Вас разочаровывает теория цвета? Вы устали от старых пресетов палитр? Устали нажимать кнопку «regenerate» для создания цветовой палитры?
Не волнуйтесь, вы не одиноки ...
Мы надеемся, что эта статья станет вашим виртуальным гидом по мистической горе цвета. К тому времени, как вы достигнете вершины, вы обретете все необходимые навыки для создания красивых, согласованных палитр.
Предпосылки
Чтобы извлечь максимальную пользу из этого руководства, вы должны уметь работать как с HTML, так и с CSS.
Формат этого руководства
Это руководство посвящено обучению на практике. Мы начнем с базового дизайна и добавим собственный индивидуальный стиль.
Базовый дизайн представляет собой «карточку продукта». Вероятно, вы встретите подобную карточку на различных сайтах электронной коммерции. Это простой пример, но он представляет собой отличный холст для экспериментов с цветом.
Я создал сниппет на CodePen, который можно разветвить, чтобы начать работу.
Вот он:
See the Pen [Starter] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
Сейчас я использую либо черный, либо белый цвета. Изображение продукта отсутствует, а в самом дизайне мало индивидуальности. Он очень простой, но это нормально. Здесь в игру вступаете вы!
Выбор вашего продукта
Перво-наперво вы должны выбрать изображение, которое заменит вопросительный знак. Это может быть что угодно – плитка шоколада, пара обуви, трактор, классная шляпа… Вам выбирать.
Тем не менее, я призываю каждого выбрать свой индивидуальный образ продукта. Почему?
Разные продукты будут соответствовать разной эстетике и, следовательно, разной цветовой палитре. Вы можете добавить яркие цвета для шоколадного батончика или приглушенные, успокаивающие цвета для коврика для йоги. Выбрав собственную эстетику и палитру, вы сможете лучше научиться применять эти техники в своей работе.
CodePen для начинающих содержит встроенный Twemoji, чтобы максимально упростить выбор изображения продукта. Если вы измените эмодзи в card__img, Twemoji заменит его SVG-изображением в высоком разрешении.
<div class="card__img" role="img">❓</div>
Совет: в macOS вы можете открыть клавиатуру эмодзи с помощью сочетания клавиш ctrl + cmd + space. В Windows ее можно открыть с помощью windows / start +.
Я собираюсь выбрать эмодзи «травы» для карточки товара. Я также собираюсь изменить название карточки и мета-описание, чтобы они соответствовали моему выбору.
Теперь моя карточка продукта выглядит примерно так:
See the Pen [Emoji Added] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
У вас должно быть что-то подобное, но с вашим собственным изображением продукта / эмодзи и текстовым контентом. Хорошая работа! Давайте начнем восхождение на гору цвета.
Работа с HSL
При работе с цветом я всегда обращаюсь к HSL. Для меня это наиболее интуитивно понятный способ представления цветов в браузере. Мы также будем использовать HSL в этом руководстве, поэтому ознакомьтесь с этим кратким руководством...
HSL означает тон (Hue), насыщенность (Saturation), светлоту (Lightness).
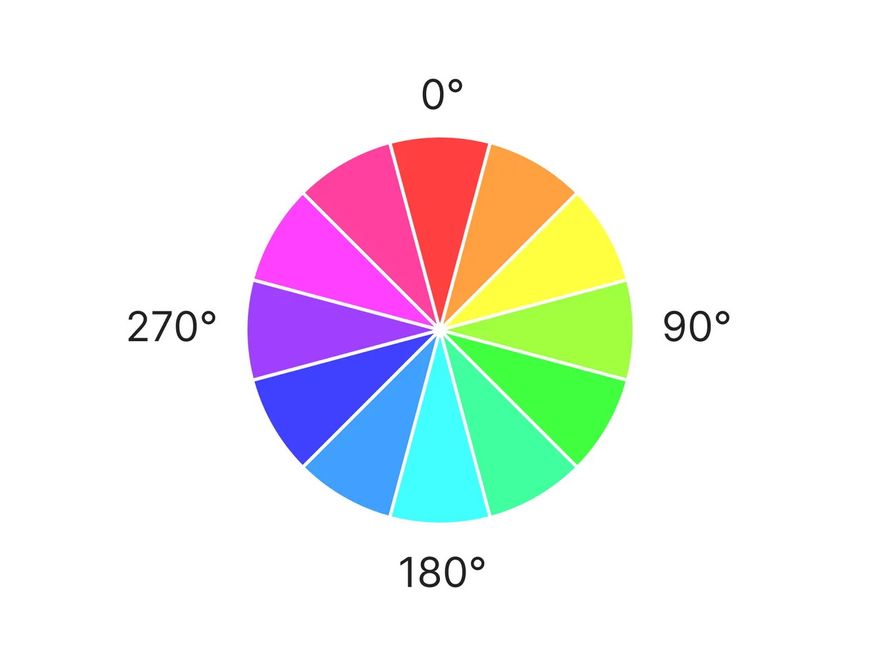
Тон – это угол поворота (в градусах) цветового круга для определенного цвета. В браузере красный цвет соответствует 0 градусам. Вот пример:
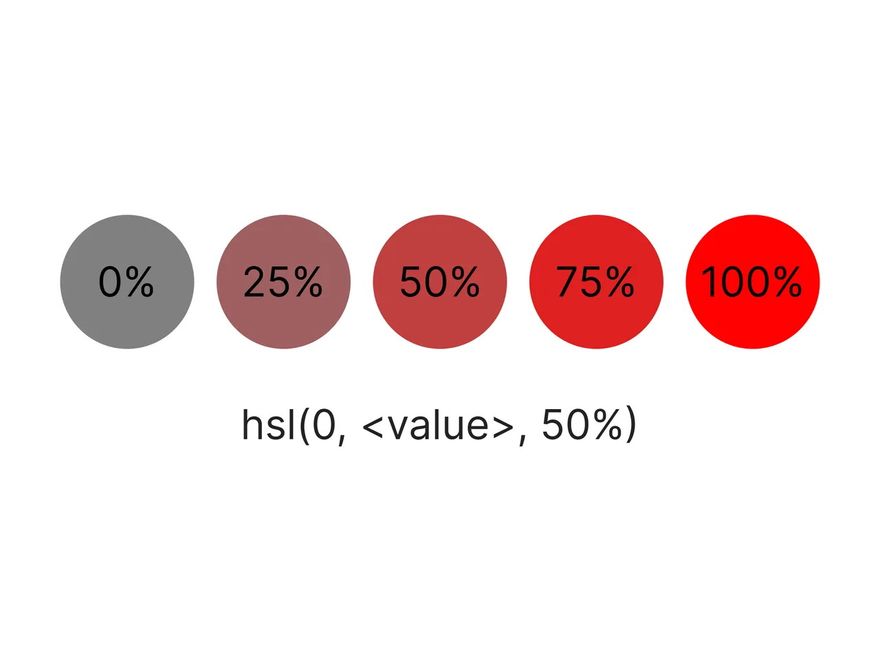
Saturation – это то, насколько «интенсивен» цвет. Более низкая насыщенность будет казаться более серой, более высокая насыщенность более яркой:
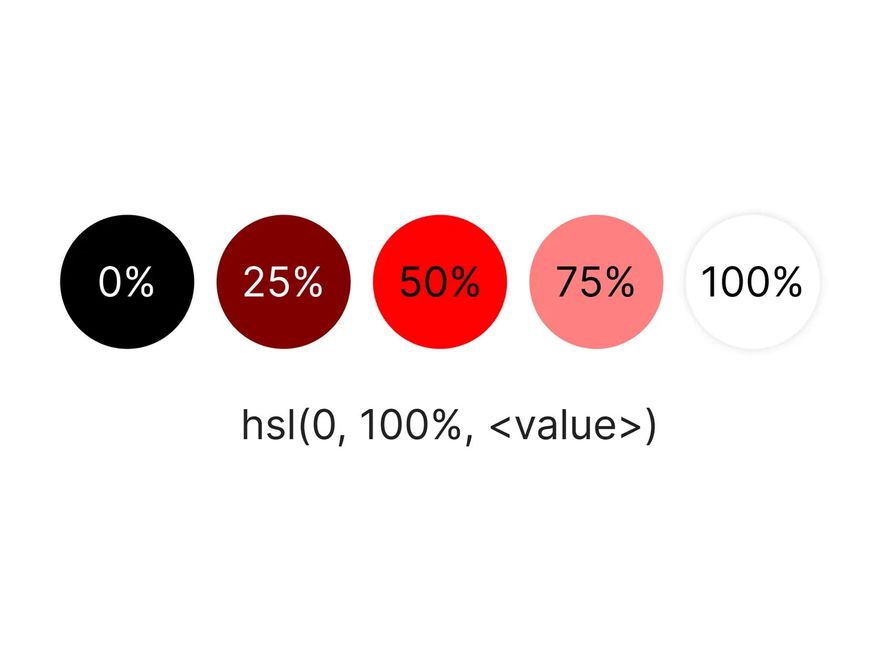
Lightness – это насколько цвет близок к черному или белому. Значение Lightness 0% всегда будет черным, значение 100% всегда будет белым:
Мы записываем HSL цвета в CSS следующим образом:
p {
/* hue, saturation(%), lightness(%) */
color: hsl(0, 100%, 50%);
}
Если это все ново для вас, не волнуйтесь! Чтобы привыкнуть к HSL, может потребоваться некоторое время, но я уверяю вас, оно того стоит.
Если вы чувствуете, что вам нужна практика, потратьте немного времени на эксперименты. Вы можете сделать это в графическом редакторе, таком как Figma или Sketch, или прямо в браузере. Смотря, что лучше подходит вашему рабочему процессу.
Проектирование в оттенках серого
При создании дизайна я всегда предпочитаю начинать с оттенков серого. Оставляя цвет напоследок, мы можем сосредоточиться на типографике, интервале и контенте.
Вы можете заметить, что в начальном CodePen есть только два цвета: черный и белый. Этого недостаточно для проектирования, поэтому нам нужно добавить еще. Но давайте не будем подбирать цвета наугад ...
Определение оттенков серого
Хорошая практика при работе с цветом – заранее определить систему. Для таких маленьких проектов, как этот, должно хватить 5 оттенков каждого цвета. Для больших проектов лучше всего подобрать от 9 до 10 оттенков.
Если вы ознакомитесь с документацией по Tailwind и Material UI, вы можете увидеть этот паттерн в реальных условиях.
Чтобы проработать начальные оттенки, давайте воспользуемся методом, основанным на этой статье от Refactoring UI.
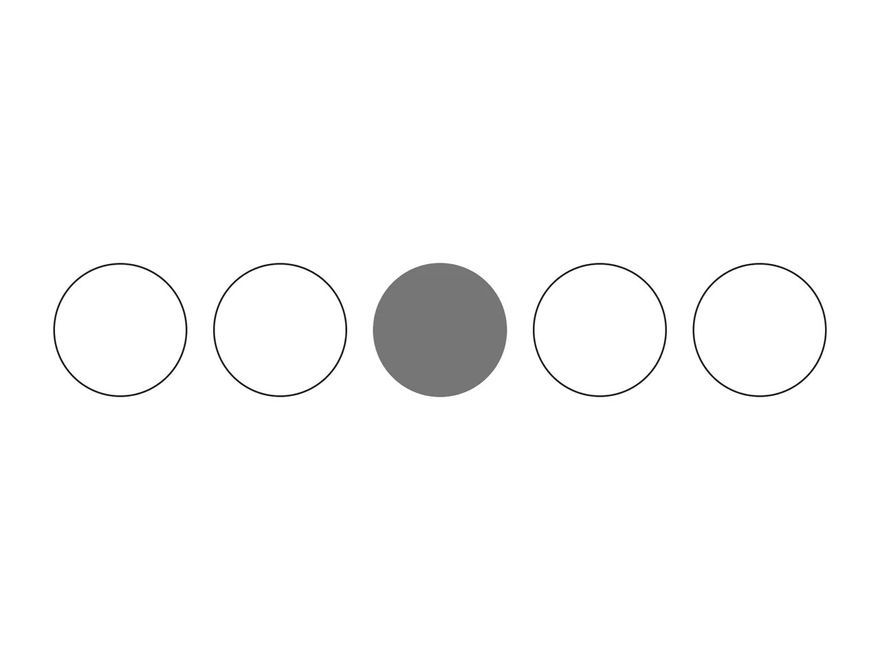
- Выберите средний / базовый оттенок – здесь нет установленных правил, но постарайтесь не использовать слишком светлый или темный оттенок. Для серого хорошим началом будет светлота около 40/50. Мне нравится, чтобы этот оттенок имел достаточно контраста для использования с текстом (подробнее об этом чуть ниже).
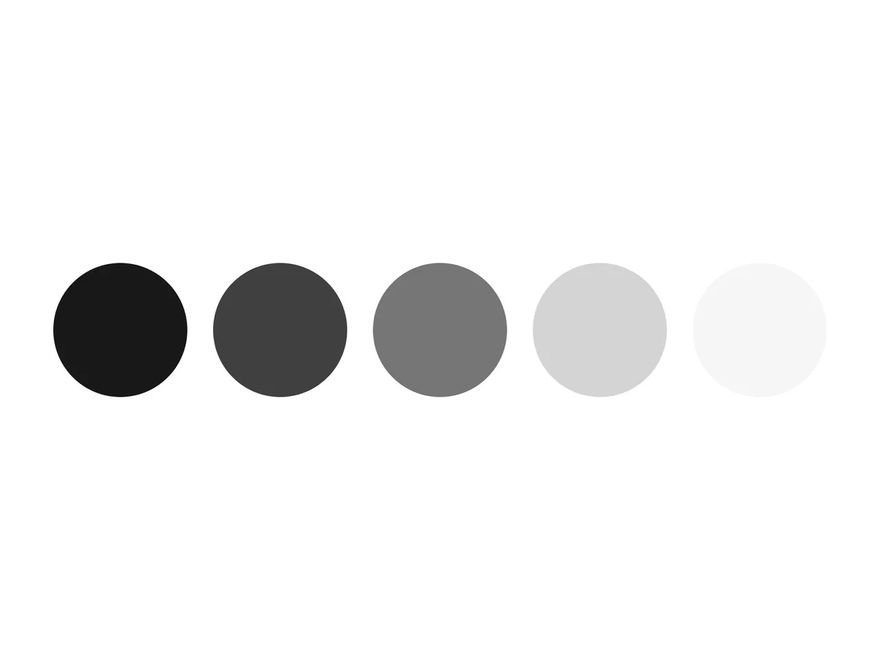
2. Выберите самые темные и самые светлые оттенки. Опять же, здесь нет правильных или неправильных ответов. Я использую значение светлоты 10 для самого темного цвета и 96 для самого светлого:
3. Заполните пробелы - наконец, выберите еще два оттенка, которые находятся между средним и самым темным / самым светлым цветами. Значения светлоты, которые я выбрал для этих двух оттенков, составляют 25 и 85 соответственно.
После выполнения описанных выше шагов у вас должна быть настроена грубая палитра оттенков серого. Со временем она будет меняться и, вероятно, потребует некоторых настроек, но сейчас все идеально.
Опять же, я призываю вас подобрать собственные оттенки. Нет необходимости точно копировать приведенный выше пример, но он должен послужить хорошим ориентиром при создании вашей собственной палитры.
Применение оттенков серого
Давайте применим оттенки серого к карточке продукта и смягчим эти резкие визуальные ощущения. Я имею ввиду #000.
Примечание: я обычно определяю оттенки серого перед тем, как приступить к работе над дизайном, и применяю их по ходу. Однако для целей этого урока мы добавим их постфактум.
Во-первых, давайте добавим предопределенные оттенки серого в качестве настраиваемых свойств CSS в наш код. Сохранение наших цветов в качестве настраиваемых свойств позволит впоследствии легко настроить их.
:root {
--gray-100: hsl(0, 0%, 10%);
--gray-200: hsl(0, 0%, 25%);
--gray-300: hsl(0, 0%, 46%);
--gray-400: hsl(0, 0%, 83%);
--gray-500: hsl(0, 0%, 96%);
--white: hsl(0, 0%, 100%);
}
Мне нравится маркировать оттенки -. Это мое личное предпочтение, поэтому не стесняйтесь называть их по своему усмотрению.
Теперь у нас есть настраиваемые свойства, добавленные в CSS-файл, мы можем применять их к различным элементам карточки продукта.
Во-первых, давайте сделаем описание карточки вторым по темноте серым оттенком. Это оставит достаточно места «с обеих сторон» для создания визуальной иерархии заголовков и метатекста.
.card__description {color: var(--gray-200);}
Затем мы можем сделать заголовок карточки самым темным оттенком серого. Мне часто нравится делать заголовки немного темнее по оттенку, чем другие текстовые элементы, чтобы они выделялись.
.card__title {color: var(--gray-100);}
Для дальнейшего построения нашей иерархии давайте немного сдвинем метатекст на карточке, сделав его средним серым оттенком. Мы также можем сделать серую маленькую точку второй по светлоте:
.card__meta {
color: var(--gray-300);
}
.card__meta:before {
background: var(--gray-200);
}
Выглядит хорошо! Теперь мы можем стилизовать наши «основные» и «вторичные» кнопки, используя набор оттенков:
.card__btn {
background: var(--gray-100);
color: var(--white);
}
.card__btn--outline {
background: var(--white);
color: var(--gray-200);
border: 1px solid var(--gray-400);
}
Наконец, мы можем установить фон изображения на самый светлый оттенок серого, а маленькую иконку сердечка на средний оттенок:
.card__img-wrapper {
background: var(--gray-500);
}
.card__heart {
color: var(--gray-300);
}
Ух! Это много изменений. Вот сниппет CodePen, показывающий все, что мы сделали на данный момент...
See the Pen [Grayscale] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
Используя только оттенки серого, мы создали четкую визуальную иерархию. Важные элементы, такие как название продукта, темнее и заметнее. Менее важные элементы светлее и менее заметны.
По сравнению с исходным черно-белым дизайном, макет карточки намного более упорядочен. Раньше каждый элемент боролся за ваше внимание.
Примечание о доступности – проверьте контраст
При применении цвета, особенно к текстовым элементам, будьте осторожны с контрастом. Контраст или воспринимаемое «свечение» – это разница в яркости между двумя цветами.
Например, этот светло-серый текст на белом фоне имеет довольно низкий коэффициент контрастности 1,48:
Этот темно-серый текст имеет более высокий коэффициент контрастности – 10,37:
При работе в Интернете мы всегда должны соблюдать хотя бы рекомендации по цветовому контрасту WCAG AA. Это означает:
- Соотношение не менее 4,5:1 для обычных текстовых элементов.
- Соотношение не менее 3:1 для больших текстовых элементов (обычно около 1 18.5px и полужирный шрифт или 24px с обычным весом).
- Соотношение не менее 3:1 для графических объектов и компонентов интерфейса (например, граница поля ввода текста).
Существует множество методов проверки цветового контраста в ваших проектах. Для тестирования всей страницы мне нравится использовать Chrome lighthouse, который запускается прямо из инструментов разработчика. Для проверки отдельных цветов я использую этот отличный инструмент от Алекса Клаппертона.
Со временем вы найдете свой способ проверки контраста, который лучше всего подходит для вашего рабочего процесса. Однако для начала подойдут эти инструменты.
Выбор индивидуальности
Теперь наши карточки продуктов выглядят хорошо. С визуальной иерархией, вещи выглядят более «спроектированными». Мы проделали большую работу, используя только оттенки серого, но пора добавить немного цвета.
Перво-наперво, подумайте об индивидуальности, которую вы хотите передать с помощью своего интерфейса. Индивидуальность, на которой вы остановитесь, поможет выбрать основной / базовый цвет.
Если вы выбрали кольцо с бриллиантом для изображения своего продукта, возможно, вы захотите создать царственную / эксклюзивную индивидуальность.
Если вы выбрали пляжный зонт, возможно, вы захотите счастливой и яркой индивидуальности.
Здесь нет правильных или неправильных ответов, так что действуйте интуитивно. Что касается выбранных мной трав, я стремлюсь к спокойствию и естественности.
Выбираем основной цвет + оттенки
При создании цветовой палитры мне нравится начинать с одного основного / базового цвета. Мы будем применять этот цвет чаще всего в нашем интерфейсе.
Помня об индивидуальности, на которой вы остановились ранее, выберите цвет, чтобы начать исследование. В моем случае я выбрал зеленый цвет.
В Интернете есть масса ресурсов, которые исследуют взаимосвязь разных цветов и эмоций. Хотя это отличные справочные материалы, они не дадут вам однозначного ответа. Используйте их как ориентир, но доверяйте своему глазу. Эта страница в Википедии о психологии цвета – хорошая отправная точка.
После того, как вы выбрали грубый цвет, вы вольны экспериментировать как захотите. Некоторым нравится работать в графическом редакторе, таком как Figma или Sketch, а другим нравится работать в браузере.
Если вы не уверены, запустите новый сниппет CodePen, создайте квадрат в середине страницы и начните экспериментировать с hsl ().
…
Возникли трудности? Не волнуйтесь!
Я знаю, что выбор основного цвета может показаться невыполнимой задачей. Даже если сузить диапазон до приблизительного оттенка, есть тысячи вариантов.
Если вы заблудились в море цвета, я рекомендую попробовать следующее:
- Изучите бренды / сайты, которые вам нравятся, и используйте инструменты разработки или расширения, чтобы изучить их палитру. В частности – изучите, как они устанавливают насыщенность и светлоту для своего основного цвета. Это должно помочь вам оказаться в подходящем для вас месте.
- Выберите понравившуюся картину или фотографию. Используйте расширение браузера, чтобы извлечь его цвета так же, как описано выше. Это может стать фантастическим источником вдохновения!
- Попробуйте генератор цвета, например, co, o, или посетите ресурс по дизайну, например,colors.cafe. Хотя я не рекомендую использовать генератор или предустановленную палитру для всей вашей цветовой схемы ... они могут помочь вам найти отличный основной / базовый цвет.
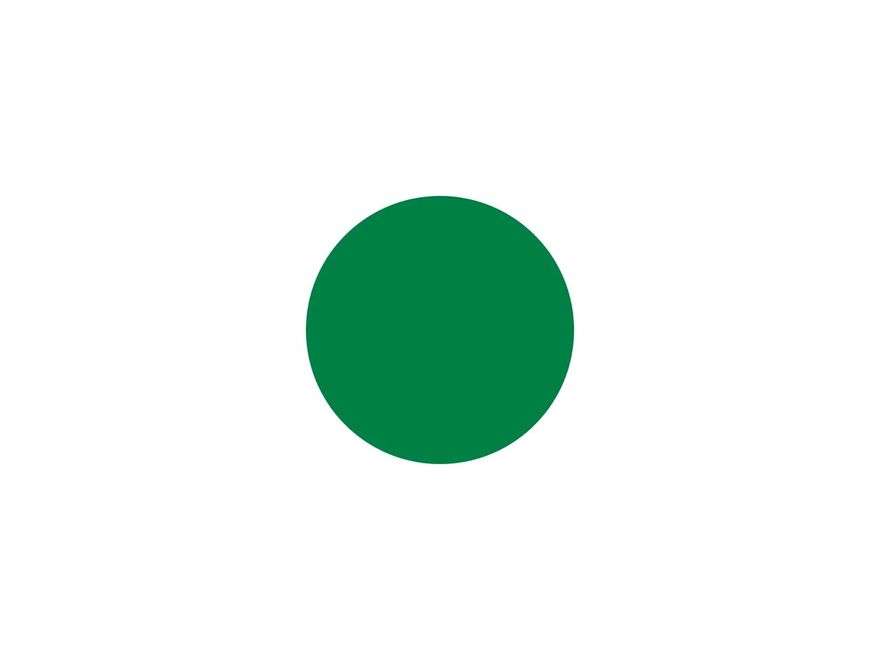
В качестве основного цвета я выбрал этот оттенок зеленого:
Почему?
Во-первых, это соответствует моей желаемой индивидуальности.
Во-вторых, у него достаточно контраста на белом фоне для текстовых элементов. Это значительно упростит добавление его в интерфейс в будущем. Опять же, здесь нет правильных или неправильных ответов, но попробуйте выбрать цвет, который соответствует этим двум критериям.
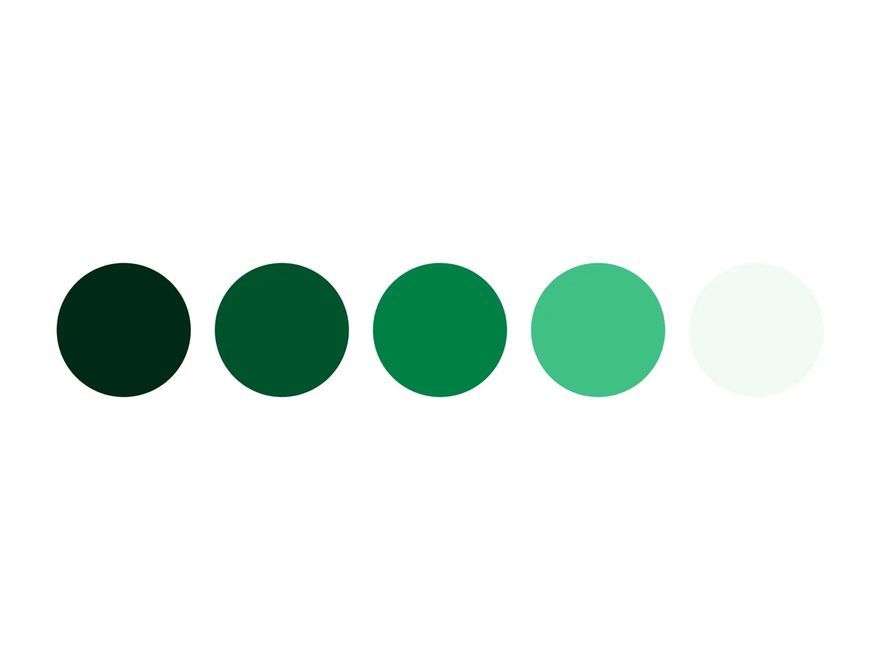
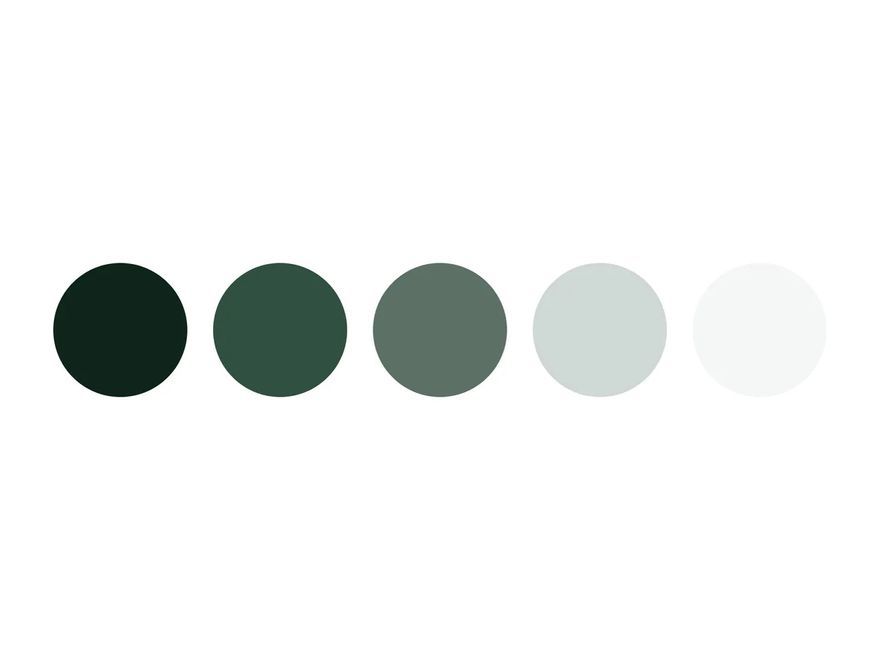
После того, как вы выбрали основной цвет, вам нужно будет определить еще несколько оттенков. Для этого вы можете следовать точному процессу, который мы выполнили, чтобы выбрать наши оттенки серого. Для моего зеленого цвета это выглядит так:
Примечание: более темные оттенки часто нуждаются в большей насыщенности, а более светлые – в меньшей.
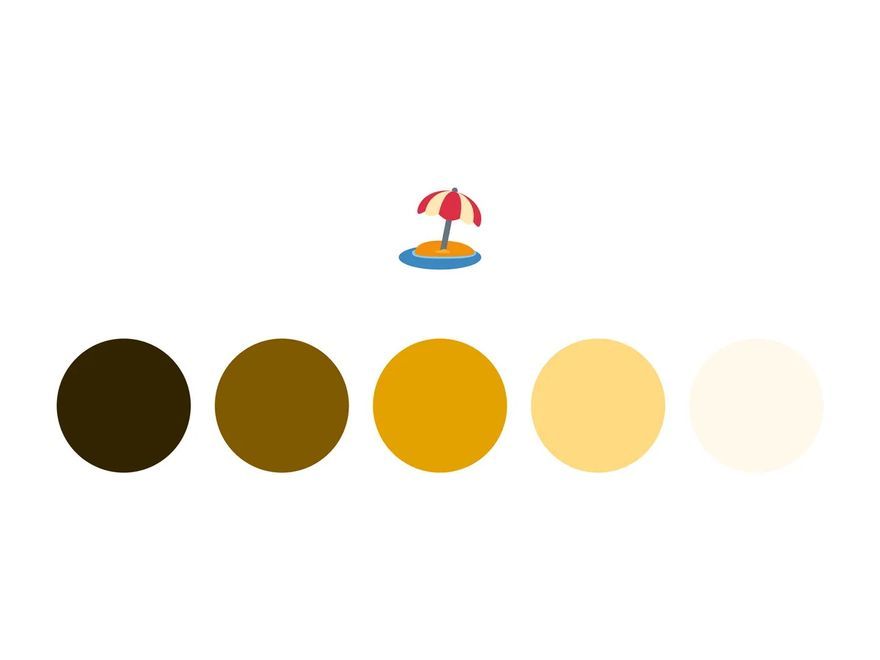
Скажем, в альтернативной вселенной я решил использовать эмодзи с пляжным зонтиком для изображения своего продукта, и в итоге у меня были такие цвета:
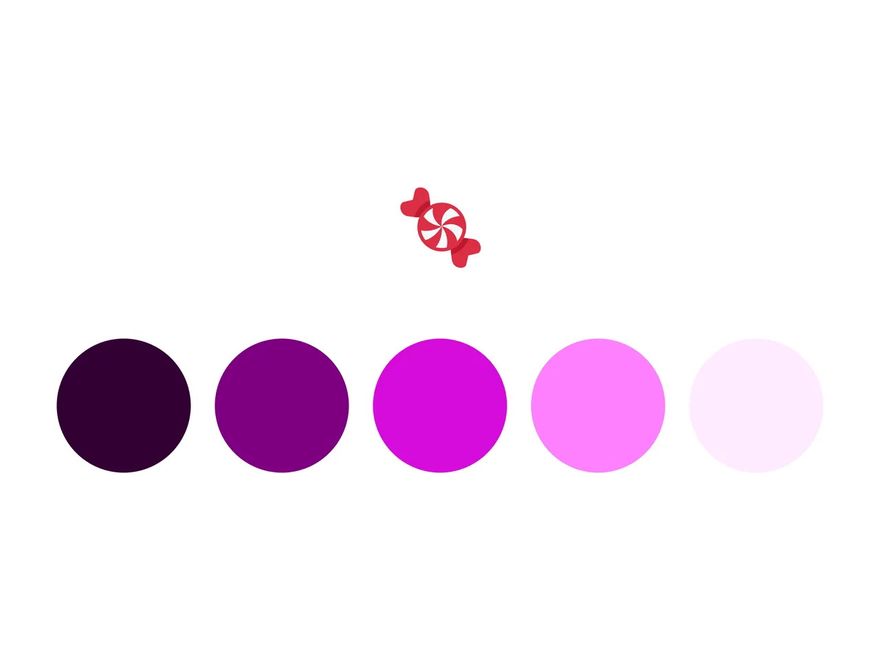
Если бы я выбрал в качестве продукта конфеты / сладости, у меня могла быть такая палитра:
Применение базового цвета
Потрясающе. Теперь у нас есть уникальный основной / базовый цвет + оттенки, которые можно применить к карточке продукта. Хотя у нас есть 5 захватывающих оттенков на выбор, нам нужно лишь добавить оттенки цвета. Помните, наши серые могут сделать большую часть работы.
Для начала поместите основные / базовые оттенки в CSS файл так же, как оттенки серого:
:root {--green-100: hsl(152, 100%, 8%);--green-200: hsl(152, 100%, 16%);--green-300: hsl(152, 100%, 25%);--green-400: hsl(152, 50%, 50%);--green-500: hsl(152, 50%, 96%);}
Отличный способ начать применять основной цвет – это добавить его к кнопке. В нашем случае идеально подходит кнопка «Купить сейчас». Это главное действие, которое мы хотим выделить на карточке, и добавление цвета поможет ему выделиться.
Давайте установим фон кнопок на средний оттенок, а цвет текста на самый светлый. Это небольшой, но полезный совет, который я часто использую. Более светлый оттенок цвета, помещенный поверх более темного оттенка, часто будет выглядеть намного естественнее, чем чистый белый:
.card__btn {background: var(--green-300);color: var(--green-500);}
Выглядит неплохо! Теперь давайте установим самый светлый оттенок для фона изображения продукта:
.card__img-wrapper {background: var(--green-500);}
Наконец, давайте сделаем маленькую точку метаинформации второго по светлоте оттенка:
.card__meta:before {background: var(--green-400);}
Вот сниппет Codepen, демонстрирующий карточку продукта после внесения этих изменений:
See the Pen [Primary Color] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
Используя несколько цветовых пятен, мы добавили индивидуальности нашей карточке продукта.
Не волнуйтесь, если вы не на 100% будете довольны своей первой попыткой. Это требует практики. Если у вас возникли трудности, выберите другой эмодзи для продукта и поэкспериментируйте с другими цветами!
Слегка окрашенные оттенки серого (Tinted grays)
Чтобы цвета в интерфейсе казались более согласованными – добавьте акцент основного / базового цвета к оттенкам серого. Более темные оттенки могут содержать больше оттенка базового цвета, чем более светлые.
Вот как это выглядит для выбранных мной цветов:
Теперь мои «серые» настраиваемые свойства выглядят так:
:root {--gray-100: hsl(152, 45%, 10%);--gray-200: hsl(152, 25%, 25%);--gray-300: hsl(152, 10%, 40%);--gray-400: hsl(152, 10%, 83%);--gray-500: hsl(152, 10%, 96%);}
Не забудьте еще раз проверить цветовой контраст после настройки оттенков серого! Возможно, вам придется изменить значение светлоты некоторых цветов после добавления оттенка цвета.
Вот сниппет CodePen, показывающий интерфейс моей карточки продукта с этими оттенками:
See the Pen [Tinted Grays] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
Неплохо, а! Это небольшое изменение, но оно того стоит.
Расширяя свою палитру
На этом наша карточка продукта почти завершена. Мы многого достигли, имея всего 5 оттенков основного цвета и 5 оттенков серого. Для нашего небольшого дизайна этого почти достаточно. Для более крупных проектов вам, вероятно, понадобится больше.
Комбинирование цветов и построение цветовых палитр заслуживают отдельной статьи. Однако для нашего базового дизайна давайте рассмотрим простой способ добавить еще 1 цвет в наш интерфейс…
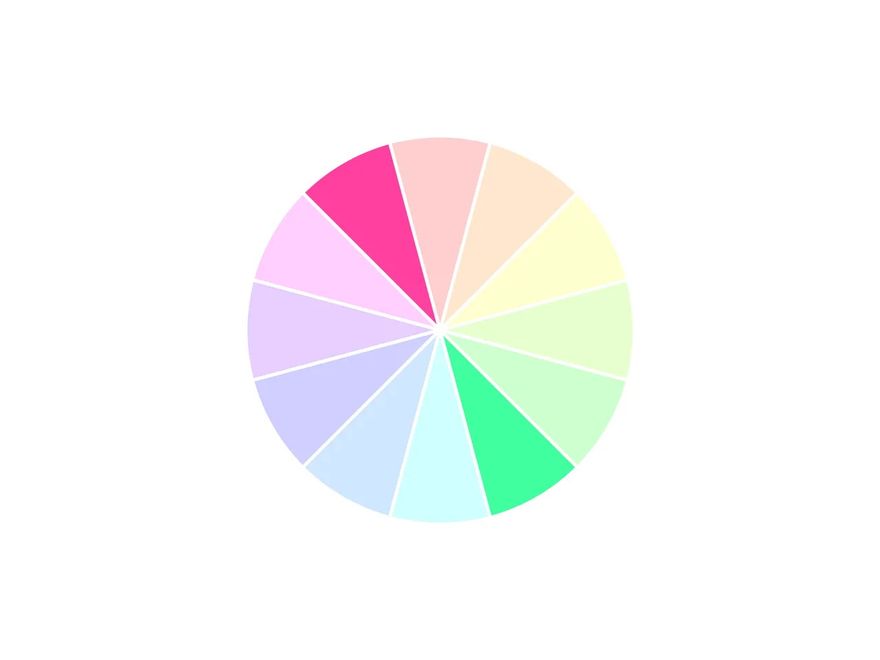
Помните цветовое колесо из прошлого? Это будет наш лучший друг, когда дело доходит до поиска цветов, которые сочетаются вместе.
Начав с основного цветового тона и повернув его на 180 градусов, мы получим дополнительный оттенок нашего основного цвета. Вы можете практически гарантировать, что этот оттенок и ваш основной / базовый оттенок будут отлично сочетаться!
Вот визуализация подобного выбора:
Для меня дополнительный оттенок – темно-бордовый. У вас может быть любой оттенок! Чтобы добиться этого в CSS, просто добавьте 180 к значению основного цвета.
Обратите внимание, что в CSS hsl () числа выше 360 просто «вернут вас» обратно к 0, поэтому не беспокойтесь о каких-либо сложных вычислениях. Добавьте 180 к базовому цвету – это все, что вам нужно.
Готово. Теперь вы можете следовать тому же паттерну, который мы использовали раньше, чтобы создать 5 оттенков. Для меня полученный результат выглядит так:
После того, как вы определили оттенки, вы можете добавить их в качестве настраиваемых свойств и применять их по своему желанию. Что касается меня, я собираюсь использовать новые дополнительные оттенки, чтобы добавить немного цвета кнопке «Нравится»:
.card__heart {color: var(--maroon-300);fill: var(--maroon-500);}
Готово. Вы справились!
See the Pen [Complimentary Color] - A beginner's guide to applying color to UI design by George Francis (@georgedoescode) on CodePen.
Ваша карточка должна быть похожа на мою, но с совершенно другой цветовой схемой и продуктом.
Вывод
Вот и все, ребята. Надеюсь, из этого урока вы узнали что-то новое о цвете, и вам тоже удалось сделать классную карточку продукта. Хотя созданный нами пример прост, применяемые здесь методы позволят вам реализовать гораздо более крупные проекты.
Перевод статьи georgefrancis.dev






















Топ коментарі (0)