При вёрстке макета не всегда понятно, что перед нами кнопка или ссылка. Внешне эти элементы могут быть очень похожи, но их функции различаются и браузер реагирует на них по-разному. Поэтому неправильный выбор может привести к ошибкам в работе сайта.

Почему возникает проблема
Ссылка это элемент навигации. Обычно она представляет собой текст, нажимая на который, пользователь переходит на другую страницу или перемещается к другому месту на текущей странице. То есть ссылка отвечает за взаимосвязь веб-ресурсов или разделов одного ресурса.
Ссылки создаются с помощью тега <a>.
<a
href="http://personeltest.ru/aways/htmlacademy.ru">HTML
Academy</a>
Кнопка это функциональный элемент. Она отвечает за выполнение определённой функции: добавить в корзину, купить, отправить, проголосовать и т. д.
Для кнопок используют тег <button>.
<button class="button">9 900
руб.</button>
Проблемы возникают, когда внешне кнопка очень похожа на ссылку текст без плашки, или ссылка напоминает кнопку текст расположен на фоне прямоугольной плашки.
 Пример двух кнопок, где нижняя похожа на
ссылку
Пример двух кнопок, где нижняя похожа на
ссылку Пример
ссылки, похожей на кнопку
Пример
ссылки, похожей на кнопку
Что случится, если вместо ссылки сделать кнопку
Если URL-адрес обернуть не <а>, а тегом
<button>, то при нажатии пользователя на правую
кнопку мыши браузер предложит выполнить действия, которые положены
при клике на кнопку. Адрес нельзя будет открыть в новой вкладке или
отправить через контекстное меню.
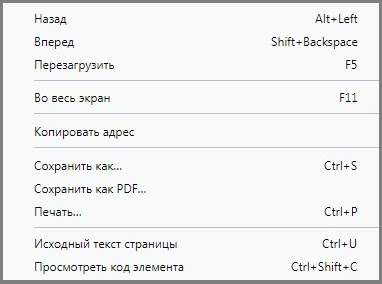
 Контекстное меню при клике правой кнопкой
мыши на кнопку
Контекстное меню при клике правой кнопкой
мыши на кнопку
Такая кнопка не позволит открыть страницу в новой вкладке и через комбинацию клавиш Ctrl и левая кнопка мыши.
При наведении курсора на правильную ссылку её адрес появляется
внизу окна браузера. URL-адрес, обёрнутый в
<button>, не отобразится.
 Адрес правильной ссылки в окне браузера
при наведении на неё курсора
Адрес правильной ссылки в окне браузера
при наведении на неё курсора
Что произойдёт, если вместо кнопки сделать ссылку
Когда мы кликаем на ссылку правой кнопкой, браузер показывает, что можно сделать именно со ссылкой.
 Контекстное меню при клике правой кнопкой
мыши на ссылку
Контекстное меню при клике правой кнопкой
мыши на ссылку
Если функциональный элемент обернуть тегом
<a>, то при клике правой кнопкой мыши
всплывающее окно будет как у ссылки, но оно не будет иметь смысла.
Такая ссылка не имеет корректного адреса, а значит открыть,
сохранить, копировать её или поделиться ею невозможно.
<a href="javascript:;">На самом деле это
кнопка</a>
При наведении курсора на псевдоссылку внизу окна браузера
появится не адрес, а javascript:; или
АдресТекущейСтраницы/#.
Как определить элемент по макету
Конкретные указания часто прописывают в техническом задании к макету. В стайлгайде самого макета можно посмотреть состояния элемента.
У ссылки должны быть стили для состояния покоя, при наведения
курсора :hover, в момент нажатия :focus,
активного :active и иногда состояния, когда пользователь уже
посещал эту страницу :visited.
У кнопки нет состояния :visited, зато есть
состояние блока :disabled.
 Состояния ссылок в стайлгайде макета
Состояния ссылок в стайлгайде макета
Однако рассчитывать только на макет не нужно. У ссылки может не
быть :visited, а у блока :disabled это
может запутать.
Забудьте про div семантика спасёт интернет
Всё-таки кнопка или ссылка?
Если дизайнер по каким-то причинам не отрисовал состояния вообще, то придётся руководствоваться одной логикой.
|
Ссылка |
Кнопка |
|
|
За что отвечает |
Навигация, т. е. пользователь перемещается на другую часть страницы или на новую страницу. |
Выполнение какой-либо функции без перехода на другую страницу добавить в корзину, купить, отправить, проголосовать, войти и т. д. |
|
Что видит пользователь |
При наведении курсора на ссылку внизу окна браузера возникает её адрес. Через меню по клику правой кнопкой мыши можно скопировать, отправить, открыть ссылку в новой вкладке. |
При наведении курсора на ссылку внизу окна браузера не отображается адрес. Через меню по клику правой кнопкой мыши нельзя скопировать адрес или поделиться им. |
Пример, чтобы расставить всё по своим местам
На макете отрисована фраза Войти. Если клик по ней должен открывать окно для ввода регистрационных данных на этой же странице, это кнопка. Если при нажатии должна открываться отдельная страница для входа, это ссылка.

Другие великие противостояния
Ссылки ссылками, а промокод VESELO даст приятную
скидку на любой профессиональный курс в HTML Academy. Например, на
курс
Анимации для фронтендеров можно записаться в любой
момент, а пользы для карьеры будет целый вагон.