Аналитика, таким образом, это кровеносная система современных игр, особенно в сегменте free-to-play (большинство бесплатных игр, в которых вам оставляют возможность заплатить за улучшения).

В конце прошлого года вышла книга Василия Сабирова Игра в цифры первое российское издание, полностью посвященное игровой (и продуктовой) аналитике. Под катом обзорный пересказ книги.
Дружелюбный гайд с небольшими недостатками
Василий Сабиров известный и опытный игровой аналитик, создатель компании devtodev, оказывающей аналитические услуги разработчикам. Главная целевая аудитория книги это те, кто интересуется механизмами создания и продвижения игр, но пока не имеет достаточной теоретической и практической базы: студенты, начинающие специалисты, стажеры и просто любители игр. Автор взял курс на дружелюбное объяснение на пальцах и выдерживает его до последней страницы, в равной степени доходчиво и терпеливо освещая большинство тем, с которыми сталкивается аналитик в повседневной работе от выбора профессии до когнитивных искажений.
Однако книга не лишена недостатков. Один из них то, что материал не вполне актуализирован. Точнее, не создает такого впечатления. По мере чтения понимаешь, что основой Игры в цифры стали статьи из корпоративного блога, публичных докладов и выступлений автора, которые дополнили и собрали под одной обложкой. На момент первой публикации, а это период с 2016 по 2019 гг., это была очевидно актуальная информация. Но сейчас скриншоты, диаграммы и примеры с 3-5-летними датами, как минимум, выглядят устаревшими: всем известно, какими темпами развивается и меняется игровая индустрия. И читатель, встретивший не очень свежую диаграмму, может и остальную информацию воспринять как устаревшую (хотя это совсем не так).
Еще один минус слегка искусственное вкрапление в книгу иллюстративных элементов. Василий Сабиров берется объяснить важные вопросы аналитики на примере условной игры про бегемотика, собирающего монетки. Для целевой аудитории это могло бы стать великолепным сквозным примером, который объединил бы все главы и всё повествование вокруг себя. Но, увы, автор использует эту игру поверхностно, в основном как сюжет для картинок. Как итог, книга выглядит менее целостной, чем могла бы быть за счет реализации единого сквозного примера.
Наконец, еще один небольшой недостаток это оформление ссылок. В общем, с этим в книге всё в порядке (есть справочный аппарат и список рекомендованных материалов), но встречаются и случаи небрежного отношения, когда ссылки просто никак не обозначены: есть название материала-источника, но не указано, где с ним можно ознакомиться.
Тем не менее, перед нами первое оригинальное российское издание об игровой аналитике, которое полностью справляется со своими задачами: дает объемное представление об этой области и понятно рассказывает, как именно применение аналитических инструментов помогает оптимизировать игровой процесс на всех его этапах.
Измеряй и властвуй!

В центре внимания книги free-to-play-проекты. Во-первых, потому что такими проектами занимается автор книги. А во-вторых, именно условно-бесплатные игры требуют особого подхода, именно они подразумевают аналитику, именно в применении к ним аналитика может раскрыться во всей красе, ведь жизненный цикл и экономика таких игр требуют нон-стоп-аналитики.
Первые главы книги максимально популярным языком объясняют, в чем заключается работа продуктового аналитика и его стандартный рабочий день. Автор сравнивает их с работой доктора, который ежедневно замеряет температуру и берет анализы, чтобы в итоге выписать наиболее подходящее лекарственное средство и вылечить пациента. При этом найти на рынке кандидата, идеального для роли аналитика, сложно даже по нынешним временам. По мнению автора, лучший способ это выращивать аналитиков внутри компании, руководствуясь, прежде всего, общей адекватностью кандидатов, любовью к играм и техническим бэкграундом.
Потребность в аналитике возникает сразу, как только у будущей игры появляется прототип: то, что будет делать будущий игрок, даже на ранних этапах, должно передаваться в аналитическую систему. Но не совсем всё, а те ключевые события, которые считаются значимыми для игры, и события-окружения (то, что игрок делает непосредственно до или после). К примеру, если вы отслеживаете событие внутренней покупки, то целесообразно включить в список то, что его окружает: вход в магазин, выбор товара, первое применение приобретенного товара, отзыв о покупке в социальных сетях и т.п.
Важнейший этап развития проекта soft launch (выпуск игры для ограниченной аудитории для тестирования и проверки на прочность). Наиболее популярные метрики на этом этапе:
- 0-day Retention: доля вернувшихся в игру в течение 24 часов;
- 1-day Retention: доля вернувшихся на следующий день;
- Tutorial Retention и конверсия туториала: доля тех, кто прошел обучение (а также скорость его прохождения и доля тех, кто пропустил этот этап);
- накопительный ARPU за N дней: сколько выручки в среднем приносит аудитория за период;
- 7-day Retention: доля игроков, вернувшихся в игру через 7 дней после первого запуска.

Карта популярных метрик
Все метрики, при этом, в идеале должны быть основаны на определенном идейном фундаменте. И это тоже метрика, которая называется North-Star Metric (метрика Полярной звезды, NSM) и напрямую связана с уровнем лояльности пользователей. Полярная звезда объединяет доходность проекта, ценность для пользователей и измеримость. Определяя свою NSM, разработчики тем самым отвечают на вопрос для чего всё это, что в их бизнесе является ключевым.
Автор не только подробно разбирает виды метрик удержания, но и дает много советов и рекомендаций по увеличению лояльности пользователей. В частности, очень важно, чтобы уже во время первой сессии игрок дошел до совершения целевого события т.н. ага!-момента, которым, к примеру, будет прохождение уровня или победа над первым боссом. Это означает, что пользователь разобрался с приложением (говорят, что произошла активация игрока) и вернется в него на следующий день.
Одна из важных задач аналитика выявить закономерности оттока (churn rate) игроков. Причинами оттока могут быть различные факторы качество самого продукта, высокая стоимость, привлечение нецелевой аудитории, переполненный рынок, проблемы с уровнем сложности (слишком хардкорный или, наоборот, без челленджа) и т.д. Соответственно, книга предлагает несколько путей уменьшения churn rate, в том числе:
- создать правильное впечатление во время первой сессии, от которой зависит очень многое и которая определяет retention последующих дней;
- изучать отзывы пользователей о приложении, чтобы понять, чем они недовольны и чего не хватает, а также использовать метрику Net Promoter Scope (NPS, индекс потребительской лояльности, основанный на опросах типа какова вероятность, что вы порекомендуете нашу игру);
- напоминать пользователям о продукте, сообщать о новых функциях, бонусах, персональных предложениях посредством push- и email-уведомлений.
- варьировать сложность, чтобы поддерживать интерес игроков.
- быть лучше конкурентов, изучать потребности клиентов, их изменение, развивать и совершенствовать продукт.
Как только у проекта набирается пул игроков, в ход идут метрики игровой активности. Они учитывают, сколько активных пользователей (т.е. тех игроков, у которых была хотя бы одна сессия) получает игра за определенный период как правило, за день (метрика DAU), неделю (WAU) и месяц (MAU). Дополнительные показатели CCU (Сoncurrent Users пользователи, находящиеся в приложении в данный момент) и PCCU (пиковый показатель одновременной посещаемости).
Количество активных пользователей один из важнейших показателей продукта, который косвенно указывает на его успешность, сочетая в себе и качество привлечения новых пользователей, и метрики удержания, непосредственно влияя на доход. Поэтому при анализе активных пользователей стоит обращать внимание еще и на скорость роста аудитории, ведь эта метрика является одним из самых позитивных признаков активного развития продукта.
Монетизация и как ее не упустить
Именно на эффективной монетизационной системе строится успех всех условно-бесплатных игр и, конечно же, Игра в цифры отводит этой теме центральное место. Сенсаций здесь нет: все метрики выстроены вокруг конверсионной воронки, приводящей определенный процент игроков к платежу. Тем не менее, книга дает множество практических рекомендаций по анализу и повышению конверсии.

Пример, показывающий суммы и количество транзакций разных сегментов пользователей
- Конверсию в платеж нужно считать не общей массой, а отдельно для первых и повторных платежей, а также учитывать платежи в разрезе стадий или уровней игры.
- При анализе конверсии обязательно применять когортный подход для разных партий пользователей ее показатель может заметно отличаться. В особенности это важно, если вы проводите эксперименты по привлечению пользователей и оцениваете их эффективность.
- Важная монетизационная метрика Paying Share, т.е. доля платящих пользователей от всей аудитории за определенный период. Зачастую она очень небольшая за исключением 1-2%, пользователи f2p-игр предпочитают не платить. Платящие игроки это самые ценные в проекте, но ведут они себя очень по-разному. Поэтому аналитику необходимо правильно их сегментировать, так чтобы пребывание в продукте стало для них максимально удобным и полезным.
- Традиционно среди платящих пользователей выделяю три основных категории по размеру платежей: киты (whales, самые крупные платежи), дельфины (dolphins, середнячки) и пескари (minnows, небольшие суммы), плюс промежуточные сегменты. Другие варианты по количеству совершенных платежей (как часто платят), по времени совершения платежа (демонстрирует скорость конвертации).
- Киты приносят основной доход, но найти их очень непросто. Как правило, киты покупают премиум-аккаунты, дополнительные уровни, необычное оружие и игровые предметы. Одна из задач геймдизайнеров найти потенциальных китов среди уже существующих игроков и предоставить им возможность потратить ту сумму, которую они готовы отдать.
- Отдельный инструмент сегментации RFM-анализ: пользователи делятся на группы в зависимости от давности (Recency), частоты (Frequency) и общей суммы (Monetary) их платежей. По каждому из критериев выставляются баллы, и итоговая сумма баллов относит пользователя к тому или иному сегменту. В итоге можно выделить тех, кто платит часто, много и недавно (и направить ресурсы на их удержание), тех, кто платил мало и недавно (и стимулировать их на повторные платежи), или же тех, кто платил много, часто, но давно (и попробовать вернуть их в проект через push-уведомление, бонус или скидку).
- Хорошо известный аналитикам показатель ARPU, средний доход с приложения на одного пользователя. ARPU позволяет увидеть, насколько эффективны ценовые эксперименты, правильный ли трафик мы используем, на правильный ли сегмент мы нацелились для монетизации. Чем выше ARPU тем больше доход игры. Производные от этой метрики ARPPU (средний доход от платящих пользователей) и Cumulative ARPU (суммарная выручка за определенный период от определенной когорты пользователей). Эти метрики позволяют прогнозировать, когда и какую сумму вам принесут новые пользователи из разных сегментов.
- Еще одна важный инструмент, предлагаемый автором, FTPUE (First Time Paying User Experience). Это анализ тех обстоятельств и событий, которые сопровождают первую покупку. Важно понять, чем руководствуется пользователь, что его стимулирует и проверить гипотезы на других пользователях.
Одним из результатов применения метрик становится воронка конверсий. Фактически это последовательность пользовательских действий, которая показывает, сколько уникальных игроков совершили каждое из них. Воронка используется для исследования поведения пользователей и слабых мест, на которых они отваливаются. С помощью воронки можно анализировать совершенно разные процессы в продукте: от прохождения туториала до совершения покупки, а также изучать и оптимизировать маркетинговые процессы: email-рассылки, привлечение трафика и, конечно, акции об их проведении автор рассказывает в отдельной главе. Не менее важны профили пользователей, хранящие информацию об истории покупок, пройденном прогрессе в игре, данные о времени установки, устройстве и т.д.
Культура аналитики
Заключительная часть книги посвящена вопросу развития data-driven-культуры подхода к управлению компанией на основе данных. Во главу угла ставится не интуиция и произвольные решения, а A/B-тест контролируемый способ проверки гипотез. В работе data-driven-компаниях выделяются несколько этапов: подготовка и анализ данных (именно это и делает аналитик); принятие решения, исходя из полученной информации (и опытный аналитик должен такое решение предложить); наконец, реализация решения, которая вновь запускает цикл процессов с начала.
Можно выделить следующие особенности data driven-культуры.
- Руководители data-грамотны; они знают, что без отчета никуда.
- Высокая культура A/B-тестирования. Если мы не уверены (а так чаще всего и бывает) мы проверяем гипотезу через сплит-тест.
- Аналитики генерируют идеи, а не только предоставляют отчеты. Проактивность, запомните!
- Совместный синтез гипотез. Аналитик в принятии решений ничуть не менее важен, чем продюсер.
- Мы не знаем ответ, давайте найдем его с помощью анализа. Выжжем эту фразу на сердце железом раскаленным.
Заключение
В целом, Игра в цифры это отличное пособие для начинающего игрового аналитика, основательное введение в аналитическую кухню геймдева. Книгу можно рекомендовать всем, кто хочет получить представление о том, как развиваются и зарабатывают популярные современные игры и приложения, и о том, как данные из областей психологии, математики и экономики используются для того, чтобы игроки получали наслаждение, а разработчики заслуженную (или не очень) прибыль.


































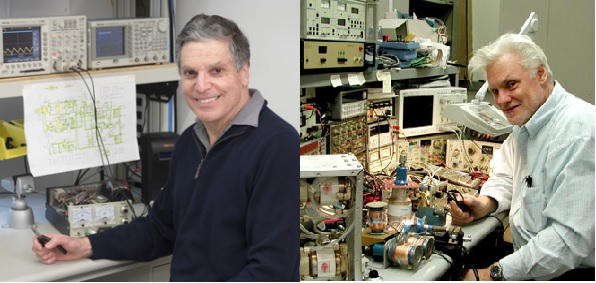
 Соавторы "Искусства схемотехники": Пол
Хоровиц (слева) и Уинфилд Хилл (справа)
Соавторы "Искусства схемотехники": Пол
Хоровиц (слева) и Уинфилд Хилл (справа)











































 Инкубатор Тарнье
Инкубатор Тарнье
 Инкубатор NeoNurture, designthatmatters.org
Инкубатор NeoNurture, designthatmatters.org
 Чарльз Дарвин, натуралист
Чарльз Дарвин, натуралист
 Билл Гейтс, заядлый читатель и миллиардер
Билл Гейтс, заядлый читатель и миллиардер
 Александр Флеминг, создатель пенициллина
Александр Флеминг, создатель пенициллина
 Тим
Бернерс-Ли и гипертекст
Тим
Бернерс-Ли и гипертекст
 Twitter, главная политическая платформа десятилетия
Twitter, главная политическая платформа десятилетия






 Форма Google Forms
Форма Google Forms Ответы при
заполнении формы
Ответы при
заполнении формы А это лист с результатами ответов в виде таблицы
А это лист с результатами ответов в виде таблицы
 Главный экран мобильного приложения
Главный экран мобильного приложения Добавление работ с главного экрана.
Дата/время с/по устанавливаются автоматически, как и
длительность
Добавление работ с главного экрана.
Дата/время с/по устанавливаются автоматически, как и
длительность Ежедневные отчеты. Все работы и дела идут
последовательно
Ежедневные отчеты. Все работы и дела идут
последовательно А вот и отчеты по учету времени. Внизу
разные варианты. Вверху сам отчет с настройками
А вот и отчеты по учету времени. Внизу
разные варианты. Вверху сам отчет с настройками Графики
Графики