
Появление новых сервисов стало испытанием для главной страницы Mail.ru пользователям стало сложнее находить нужные разделы, и в компании решили обновить дизайн. Специалисты Mail.ru Group рассказали об изменениях в мобильной версии главной страницы портала, какие задачи он решает и к каким результатам позволил прийти.
Как было раньше
Старая версия мобильной главной в течение нескольких лет полностью решала те задачи, которые от нее ждали. Пользователи легко перемещались между вкладками, без труда находили Почту, Поиск и Новости. Однако появление новых продуктов Mail.ru Group становилось все большим вызовом интегрировать их в текущую версию получалось сложнее, появлялась разрозненность между блоками. Например, строку Поиска или окно входа в Почту стали замечать хуже, падала глубина скролла страницы, а пользователи уходили с середины новостной ленты.

Старая мобильная версия главной страницы Mail.ru
Кроме того, из-за редизайна бренда Mail.ru Почта и Поиск стали заметно отличаться от визуального стиля главной страницы. Стало понятно, что пора полностью обновить главную органично оформить текущие продукты компании, заложить основу для новых сервисов и партнеров.
План выглядел так:
- Изменить визуальный стиль главной страницы, опираясь на новую дизайн систему Mail.ru;
- Сделать доступ ко всем сервисам удобным и быстрым;
- Добавить навигации по странице развлекательный характер за счет индивидуальных рекомендаций материалов и способов их оформления;
- Сохранить видимость всех продуктов и учесть интересы тех, на которые пользователи чаще всего переходят с главной страницы Почты,Поиска и Новостей;
- Адаптировать изменения под устройства с маленькими экранами, чтобы каждому пользователю было комфортно.
С чего начали
Сильные изменения в UX любого продукта могут привести к трудностям у пользователей. Чтобы адаптация к новому дизайну проходила менее болезненно, главную мы решили обновлять поэтапно.
Для начала мы решили направлять внимание пользователя на важные элементы только визуальными инструментами.

Первые UI варианты страницы
На первом этапе разработали три варианта главной страницы. Видна одинаковая последовательность блоков: Почта вверху, Поиск посередине, затем реклама и Новости. Мы убрали из первого экрана все неприоритетные элементы, чтобы сфокусировать внимание пользователя на ключевых продуктах и не отвлекать от Почты и Поиска. В этих вариантах глобально мы изменили только UI, частично применили нашу новую дизайн систему, а именно: закруглили блоки и кнопки, добавили тень и сделали виджеты погоды и котировок, но оставили много акцентного цвета.
Затем мы поработали над остальными продуктами за скроллом. Каждый блок и продукт обрел свой дизайн, который помогал выполнять их функции.

Новая лента
Например, для Кино Mail.ru сделали темную подложку так мультимедийный контент удобнее воспринимать. Для игр добавили большие карточки с обложкой, на которых заметны обновления. Телепрограмме добавили удобное переключение между каналами, чтобы пользователю было проще найти передачи, которые его интересуют. Еще мы недавно внедрили Пульс персональную ленту рекомендаций. На новой главной мы немного изменили ее стиль, добавили темный фон, что увеличило кликабельность.
Меняя главную, мы провели серию юзабилити-исследований в нашей лаборатории, чтобы понять, как реальные пользователи воспринимают изменения. По итогу первых исследований, 80% респондентов, вне зависимости от нахождения рекламы, выбрали синюю шапку как более яркую и привлекательную. Ее и оставили. Но проблема с приоритезацией продуктов осталась синий цвет привлекал очень много внимания, из-за чего Поиск терялся. Пользователи не замечали его или думали, что это панель для ввода пароля, чтобы зайти в свой почтовый аккаунт.
Изменение UX страницы
Пришло время пересобрать структуру страницы. Благодаря предыдущим исследованиям и стратегическому видению продукта мы понимали, что структура первого экрана должна позволить пользователю мгновенно ориентироваться на главной.

Варианты главной страницы для UX исследований
Для тестирования в UX-лаборатории мы собрали несколько макетов с разным расположением блоков, чтобы определить, какое из сочетаний будет лучше восприниматься пользователями. В них мы изменили структуру, а именно:
- Поиск разместили сверху, так как он означает начало изучения страницы, и такое расположение в целом более привычное для пользователя;
- Почту расположили под Поиском в виде виджета, чтобы человек не тянулся постоянно наверх. В дальнейшем мы будем выводить не только виджет Почты, но и календарь, Облако и социальные сети. Так пользователь сможет быстро и удобно переключаться между задачами и продуктами. Ниже расположили основную информацию на день: погоду, котировки и новости;
- В процессе работы Погоду и котировки мы меняли местами с виджетом Почты. По итогам тестирования выбрали вариант, когда погода была ниже и не разделяла Поиск и Почту. Поменяли расположение рекламы;
- Убрали акцентный цвет и сделали страницу максимально чистой.
UX-тестирование показало следующее. Пользователи сразу видели Поиск, чего мы и добивались. Почта стала не такой заметной, но это мы потом поправили визуально, добавили цвет и анимацию при входе.
Новости остались на том же месте, но мы немного поработали над самим блоком: изменили количество новостей (необходимость этого также показали тесты), добавили отступы между материалами и увеличили размер шрифта. В ленту добавили Пульс, сделав ее бесконечной, поэтому футер перенесли в бургер меню вверху слева так мы получили место для других проектов Mail.ru Group без потерь для дизайна и пользователя.
Изначально мы решили, что реклама будет наверху, отдельно от остальных блоков нам казалось, что так удобнее. Но участники тестирования воспринимали всю страницу как рекламную, поэтому поместили ее ниже.
Для дальнейшей разработки дизайна был выбран вариант с лучшим результатом после тестирования в лаборатории, где:
- Наверху расположен навигационный блок с меню, геолокацией и профилем;
- Поиск выше Почты, а Погода рядом с Новостями;
- Меньше акцентного цвета (синими остались только логотип и Поиск).
Финальные штрихи
Мы определились со структурой, теперь осталось не менее важное визуальная часть.
У нас было несколько вариантов с разными формами и деталями. В итоге страница стала чистой: белого цвета с грамотно забрендированными ключевыми блоками. Фирменный цвет органично выделял Поиск, Почту и Новости. Строку Поиска сделали закругленной, чтобы она сильнее выделялась и не сливалась с виджетами ниже. Погоду и котировки разделили горизонтальные блоки более адаптивны и позволяют добавлять новые элементы.

Добавление виджетов
Теперь можно добавить несколько продуктов рядом с виджетом Почты и при этом ничего не сломать. В других вариантах это сделать не получиться из-за двойной карусели. По итогу можно сравнить, как было и как стало.

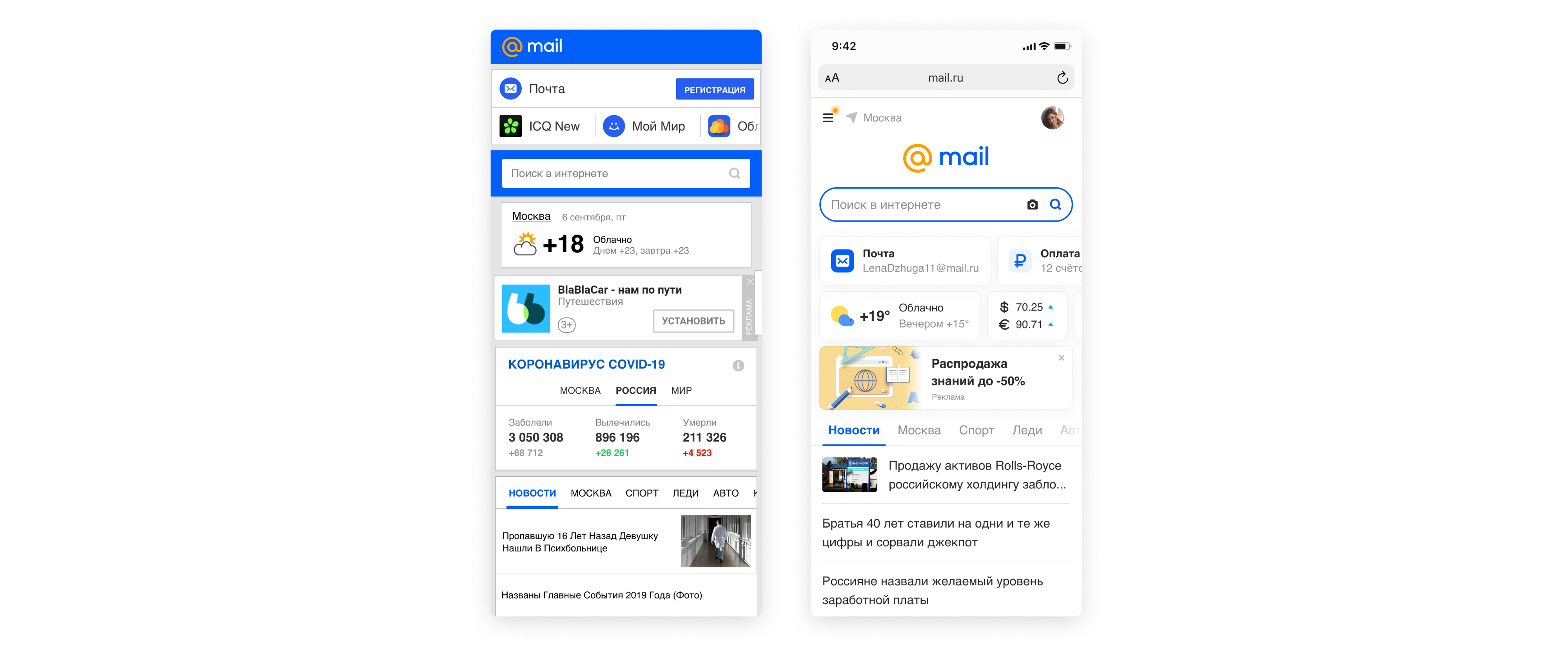
Сравнение старого и нового дизайна мобильной версии главной страницы Mail.ru
Как новая главная живет и процветает
Мы всегда раскатываем обновление постепенно, чтобы не сломать привычные сценарии пользователей. Пользователи положительно воспринимали новый дизайн, что подтвердил рост конверсии и переходов, говорит Вячеслав Яшков.

В результате мы заметили такие изменения:
- +12% к переходам на медиапроекты, включая погоду и ковид;
- +4% к переходам в Поиск;
- +5% к переходам в Почту.
На данный момент мы активно работаем над персонализацией страницы, чтобы давать только полезную и актуальную информацию. Для пользователей экосистемы интеграция будет намного глубже.
Состав творческой группы:
- Алена Китабова менеджер продукта.
- Вячеслав Яшков руководитель команды дизайна Search & AI.
- Елена Джуга дизайнер Search & AI.
- Игорь Фролов руководитель группы frontend-разработки главной страницы и портальной навигации.
- Владимир Францкевич программист группы frontend-разработки главной.
- Денис Стасьев младший программист группы frontend-разработки главной.
- Александр Буки программист группы frontend-разработки главной.
- Анастасия Краснова ведущий инженер по тестированию.




















