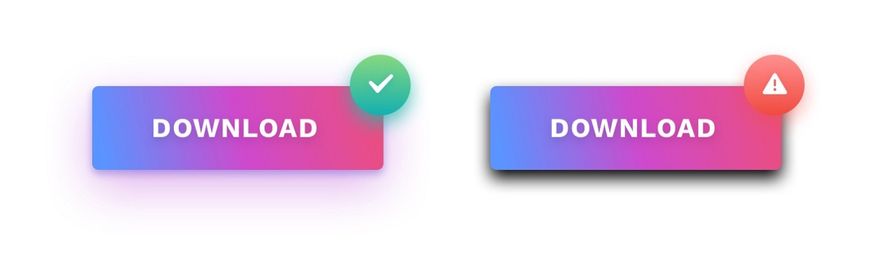
Чтобы кнопки выглядели более дружелюбно, добавьте к цвету тени оттенок цвета фона. В приведенном выше примере тень представляет собой смесь синего. Следует избегать жестких, темных и контрастных теней. Хотя они действительно привлекают внимание к кнопке, они выглядят раздражающе и неприятно, и отвлекают внимание от всего остального.
5. Читабельные метки
Мы уже установили, что метки на кнопках нужно располагать по центру, но также должно быть достаточно места для их прочтения. Избегайте кнопок, на которых почти нет места вокруг текста. Хорошее правило – выше и ниже метки должна помещаться заглавная буква W из шрифта метки, а по бокам должны помещаться по две W.
Конечно, кнопка может быть шире, это лишь минимальный размер, который хорошо смотрится и помогает повысить удобочитаемость метки.
Статьи из серии:
Часть 1: Заливки и границы. Основы UI дизайна
Часть 2: Все, что вам нужно знать о фигурах и объектах. Основы UI дизайна
Часть 3: Тени и размытие. Основы UI дизайна
Часть 4: Экраны и плотность пикселей. Основы UI дизайна
Часть 5: С чего начать проектирование мобильного приложения. Основы UI дизайна
Часть 6: 5 советов по улучшению дизайна кнопок. Основы UI дизайна
Вперед, нажимайте кнопки!
Знание этих правил поможет вам и с другими элементами пользовательского интерфейса, но поскольку кнопки являются наиболее важной частью интерфейса, лучше начать с них.
Перевод статьи uxdesign.cc














Топ коментарі (1)
Недавно смотрела видео Alice K про идеальную кнопку - будет полезно новичкам) Тоже много полезной информации, кто больше любит формат видео.