
Приветствую вас, уважаемые читатели Хабра. Как часто мы сталкиваемся с заполнением атрибутов для изображений? Я довольно часто. И каждый раз начиная пользоваться WordPress на очередном сайте, этот процесс вызывает некоторое раздражение. Поскольку из коробки CMS устанавливает метатеги изображений не корректно, точнее не так, как того требуют поисковые системы для грамотного предоставления информации о картинке. Я решил исправить эту несправедливость.
Проблематика
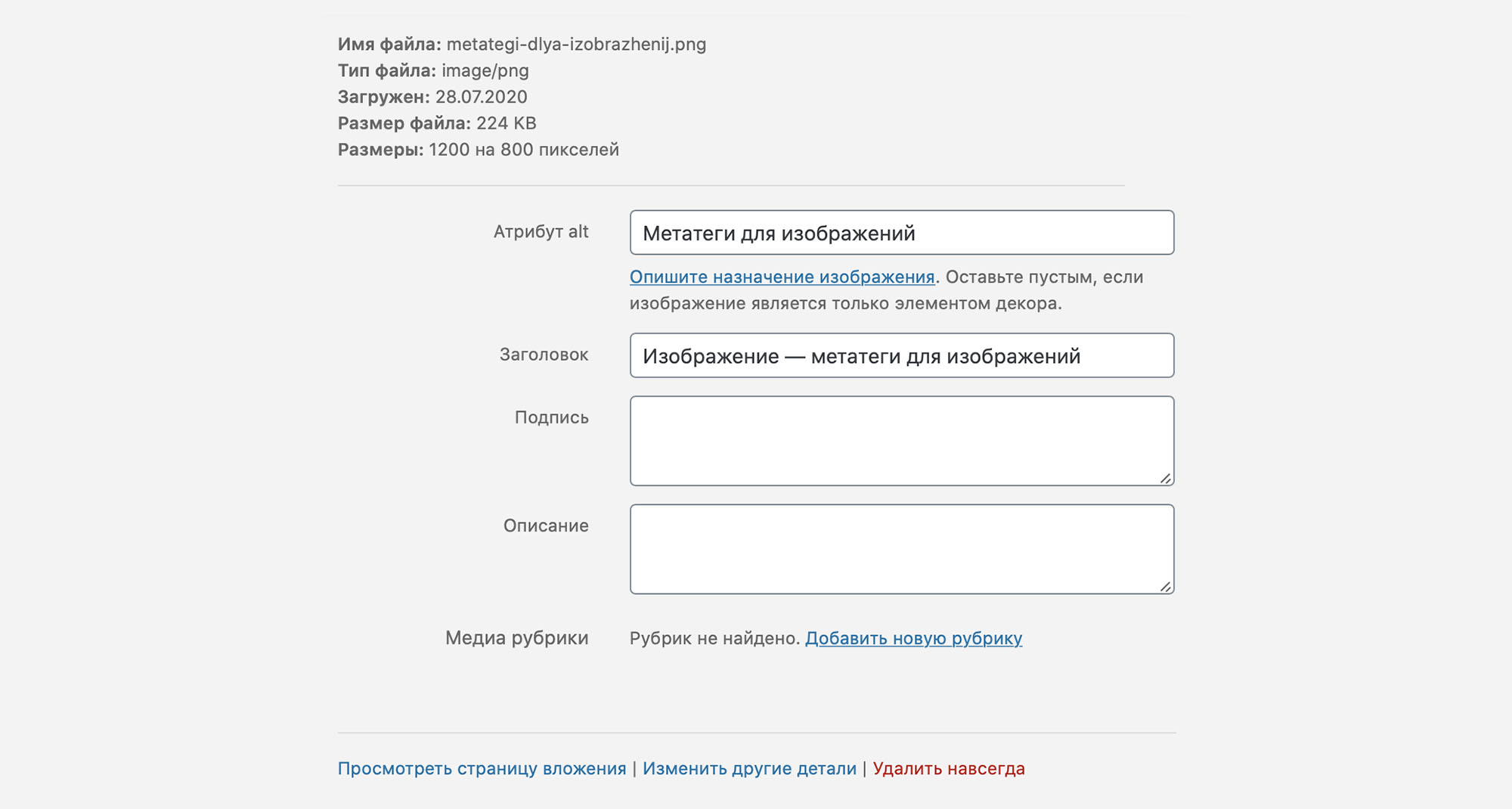
WordPress по умолчанию устанавливает название файла в поле Заголовок, которое соответствует атрибуту title, а поле Атрибут alt, которое соответствует атрибуту alt, оставляет пустым. Это вызывает дополнительные манипуляции при заполнении атрибутов у каждого изображения. При использовании стандартного загрузчика, параметры файла выглядят следующем образом:

Как пишет Яндекс, в своей документации:
Атрибут alt это альтернативный источник информации для пользователей, у которых показ изображений в браузере отключен. Если атрибут alt определен, то, когда показать картинку будет невозможно, на ее месте отобразится текст атрибута.
Атрибут title предоставляет дополнительную информацию о картинке. Текст, заключенный в этом атрибуте, появляется при наведении курсора на картинку
А также, предупреждает, что оставлять атрибуты пустыми нежелательно и рекомендует для каждой картинки указывать уникальный title. То есть alt и title не должны быть одинаковыми.
Google, в своей справке, упоминает только alt:
Замещающий текст в атрибутах alt делает контент доступным для пользователей, которые не видят изображения на страницах (например, потому что используют программы для чтения с экрана или из-за медленного подключения к Интернету).
Определяя тему изображения, Google учитывает описания в атрибутах alt и контент страницы, а также опирается на алгоритмы компьютерного зрения. Кроме того, если вы решите использовать изображение в качестве ссылки, замещающий текст можно сделать ее текстом.
Исходя из моего опыта, можно сделать вывод о том, что alt существенно важнее title. Но тем не менее заполнять все-таки лучше два атрибута. Помимо этого, важно учитывать, что название файла изображения на сайте (используя транслитерацию) должно соответствовать alt. То есть грамотная оптимизация изображения для поисковых систем может выглядеть следующем образом:
- название файла: Метатеги для изображений.png;
- адрес до изображения: /metategi-dlya-izobrazhenij.png;
- alt: Метатеги для изображений;
- title: Изображение метатеги для изображений.
Решение
Так как заполнять два атрибута бывает несколько утомительно, а title просто дополняет alt. Мы, в своих проектах используем какое-то дополнительное слово или конструкцию для title. Важно, чтобы конструкция была универсальная и подходила для всех картинок на сайте. Поэтому, Я написал простое решение, которое изменяет работу стандартного загрузчика WordPress следующем образом:
- атрибут alt (alt): Название файла;
- заголовк (title): Изображение название файла.
Получая, такие параметры файла:

Установка решения
Для установки решения необходимо добавить следующий код в functions.php вашей темы:
# Automatically sets the image Title, Alt-Text, Caption & Description upon uploadadd_action('add_attachment', 'pami_set_image_meta_upon_upload');# Helper functionif (!function_exists('pami_image_meta_first')) {function pami_image_meta_first($my_image_title, $encoding = 'UTF-8') {$my_image_title = mb_ereg_replace('^[\ ]+', '', $my_image_title);$my_image_title = mb_strtoupper(mb_substr($my_image_title, 0, 1, $encoding), $encoding). mb_substr($my_image_title, 1, mb_strlen($my_image_title), $encoding);return $my_image_title;}}# Main functionfunction pami_set_image_meta_upon_upload($post_ID) {if (!wp_attachment_is_image($post_ID)) return;$my_image_title = get_post($post_ID)->post_title;// Sanitize the title: remove hyphens, underscores & extra spaces:$my_image_title = preg_replace('%\s*[-_\s]+\s*%', ' ', $my_image_title);// Sanitize the title: capitalize first letter of every word (other letters lower case):$my_image_title = str_replace('"', '', $my_image_title);$my_image_title = str_replace('', '', $my_image_title);$my_image_title = str_replace('', '', $my_image_title);$my_image_title = str_replace('', '', $my_image_title);$my_image_title = str_replace(':', '', $my_image_title);$my_image_title = str_replace(' ', ' ', $my_image_title);$my_image_title = str_replace(' ', ' ', $my_image_title);$my_image_title = pami_image_meta_first(mb_strtolower($my_image_title));// Set the image Alt-Textupdate_post_meta($post_ID, '_wp_attachment_image_alt', $my_image_title);$my_image_title = mb_strtolower($my_image_title);$my_image_meta = ['ID' => $post_ID,'post_title' => 'Изображение ' . $my_image_title, // Set image Title to sanitized title]; // Set the image meta (e.g. Title, Excerpt, Content)wp_update_post($my_image_meta);}
Предложенное решение так же удаляет лишние символы (кавычки, дефисы, двойне пробелы и другие символы) из названия изображения. А конструкцию для title Изображение , можно легко изменить на любую другую (56 строчка, при просмотре в редакторе).
Надеюсь, что решение будет полезным для вас и поможет сэкономить некоторое количество времени работы контент-менеджерам.
P.S. Для тех кто не хочет добавлять код самостоятельно, предлагаю просто установить плагин Prostudio Auto Meta Images из официального репозитория WordPress.