Beyond multiplayer: Building community together in Figma


Today we’re introducing two new spaces in Figma: The Figma Community and a redesigned Figma workspace.
When we started building multiplayer capabilities A peek into the homegrown solution we built as the first design tool with live collaborative editing.How Figma’s multiplayer technology works
Designers are opening up. They’re welcoming non-designers into their process. They’re co-editing with teammates. They’re sharing what they do and how they do it with the community. And they’re setting a new standard for the next generation.
So, today, Figma is evolving to make it even easier to open up the design process. As part of this, we’re introducing two new spaces in the product:
- The Figma Community, releasing in beta, is a public space where you can now publish live design files that anyone in the world can inspect, remix, and learn from.
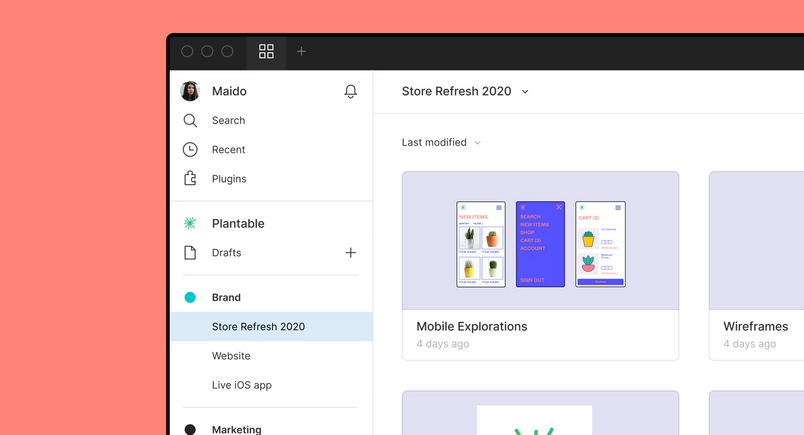
- Your Figma workspace, redesigned around the people in your team, makes it easier for anyone to discover the most important work and projects.
Building the Figma Community with our customers
Our users are the bedrock of the Figma Community, so we knew from the start we could never build this alone. Much like with plugins, the space will come to life with all of your involvement, and we’re excited to see what everyone comes up with. Whether you’re refining UI components or exploring color schemes with the color wheel, the community space allows for a dynamic sharing of creative tools and ideas.
In our first release of the Figma Community beta, you’ll be able to choose which files you want to publish to your public profile. The first license we’ll offer will be the Creative Commons Attribution 4.0 International license. We’re interested in exploring other more restrictive licenses in the future and would love to hear your feedback at community@figma.com.
Today’s the start of a multi-month beta, because we have a lot to learn. Here’s some of the feedback we’ve heard so far from companies, schools, government organizations and independent designers.
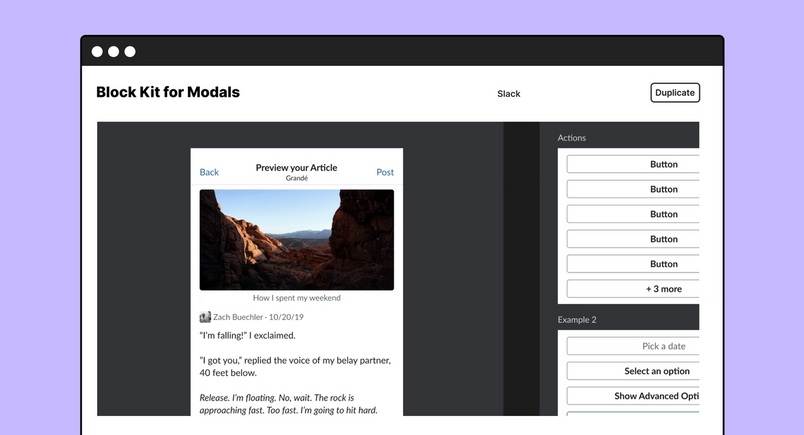
We heard from companies like Slack that they’d like to publish a UI kit to help their partners build better Slack apps.

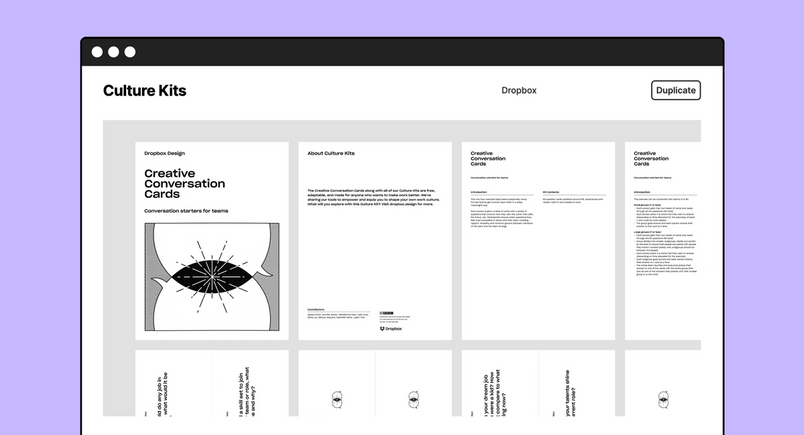
We learned that Dropbox wants to share culture kits for any design manager to use at their own company.

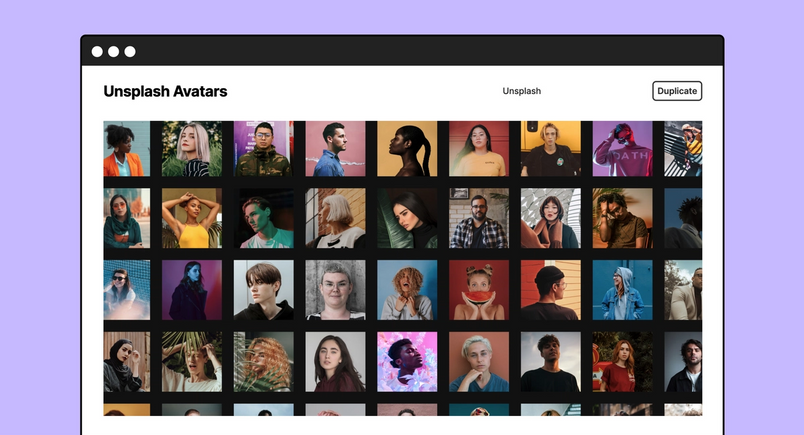
Unsplash wants to make it easier for designers to add beautiful avatars to their creations.

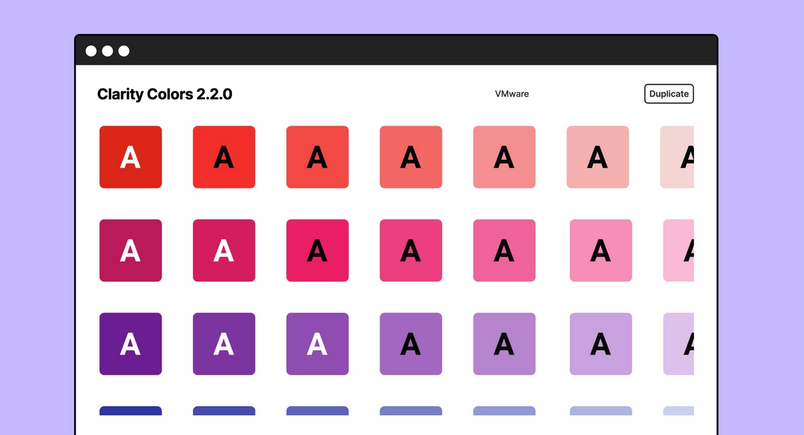
VMware is looking for ways to make their public design system, Clarity, easier to use.

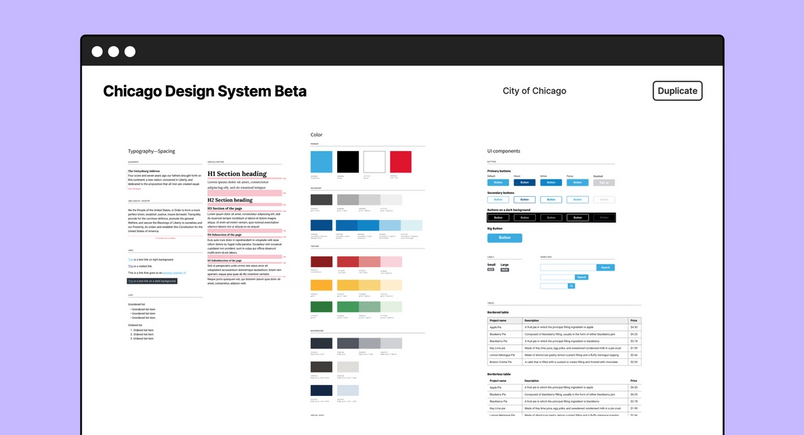
On the education and government front, we learned that the City of Chicago is launching a public design system for their citizens to remix with their own identity.

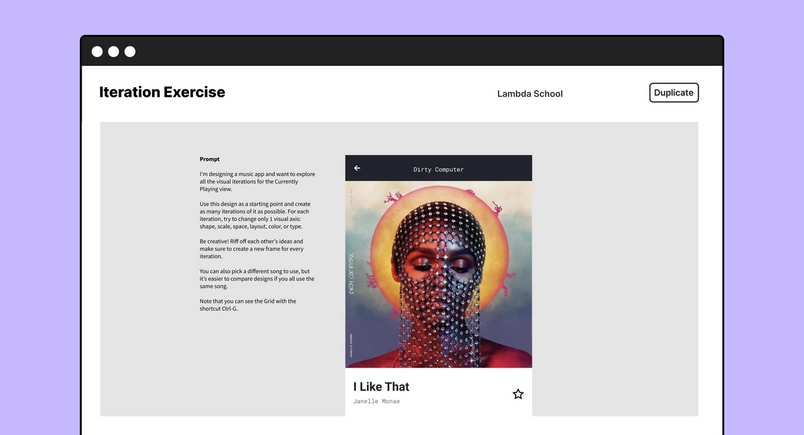
We heard from both Lambda School and Stanford d.school that they want to publish free learning templates.

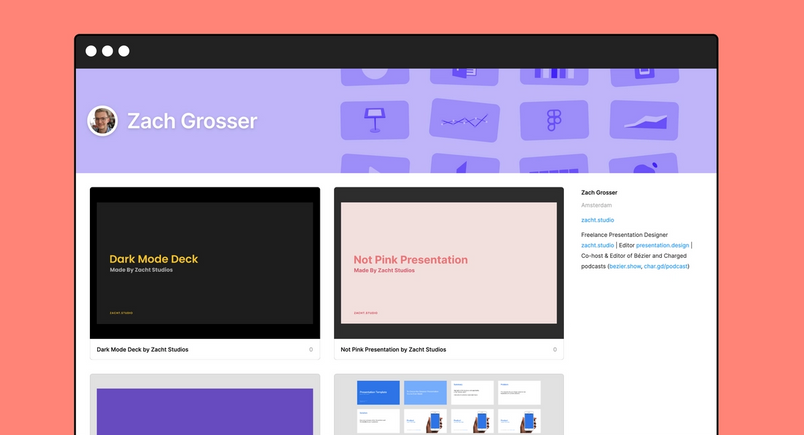
We also spoke with a few independent designers, like David Kulakevich and Zach Grosser, to understand what kind of Figma profile they might create to complement their Dribbble and Behance portfolios. Zach runs his own presentation design business. He’s publishing a few of his most popular slide templates.

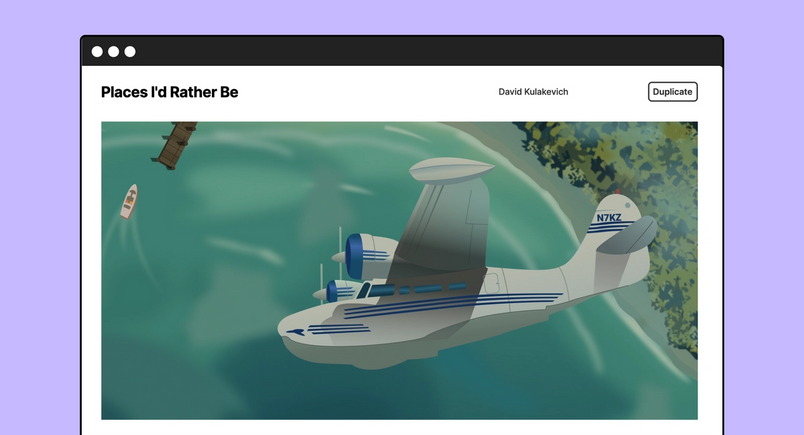
David also runs his own business, and he moonlights as an artist in his free time. A couple of months ago, David posted a painting he recreated in Figma on Twitter. He initially shared it to get feedback from his peers. In awe of his pen tool skills, the community wanted to learn how he created the piece. Dave replied with a video tutorial showcasing each individual layer. Now, he’s sharing his file on the Figma Community where everyone can view the source of what he’s created.

Finally, the Square Crypto team is another group we’re working with. They’re researching methods for contributing design as well as code to Bitcoin, and they want to do it in a way that respects the openness and transparency of the Bitcoin community. We’re working with them to explore how the Figma Community platform can help serve those needs and what functionality is required to enable design projects that stretch across company boundaries.
How to reserve your Figma handle: Sign up for the beta to create a public profile, reserve your handle and give us feedback on what you’d like to see in the Figma Community.
Creating communities inside your Figma workspace
The other part of this community vision is to bring communal spaces into all your workspaces. Community is all about the people, yet design files historically have not been. We want to change that. Instead of navigating by folders and file names that are easy to forget, we’re re-orienting work in Figma to be centered on the people behind the file.
To help you and your teammates discover each other’s work and share all the context and updates you seek, we’ve redesigned the Figma workspace and re-architected how files are organized:
- Get the latest updates on Project Pages: Project Pages serve as your team’s project hub. You can pin files for easy access, add notes and links, and serve up context.
- See the people behind the work: On Team and Organization Pages, you’ll have a view of who’s behind each project and uncover updates that were previously buried.
- Discover work on Internal Profiles: Clicking on anyone’s avatar will take you to their Internal Profile, where you can browse the latest files the user has contributed to.

A note about feature roll-out: The new Project, Team and Organization Pages will be rolling out to all our users over the next week. Internal Profiles are available to customers on the Organization Plan now, and will soon be available to all users in a month.
This is just the start. In partnership with our customers, we’re excited to bring designers closer to their teammates and the broader community. We’d love to have you with us on this journey and can’t wait to see what you’ll create and share in the Figma Community.

Dylan Field is the co-founder and CEO of Figma. Dylan studied computer science and mathematics at Brown University where he and his co-founder, Evan Wallace, first started experimenting with design tools built on (and for) the web. With funding from a Thiel fellowship, they began Figma. Prior to Figma, Dylan interned at O'Reilly Media, LinkedIn, and Flipboard.