В приложении они могут пользоваться электронным дневником, следить за своей успеваемостью и получать подсказки о том, на какие предметы нужно обратить особое внимание. Все по-серьезному: job story и продуктовый подход на домашке и табелях успеваемости.

Приложение разработано в Центре цифровой трансформации Татарстана. Как все было рассказывает руководитель проектов и продуктов цифровизации Булат Габдрахманов.
500 респондентов рассказали о школьных обедах, домашке и секциях
Вообще приложение задумывалось как полноценный сервис для школьников, который будет помогать им учиться с интересом, служить поддержкой в процессе обучения и сосредотачиваться на важном.
Сначала мы сформировали гипотезы, что может быть необходимо школьнику. Гипотез было много, и на первом этапе мы выбрали три основные:
- Чтобы получать информацию, школьникам нужен мобильный канал для этого, а не веб-платформа.
- От учителей она плохо запоминается, родители ее могут не доносить.
- У школьников не хватает мотивации, чтобы заниматься чем-то полезным после уроков.
Чтобы их проверить, мы пошли к школьникам, родителям и учителям и вовлекли более 500 человек на интервью, фокус-группы, воркшопы и usability-тестирования. Спрашивали о том, как проходит обычный день в школе: как дети добираются до нее, что делают на переменах, как возвращаются домой. А еще поговорили про нагрузку, домашние задания, олимпиады и секции.
Главное, что мы выяснили школьники хотят свой мир в приложении, без учителей и родителей.
Некоторые родители и учителя, наоборот, оказались против самой идеи цифрового помощника. Конечно, никакое приложение не сможет заменить учителя, но у нас такой цели и не было. Мы не хотели переносить школу в телефон, но хотели придумать помощника для детей, с которым они готовы взаимодействовать в привычном интерфейсе телефона. Я школьник лишь инструмент, который помогает в учебе и мотивирует к высоким результатам.
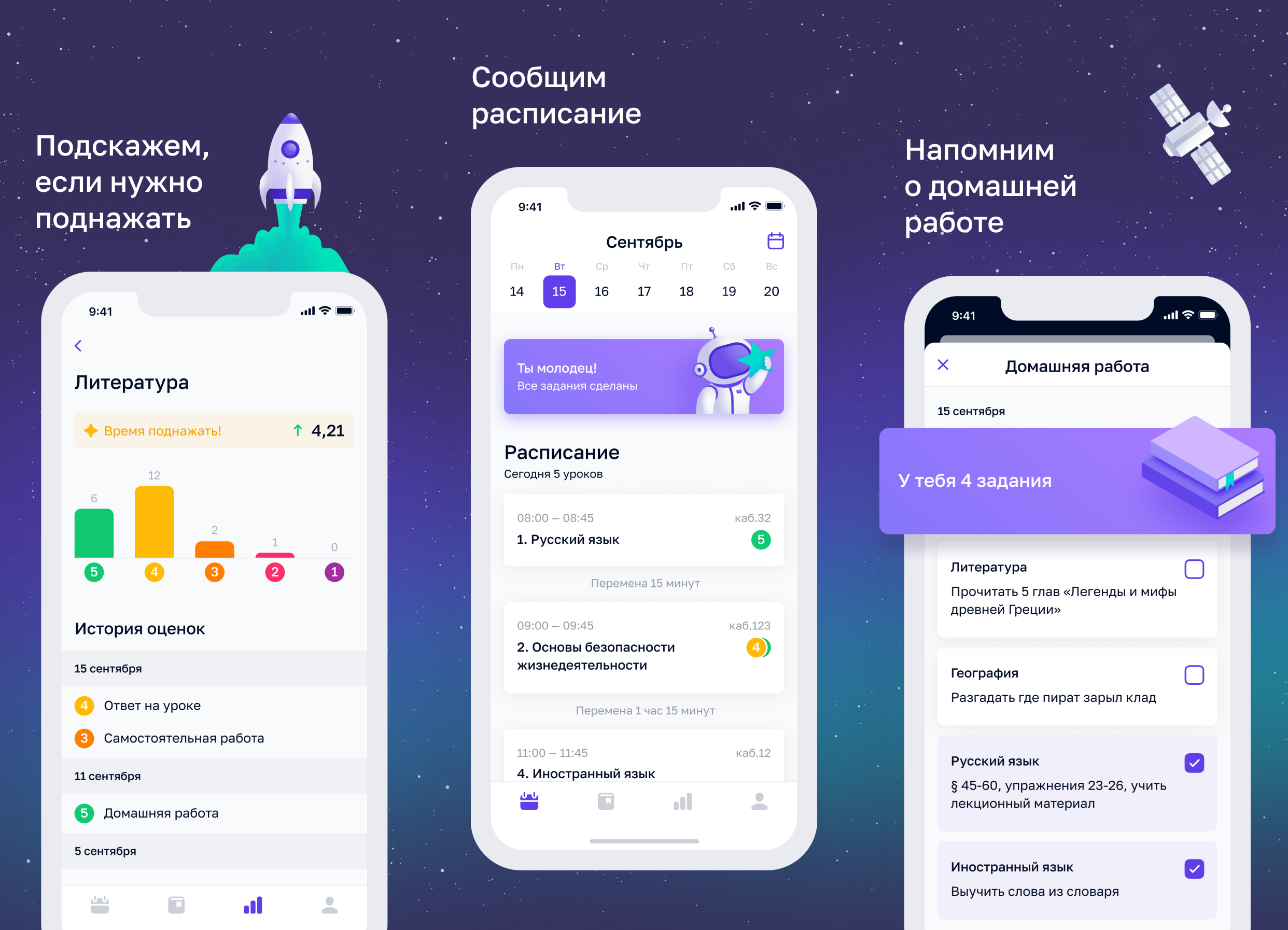
Многие школьники отмечали, что приложение должно быть современным и ярким, и мы выбрали космическую тему. Космос ассоциируется с движением вперед и достижением новых высот, поэтому для приложения, которое направляет школьника к его цели, мы выбрали космос, чтобы школьники могли добраться до своих целей как на ракете.
Еще школьники отметили, что они хотят подстраивать дизайн интерфейса под себя: для младших классов более мультяшный и спокойный дизайн, а для старших более деловой и серьезный.
CJM для школьников: путь от дома до успеха
После исследования мы выкатили первую версию CJM: как школьники собираются в школу, как идут до нее, чем занимаются на уроке (никто ведь не слушает все 45 минут учителя) и как ведут себя на перемене.

Вы тоже любите хвастаться, какую большую и красивую CJM вы нарисовали?
Например, мы знали что в приложении должно быть домашнее задание, но реализовать мы могли по разному: список, календарь, напоминание. Выбрать решение помогла job-story: Когда у меня есть достаточно свободного времени / Я хочу сделать много уроков сразу / Чтобы иметь больше свободного времени на неделе.
Этот сценарий натолкнул нас на решение оформить домашку в виде чек-листа. В ходе интервью мы выяснили, что многие школьники отдельно выписывают всю домашку наперед. Им так удобно: планируют его выполнение, по очереди вычеркивая выполненные.Не зная потребности и контекста, решений может быть очень много, и ни одно из них не закроет потребность. Короче, мы не делаем фичи ради фичи.
Все job-story родились из CJM, который составлялся на основе качественных исследований, и мы рекомендуем разрабатывать его для любого продукта, даже если все кажется вам очевидным и понятным.

Все потребности мы формулируем так: контекст что я хочу для чего это нужно
Мы понимали, что времени у нас в обрез: мы нарисовали CJM в начале июня, а приложение должно быть готово в сентябре. Итого у нас 2,5 месяца, из которых полмесяца это тестирование, но ведь не написано ни одной строчки кода. Поехали!
MVP с электронным дневником
Чтобы максимально ускорить процесс мы не стали реализовывать все фичи сразу, а сконцентрировались на главном и выкатили первую версию с базовыми потребностями: посмотреть расписание занятий, подготовить домашнее задание и посмотреть оценки. Электронный дневник одна из базовых вещей и он должен был оказаться в mvp.
 Бороться с соблазном сделать бесполезную фичу
помогала система приоритезации задач, которую мы частенько
прорабатывали на командных воркшопах. Чем выше стикер и больше
голосов от команды, тем приоритетнее фича.
Бороться с соблазном сделать бесполезную фичу
помогала система приоритезации задач, которую мы частенько
прорабатывали на командных воркшопах. Чем выше стикер и больше
голосов от команды, тем приоритетнее фича.В Татарстане есть портал edu.tatar.ru на котором ведется электронный дневник, но это web-решение, которое не всегда удобно для школьников. Подобные мобильные приложения уже были, но все неофициальные и работали плохо.
Нам хотелось сделать качественное приложение с точки зрения UX и дизайна. С этим проблем не было, но, как это бывает с подобными проектами, сложности возникли с интеграцией. edu.tatar.ru был разработан еще в 2009 году backend на PHP, API не было, поэтому пришлось попотеть.
Всего на разработку приложений для Android и IOS ушло два месяца.
Тестирование в чате и эксперименты на школьниках
Любую фичу мы тестируем на школьниках. Для этого не нужно тратить миллионы и выводить фичу в прод например, мы проводим простые эксперименты в специальном чате в телеграме: проводим опросы, отправляем скрины, прототипы и получаем мгновенную реакцию.
Некоторые школьники участвовали в прототипировании: они приходили к нам в офис и мы вместе рисовали первые макеты приложения, а потом показывали их другим школьникам и оценивали с точки зрения удобства. Конечно, мы могли и сами все нарисовать, но узнать как это видят сами школьники, было намного интереснее.

На воркшопе обсуждали гипотезы, в рамках которых будет развиваться сервис
Кроме этого, было несколько воркшопов, на которых ребята делились между собой на 6 групп и генерировали идеи, играли в ассоциативные игры, устраивали мозговые штурмы. Участники предложили много интересных дополнений:
- помимо электронного дневника ребята хотят видеть виртуального бота, который дает подсказки по дневнику
- создать виртуальную школьную карту питания вместо физической
- узнавать с помощью приложения о школьных и городских мероприятиях
- хотят темную тему
- и очень не хотят рекламу. Мы не планировали, но, похоже, школьников она настолько бесит, что почти каждый второй упоминал об этом.
Первые интерактивные прототипы еще в июле мы обсуждали со школьниками в зуме. Они проходили по интерфейсу, а мы делали тест-юзабилити: просили выполнить задания, посмотреть домашнее задание или расписание.
Работать со школьниками клево мы приятно удивились, насколько они вовлечены в процесс. Надеемся, что этот опыт сделает из них классных UX-дизайнеров и разработчиков или позволит лучше узнать про процесс разработки цифровых продуктов.
Бортовой журнал, система достижений и космический дизайн
Понятно, что сделать приложение, которые показывает расписание и говорит, по каким предметам нужно поднажать несложно, это первый шаг и mvp. Мы идем к тому, что приложение будет из помощника превращаться в наставника, для этого исследуем и проектируем следующий функционал.

Концепция цифрового наставника Я-школьник
Вообще мы не смотрим на это приложение как на автоматизацию процессов или государственную услугу. Главная мысль в нашей голове спроектировать новый пользовательский опыт для школьников. Поэтому и разработка стала похожа на игру, в которой мы открываем новые участки карты по мере прохождения.
Вот какие гипотезы мы начали исследовать.
Бортовой журнал. По окончании дня школьники будут получать сводку о том, как прошел его учебный день, каких результатов он добился, где улучшилась успеваемость и за счет каких качеств это удалось сделать. Цель показать наглядно прогресс от недели к недели, приучить к рефлексии над учебными результатами, тем самым объяснять реальный смысл обучения.
 В бортовом журнале собираются вся информация:
достижения в виде фишек, качества и навыки, которые прокачивались,
опросы и советы
В бортовом журнале собираются вся информация:
достижения в виде фишек, качества и навыки, которые прокачивались,
опросы и советыСистема достижений. Есть дети, которые активно себя проявляют, участвуют в олимпиадах, но остаются незамеченными. Для таких детей важна некая система, чтобы она фиксировала их успехи, а на линейке или президентской елке они могли получить похвалу и подарки.
Индивидуальный дизайн. В следующей версии мы планируем сделать динамичные виджеты: если ребенок любит играть в компьютерные игры, ему покажут джойстик, а если музыкой то скрипку. Школьникам важно иметь возможность подстраивать дизайн под себя и чтобы он отражал их внутренний мир и увлечения.
Геймификация. Мы планируем внедрить еще больше игровых механик, которые сделают процесс достижения результатов в учебе максимально интересным и продуктивным. В качестве эксперта по игровым механикам для приложения Я-школьник выступил Илья Курылев, основтель студии Gamification Now!:
В основе приложения лежат простые, утилитарные функции школьного дневника: показать расписание, напомнить о домашнем задании, хранить оценки. Геймификация поможет выйти за рамки школьной рутины, сместить акцент с оценок и переместить фокус на смысл учебы развитие навыков, подчеркнуть связь школьных предметов с интересами и увлечениями ребенка, помочь в рефлексии образовательных результатов и эмоций: как прошел школьный день, в чем школьник был крут, благодаря чему он этого добился.
Сейчас Я-школьник это электронный дневник с красивым и удобным дизайном, виджетами по домашним заданиям, подсказками и элементами геймификации причем на двух языках: русском и татарском. В следующих версиях планируем реализовать агрегатор мероприятий, возможность создавать свои записи для рефлексии над результатами и дайджест персональный отчет школьника за неделю, который помогает рефлексировать над результатами и мотивирует заниматься лучше.
Основные нововведения в приложении будут касаться геймификации, вот что по этому поводу говорит Илья:
Когда мы делаем приложения для школьников, полезные приложения, а не игры, нам нужно стараться не отвлекать их от учебных задач, не создавать искусственных поводов для соревнований, коллекционирования или персонализации своего аватара. Поэтому рейтинги и одежки для аватаров нам не подойдут. С точки зрения учебы они смысла не несут, а внимания привлекают много.
Нам нужны механики, которые помогут лучше понимать для чего они ходят в школу, ощущать свой прогресс, осознавать свои сильные и слабые стороны. Соответственно, нам подойдет: развитие навыков (это должны быть именно реальные навыки, такие как логическое мышление или креативность), прогресс-бары, показывающие что они уже прошли в рамках предмета, или учебного года, а также достижения. В данном случае достижения это не просто красивые бейджики, а что-то, чем ребенок правда мог бы гордиться.
Игровые механики в приложении местами сливаются с современными приемами UI и UX. К разработке инструментов саморефлексии мы привлекаем психологов и педагогов, поэтому типичной геймификации вы там можете и не заметить. Но внимательный зритель увидит под капотом виртуальные награды, прокачку навыков и другие механики из ролевых игр. Возможно не прямо сейчас, но уже в ближайших версиях приложения
Надеемся, что это приложение даст результаты в оффлайне: поможет школьникам развиваться, улучшит оценки и организует учебную и внеучебную деятельность максимально эффективно.



