Цифровизация сейчас в повестке дня едва ли не любого
государства. Но все понимают ее по-разному, по-разному ее начинают,
до разной степени готовности и продуманности доводят и приоритеты
расставляют по-разному.
Для кого-то и у кого-то цифровизация это контроль и
запреты, для кого-то и у кого-то удобство и польза каждого
отдельного гражданина.
С первым вариантом вы все знакомы очно, а о том, как
властям Великобритании удается идти по второму пути рассказываем в
этой статье на примере подходов к созданию правительственных
сайтов.
СОДЕРЖАНИЕ
Введение
Правительство Её Величества
и его Web
Состав
Сайты
Структура и
дизайн
Полный
Flat
Код, софт,
Performance
Палитра
Содержание по-прежнему
Queen
Семантика
Atomic
дизайн
Информационное
сопровождение
Выводы
ПРЕДУПРЕЖДЕНИЕ: немного лонгрид, вынужден сразу
предупредить. Но материал задуман и предназначен для других целей,
так что короче никак. Поэтому, кому не интересно, не тратьте время,
а кому интересно, наберитесь чуточку терпения.
Введение
Всё познается в сравнении. Неважно, кто это сказал, важно, что
это справедливо. ( I ) Справедливо для многих
вещей, а для некоторых, я подозреваю, едва ли не единственный
способ вникнуть в их суть и понять происходящее.
Говоря о хроническом недоюзе
социальных сетей российскими органами власти и его
последствиях для нас, я вскользь, но намеренно упомянул стандарты
доступности сайтов с твердым намерением вернуться к этой темe. (
II )
По большому счету, с учетом 30-летней истории развития Всемирной
паутины и всего, что с ней связано, наблюдаемые в России в
отношении социальных сетей недоверие, высокомерие, неумение
пользоваться, непонимание назначения это лишь малая часть куда
более существенной и системной проблемы, а именно все еще
первобытного состояния Рувеба и его хронического отставания от
наилучших практик и общепринятых стандартов. ( III )
В первую очередь речь о таких составляющих, как безопасность,
эффективность, доступность, уровень подготовки кадров, в конце
концов, способных обеспечивать решение задач на уровне,
соответствующем далеко уже не началу XXI века. Применительно к
России, например, мы вынуждены констатировать, что в массе своей
уровень подготовки кадров, ответственных по крайней мере за
государственный веб, остается ниже всякой критики.
Однако, после некоторого размышления разговоры о доступности и,
о как более общем подходе, об ориентированности дизайна веб-сайтов
и приложений на пользователя (user-centred design) (
IV ) я
решил предварить разговором о дизайне в целом; прежде всего, в
ключе его UX/UI составляющей. В конце концов, не будь
пользователь изначально поставлен в центр этой инженерной задачи,
предваряющей любую разработку, все разговоры о доступности отпадут
сами собой.
Взглянуть на проблему можно с двух сторон изнутри и извне. Можно
нарисовать вызывающую беспокойство и уныние картину нашей
действительности и предоставить читателю самому додумывать, как
далеки мы от цивилизации, подразумевая, что он знает, где она и как
выглядит. А можно показать ему другие миры, предположив, что о
положении дел у себя дома он и без того осведомлен куда лучше, чем
о делах у соседей, следовательно, и судить о ширине пропасти между
как есть и как надо (или как можно) ему в таком случае будет проще.
Полагая, что о хорошем говорить приятнее и полезнее а позитив в
наши дни никому не помешает, считаю целесообразным выбрать второй
подход.
По ряду соображений отношение именно государственных
органов с интернетом, его место в их деятельности, состояние дел с
государственным веб-строительством представляют особый
интерес. Государство в целом является крупнейшим
поставщиком услуг для бизнеса и населения и крупнейшим заказчиком
работ, связанных с веб разработкой, и, следовательно,
расходователем средств по этой статье. Раз так, справедливо ожидать
от него привлечения наиболее подготовленных кадров и следования
наилучшим практикам. В случае реализации такого сценария,
правомерно ожидать, что проекты, реализованные в этом секторе
окажутся в своем роде эталонными.
Чтобы понять, так это или нет, как одни государства выглядят на
фоне наилучших практик в этой сфере (а выглядят они, как мы увидим,
по-разному), перефразируя химиков, подобное следует сравнивать с
подобным. Поэтому в качестве кандидата для анализа и сегодняшнего
разговора я выбрал сайты правительства Соединенного королевства
(Великобритании и Северной Ирландии). Вопросы о выборе, надеюсь,
развеются по ходу изложения. А если нет, то конструктивный диалог в
помощь.
Правительство и Web Её величества Today
Состав
Согласно сайту gov.uk на
начало апреля 2021 года правительство Соединенного Королевства и
имеющие к нему отношение организации, это:
-
офис премьер-министра;
-
23 министерства;
-
20 департаментов, не являющихся министерствами;
-
411 агентств и прочих госструктур;
-
105 значимые профильные организации;
-
13 госкорпораций;
-
и 3 автономные администрации.
Итого: 576 ед.

Рисунок 1. Узнать, что такое правительство
Соединенного Королевства, предельно просто, вплоть до принадлежащих
государству госкорпораций.
Сайты
Сайты далеко не всех перечисленных на этой странице 576
entities заведены под зонтик gov.uk, многие
организации имеют сайты в собственных доменах. Однако, забегая
вперед, скажем, что это не освобождает их владельцев от
необходимости соблюдения общих требований. Требований же таких
немало, и прописаны они на удивление детально и, что тем более
немаловажно, исключительно доступным языком. ( V )

Рисунок 2. Чтобы помочь веб-дизайнеру на
службе у Её величества делать свою работу хорошо, предусмотрена
масса сопроводительной документации.
Примечательное еще и то, что те сайты, которые таки находятся в
домене gov.uk, находятся именно в нем. Не в доменах
третьего уровня, как это часто практикуется в подобных ситуациях, а
именно в домене gov.uk. Можно сказать, что происходят от
одних и тех же родителей и имеют одну и ту же наследственность (см.
про используемые
технологии ниже). Ссылки на сайты отдельных ведомств имеют
следующий вид:

Рисунок 3. Ссылка на сайт целого
министерства практически неотличима от ссылки на рядовой
HTML-документ. Всё, как Тим Бернерс-Ли и задумывал.
Все вместе правительственные сайты в домене gov.uk это
полмиллиона страниц, множество документов и услуг и в среднем примерно
5,1 млн посещений ежедневно, не считая тех, кто отказался от приема
cookies. ( VI )
Хозяйство, как видите, вполне себе имперских масштабов, анархии
и вольнодумства не терпящее.
Структура и дизайн
Полный Flat
Над вопросом с чего начинается Родина в случае с веб-империей
правительства Её величества голову ломать совершенно не приходится.
Набираете в адресной строке gov.uk, и вы дома.

Рисунок 4. Парадный веб-подъезд
правительства Её величества королевы Великобритании.
Первое впечатление от посещения: лаконичность, строгость,
функциональность. В реализованной концепции все уплощено
до предела, ни тени в прямом и переносном смысле, ни на намека на
реализм. Можно сказать, gov.uk это квинтэссенция плоского
(Flat) дизайна.
Во-первых, полное отсутствие какой бы то ни было движухи.
Никаких всплывающих, выпадающих, мелькающих, мигающих элементов на
вашем пути. Никаких параллаксов, безразмерных геройских имиджей,
упакованных в карусели, ( VII ) словом, ничего такого, без
чего многие наши соотечественные дизайнеры жизни себе в профессии
не представляют и чем пичкают к месту и не к месту едва ли не любые
сайты, независимо от их назначения.
Сейчас еще не время, но когда мы будем говорить о реализации
принципов доступности на британских правительственных сайтах
согласно действующих стандартов, станет понятно, почему все это
важно, равно как и цветовая гамма, о которой речь ниже.
Во-вторых, полное отсутствие незатейливой пропаганды, приторного
славословия в чей бы то ни было адрес, другой пустопорожней
информации. Никаких программных цитат с обещаниями догнать и
перегнать, памятных фото с бесчисленных и бесконечных заседаний
(теперь и видеоконференций). Ничего такого, без чего многие
госслужащие пресс-служб и информационных отделов, занимающиеся
поддержанием госсайтов, также не мыслят свою работу; никаких
бесчисленных и бессмысленных баннеров ( VIII ) о всевозможных работающих
и неработающих госпрограммах и госпроектах, единственное назначение
которых, как может показаться, и не без основания, замедлить работу
и без того далеких от совершенства сайтов.
Одним словом, ничего без нужды отягощающего код и представление
сайта, ничего лишнего, что могло бы повредить
производительности, споткнуться об экзотический браузер или
устройство, с которого осуществляется доступ, что могло бы
отвлечь драгоценное внимание посетителя от задачи или вопроса,
решить которые он пришел на тот или иной правительственный
ресурс.
Код, софт и Performance
Раз зашла речь о производительности, необходимо эту тему немного
развить.
Согласно Wappalyzer, правительственные сайты,
находящиеся в кусте gov.uk, очень неприхотливы в
используемых технологиях. За основу взят Ruby on Rails,
веб-сервер и обратные прокси поставлены на Nginx,
Varnish для кэширования, из JS-библиотек
jQuery (1.12.4) и три собственных UI-фреймворка
GOV.UK Toolkit, GOV.UK Template и GOV.UK
Front-End, и, как говорят англичане, thats it.

Рисунок 5. Уверен, поставь руководство
перед британскими разработчиками задачу сварить щи из топора, они
бы справились.
Такой инструментальный минимализм освобождает веб-страницы от
массы ненужного кода, а пользовательские браузеры и
правительственные веб-серверы от массы ненужной работы. Всего пара
скриптов перед закрывающим </body>-тегом вот и
весь JavaScript.
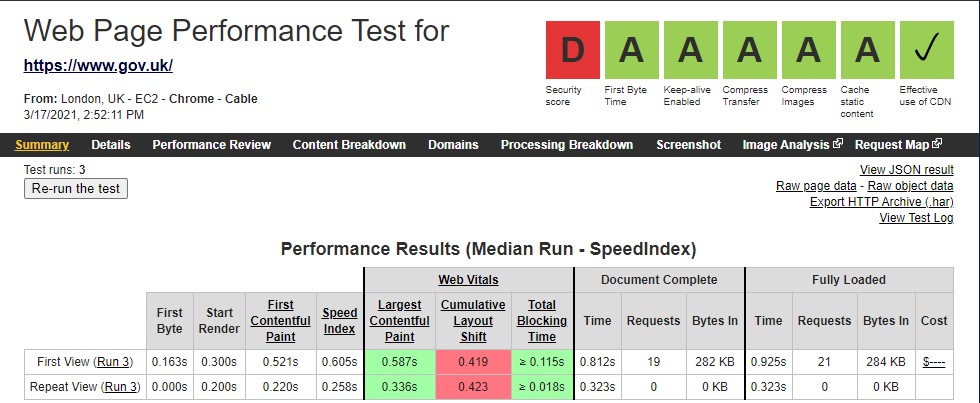
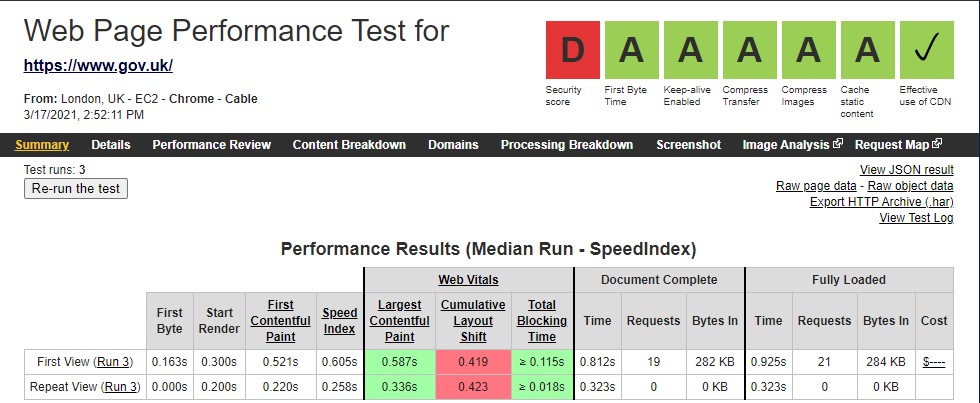
Но все же за все приходится платить. Задействовав
jOuery, сайты поплатились малость безопасностью
(D в тесте на WebPageTest за безопасность
прилетело именно из-за нее; см. рисунки ниже), что совсем не на
руку обширному веб-хозяйству gov.uk, так как используемые
технологии касаются всех сайтов в домене. Но если говорить о
производительности, то тут нетребовательность англичан окупается
сторицей. А пользователи, как мы знаем, больше любят сайты быстрые,
чем безопасные. ( IX )

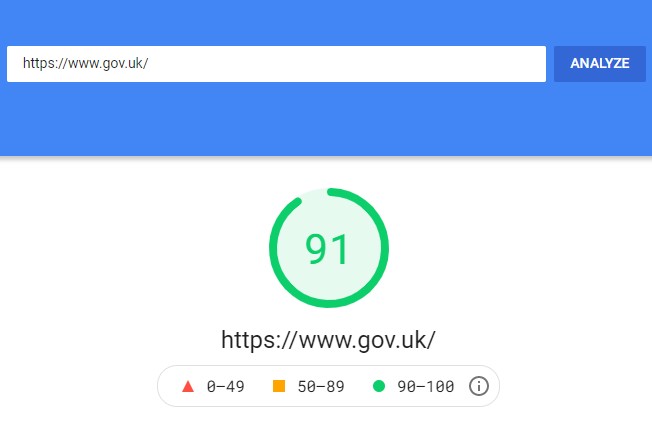
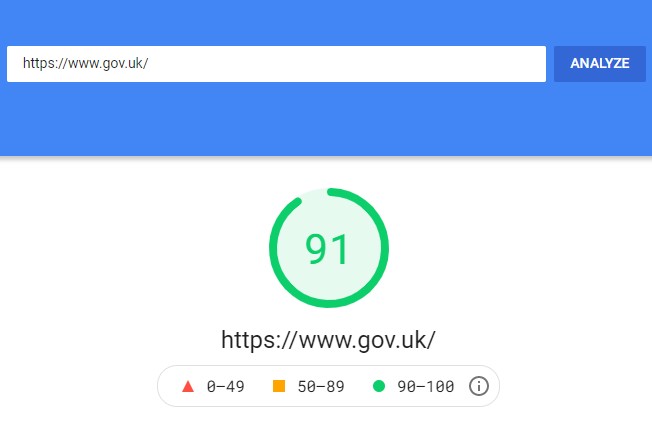
Рисунок 6. PageSpeed Insights для десктопов.

Рисунок 7. PageSpeed Insights для
мобильных устройств. На наш взгляд, с оптимизацией типографики
британским дизайнерам еще стоило бы поработать.

Рисунок 8. WebPageTest (кабельное
подключение, браузер Chrome).
И на этом разговор о технических характеристиках gov.uk
можно, пожалуй, закончить. Кто понимает, о чем идет речь, да
поймет.
Цветовая палитра
В продолжение разговора о плоском дизайне Выбором инструментов
разработки сайта дело не ограничивается. Общий аскетично-анемичный
крайне благоприятный для посетителей настрой сайта не был бы
таковым вовсе, не найди он продолжение в выборе цветовой гаммы.
Два цвета черный и голубой выбраны словно по заказу, чтобы, с
одной стороны, напоминать королевским подданным о неразрывной связи
метрополии с морем (и, как всех нас, с небом, конечно) и о
британской чопорности, ставшей уже едва ли не характеристической
чертой нации, с другой. Но, конечно, не все так тривиально в этой
задумке. Вот, скажем, столь популярному красному цвету, который в
изобилии на британском флаге и вообще в британской повседневности
(телефонные будки, автобусы и еще много чего), на правительственных
сайтах места не нашлось.
Часто выбор цветовой гаммы всего проекта диктуют цвета логотипа
(герба, эмблемы, флага). Но в данном случае дизайнеры справедливо
решили, извините за тавтологию, что это не тот случай.
Ничто не должно отвлекать внимание посетителя от основной
цели визита. Полагаю, именно этим соображением они и
руководствовались, когда конвертировали богатую гамму
правительственного герба в черно-белый монохром. Чтобы заодно и от
себя отогнать все соблазны позволить излишней пестроте просочиться
в серьезные вопросы человеческой психологии.

Рисунок 9. Bye-bye, скевоморфизм:
правительственный герб в оригинале и на сайте.
С точки зрения доступности выбор черного безупречен, с точки
зрения внушения доверия и приведения мыслей в порядок голубой
полностью оправдан. Никаких случайных порывов дизайнерской мысли,
все выверено точно до точки. После белого и черного голубой,
пожалуй, самый неконфликтный цвет.
Традиционно голубой цвет считается одним из наиболее любимых у
детей. И хотя дети не являются ключевой аудиторией
правительственных сайтов, возможно, он также благотворно действует
на людей с теми или иными формами аутизма, который, как известно,
сопровождает людей на протяжении всей жизни. Как бы там ни было,
думаю, большинство согласится, что встань, скажем так,
неуравновешенный человек перед выбором (на основе внешнего вида
веб-сайта), с кем ему идти в разведку с правительством
Великобритании или с ЦРУ (см. новый дизайн сайта ЦРУ), он бы
выбрал первое.
И если кто-то возьмет на себя смелость сказать, что задача
выбора цветов для сайта (и не только; пожалуй, для любой
художественной композиции) не так принципиальна и сложна (важна),
дизайнер Томас Кэннон с ним вряд ли
согласится. Применительно к собственному опыту он пишет:
...выбор цветовой схемы, которая подойдет тому или иному проекту,
для меня всегда был трудной задачей; это, возможно, одни из самых
сложных решений, которые мне как дизайнеру приходится
принимать.
Одно небольшое отступление от двух цветов дизайнеры все же
сделали. Но оно настолько несущественно, настолько не броско,
касается только министерских сайтов (их 23), что нисколько не
противоречит генеральной линии и не нарушает никаких канонов.
Содержание все еще Queen
Абстрагируясь от конкретных используемых и неиспользуемых в
создании британских правительственных сайтов подходов и технологий,
главное, что отличает и сам процесс их создания и, как следствие,
конечный продукт это тщательная скрупулезная продуманность и
согласованность (consistency).
Ни на главной странице портала, ни на страницах
отдельных министерств и ведомств нет ничего лишнего и случайного.
Ни одна составляющая, ни один этап не принесены в угоду другим, не
задвинуты на задний план, все выверено и
сбалансировано.
И это отдельная заслуга дизайнерской команды и далеко не само
собой разумеющееся, поскольку сами по себе ни выбор вида дизайна,
ни упрощение цветовой гаммы, ни сведение к минимуму задействованных
при разработке программных средств и решений не служат гарантией
того, что безупречные UX/UI будут вам теперь обеспечены
автоматически.
Содержание (информация, за которой приходят на сайты люди)
по-прежнему король (применительно ко времени и месту все же
королева, пожалуй), и, как заверяет нас
Forbes, останется таковым навсегда. Поэтому пора
посмотреть, из чего же, из чего же сделаны эти страницы на
gov.uk?
Первым делом, первым делом человек!
Хедер
В самом верху в левой части белым по черному размещен логотип
стилизованная корона и надпись GOV.UK. Под логотипом также на
черном фоне через голубую полосу размещены две ссылки на темы
коронавирус и Brexit, с которыми, судя по акценту, да
простится мне ирония, по мнению правительства каждый британец
должен отходить ко сну и начинать свой день . (На двух изображениях
ниже рамки желтым даны в иллюстративных целях, в оригинале они
отсутствуют.)

Рисунок 10. Для многих российских
дизайнеров столь нерачительное обращение со свободным пространством
едва ли не святотатство. Хотя есть и обратные примеры (см. сноску
VII в конце статьи).
Собственно, это хедер, и в таком неизменном виде вы теперь
встретите его на сайте любого министерства и ведомства,
размещенного в данном домене. Единственное, поле для поиска,
которое сейчас на месте привычного нам геройского изображения,
будет перемещено в правый верхний угол и встанет на одном уровне с
логотипом. Вот так:

Рисунок 11. ...и снова: в отличие от
многих наших соотечественников британским дизайнерам в голову не
могло прийти заставить пользователя мотаться по сайту в поисках
поля для поиска, прежде чем дать ему возможность им воспользоваться
(иллюстрации к иронии см. в конце статьи (в рамке)).
И это все. Никаких изображений индивидуальных оптических
приборов, разновеликих букв, которые людям с плохим зрением ни
большие, ни маленькие все равно не видны; никаких перетычек на
другой язык (в самом деле, зачем вам другой, кроме английского,
если вы хотите иметь дело с правительством Соединенного
королевства?!); ( X ) наконец никаких привычных
глазу в каком бы то ни было виде меню и прочих элементов, коими у
нас, да и не только принято обильно забивать шапку сайта, словно
это, выражаясь словами одного ну о-очень известного англичанина
пустой чердак, куда можно набить все, что угодно.
Кстати, темная тема для хедера по сравнению с остальными
элементами страницы определенно не случайный выбор. Хотите, чтобы
посетитель расслабился и переключил внимание на содержание
страницы, темная тема будет в кассу.
Тело
Сразу под хедером, задача которого не отвлечь на себя, а
переключить внимание посетителя, вместо совершенно не несущего в
подавляющем большинстве случаев никакой смысловой и информационной
нагрузки дежурного изображения (тем более целой обоймы таковых,
прикованных одной цепью к карусели) вас встречает приветствие с
пояснением, что вы попали в лучшее для поиска правительственной
информации и услуг место. Для пущей убедительности для наиболее
сомневающихся еще ниже почти в олимпийском стиле следует: Проще,
доступнее, быстрее. И далее под текстом, ожидаемо, идет поле для
ввода поисковых запросов.
Это не просто задвинутое или забытое на обочине сайта
неприметное увеличительное стеклышко единственное напоминание, что
на сайте функция поиска все же присутствует, и единственное
предназначение которого игра в прятки с пользователем: Ты меня
сначала отыщи, а там и я тебе послужу, может быть. Мимо этого поля
для поиска нельзя пройти и не заметить его тоже невозможно. На
конкретных сайтах, как мы уже говорили выше, оно переедет на еще
более заметное место.
Вынести функцию поиска на самое видно место на
информационном сайте было более чем разумно. Как, скажем,
в аэропорту мы первым делом ожидаем увидеть информационное табло и
информационную стойку, а не буфет с кофе и пивом по заоблачным
ценам, так и на госсайте логично позволить посетителю сразу перейти
к поиску необходимой информации или услуги, а не испытывать его
терпение, заставляя разглядывать одни и те же физиономии в разных
ракурсах (теперь еще и в масках). Хорошо, хоть британцы это
понимают (или им физиономии свои меньше нравятся?).
(Тем более, в самом деле, трафик госсайтам не нужен; кто пришел
за услугой и информацией, без нее не уйдет, так не лучше ли сделать
так, чтобы на входе скапливалось как можно меньше народа? сделать
наоборот, примерно то же самое, как перед входом на эскалаторы
метро в Рождество устраивать распродажи).
На всякий случай справа от поиска даны несколько ссылок на
наиболее популярные у посетителей темы: Посмотри, вдруг и искать
ничего не придется. По всему видно, правительство Ее величества
спит и видит, как снабдить ее подданных необходимой
информацией наиболее эффективным и не затратным ни для кого
способом.
Следом идет блок ссылок (и все это еще до сгиба!),
детализирующий задачи и функции, осуществляемые правительством. Они
сгруппированы в 16 разделов, в частности: занятость, гражданство и
проживание в UK, преступность и правосудие, деньги и налоги,
образование, визы и иммиграция и т.д.
Таким образом, если посетителя интересует получение водительских
прав, ему не приходится гадать, к ведению какого ведомства отнесена
данная услуга. Логика предоставления информации исходит из
принципа не важно, кто (окажет услугу), важно, что (в чем
заключается потребность конкретного человека) и как.
Следующий раздел всего пять ссылок в трех абзацах по две строчки
каждый представляет посетителю несколько другой информационный
ракурс. Здесь он может узнать, что собой представляет
правительство, сколько в нем каких подразделений, как они
называются, как попасть на их сайты (см. Рисунок 1). Что примечательно,
никаких промежуточных визитных карточек не предусмотрено; нажав на
ссылку, вы сразу переходите на интересующий вас сайт.
Здесь же ссылка на страницу, где собраны все правительственные
новости и сообщения, статистические данные, рекомендации по
различным вопросам и очень важный раздел, где до сведения
посетителя доводится информация о том, насколько эффективно
предоставляются государственные услуги, а также предоставляется
возможность для обратной связи.
Несколько метрик используется для оценки эффективности
предоставления госуслуг, в частности: стоимость трансакции, процент
людей, успешно воспользовавшихся той или иной услугой, уровень
удовлетворенности пользователей (по оценке самих же пользователей,
методом опроса) и доля пользователей, воспользовавшихся цифровой
услугой в сравнении с другими доступными вариантами ее
предоставления. Там же ссылки на подробные методики составления и
использования этих метрик и на сервисные панели (всего 777 (
XI ) +
еще 15).
В целом главная страница сверстана так, чтобы дать посетителю
все необходимое для начала дальнейшего пути, если он начал его
именно с нее, и ни на минуту не отвлечь его внимание менее
существенной информацией. Можно сказать, что это идеальный
лэндинг вместе с воронкой одновременно. Если посетитель забрел на
сайт не случайно, у него просто нет иного шанса, как не быть в нее
затянутым.
И если мотивом создания такой страницы были те же соображения, о
которых битых полтора часа талдычат в Социальной дилемме,
то можно только восхититься, насколько ненавязчиво и элегантно это
сделано. И, конечно, следует отдать должное правительству за такой
человекоориентированный подход, отдавая себе отчет (нам ли не
знать!), что монополист а любое правительство, вне всякого
сомнения, монополист в части отправляемых им функций и предлагаемых
услуг мог бы позволить себе отмахнуться от такой малости, как
удобство своих клиентов все равно придут и все равно купят. Как
оказывается, не в нашем, вернее, не в британском случае.
Футер
Футер последний элемент на который непременно следует обратить
внимание. Условно футер правительственных сайтов состоит из двух
версий минимальной и полной.

Рисунок 12. Все, что мы привыкли видеть
в футере, также отсутствует. И неслучайно.
Полная в своей верхней части практически полностью повторяет
информационный блок с главной страницы, который идет сразу после
хедера и приветствия с поисковой строкой. К нему лишь добавлены
третьей колонкой еще ряд важных по мнению архитекторов портала
ссылок. Это очень удачный ход: оставить посетителю напоминание о
главной странице и не заставлять его при необходимости каждый раз
бегать туда-сюда-обратно. А так, где бы он ни был, главная страница
всегда с ним. С другой стороны, на сайте какого бы ведомства
пользователь ни был, если он нажмет на логотип в самом верху
хедера, он попадет именно на главную страницу портала
gov.uk.
Минимальная версия футера самая нижняя часть сайта. Здесь
собраны ссылки служебного характера (помощь, куки, заявление о
доступности, ответственная за создание и поддержание сайта
организация и т.п.), герб и информация об авторских правах и
используемой лицензии.
Полная версия используется на всех официальных правительственных
сайтах в домене gov.uk; минимальную можно встретить на
прочих сайтах, относящихся к правительству, но не являющихся
сайтами правительственных структур. В частности, это блоги, которые
размещены в домене третьего уровня blog.gov.uk в виде
отдельных сайтов четвертого уровня (например,
accessibility.blog.gov.uk); сервисная информация,
предоставляемая на сайте третьего уровня data.gov.uk и
т.п.
Еще раз посмотрим внимательно на футер. Ни привычной контактной
информации, ни ссылок на используемые соцсети в каком бы то ни было
виде. Как так?
На самом деле, все очень просто. Помещать контактную информацию
и ссылки на соцсети в футер имеет смысл, когда речь идет о сайте
одной организации. Но здесь сайтов море, и грузить всю эту
информацию в футер означало бы то же самое, что делать его для
каждого сайта заново. А это столько лишней работы! Поэтому вся
индивидуальная информация, имеющая отношение к конкретным
организациям, из футера выделена, оставлено только то, что имеет
отношение ко всем.
Это тем более имеет смысл, так как раздел контактов у многих
правительственных организаций может оказаться очень обширным.
Британские ведомства, в отличие от многих наших, не
стесняются предоставлять своим посетителям как можно больше
вариантов и возможностей для связи с ними. За примером
сходите на сайт Форин Офис
(FCDO) видели?.. сами можете себе представить, каким
должен быть футер, чтобы вместить в себя всю эту информацию.
Что еще столь привычное глазу серфера российских сайтов
отсутствует в британском футере, не догадываетесь? Ну, конечно же!
Баннеры бесчисленных датчиков, счетчиков, виджетов и прочей
дребедени, столь любимой российскими разработчиками. Представляете,
от скольких тысяч тонн словесной кодовой руды (простите,
Владимир Владимирович!) разом удалось избавиться британцам, выметя
весь этот <script>-сор из избы? Представляете ту
одышку, которая неизбежно ждала их сайты, дай они им обрасти всем
этим паразитным балластом?
И уж тем более ни в сказке сказать, ни пером описать, как такая
чистота глаз простого посетителя радует. Не футер, а чисто
английский газон, чесс слово!
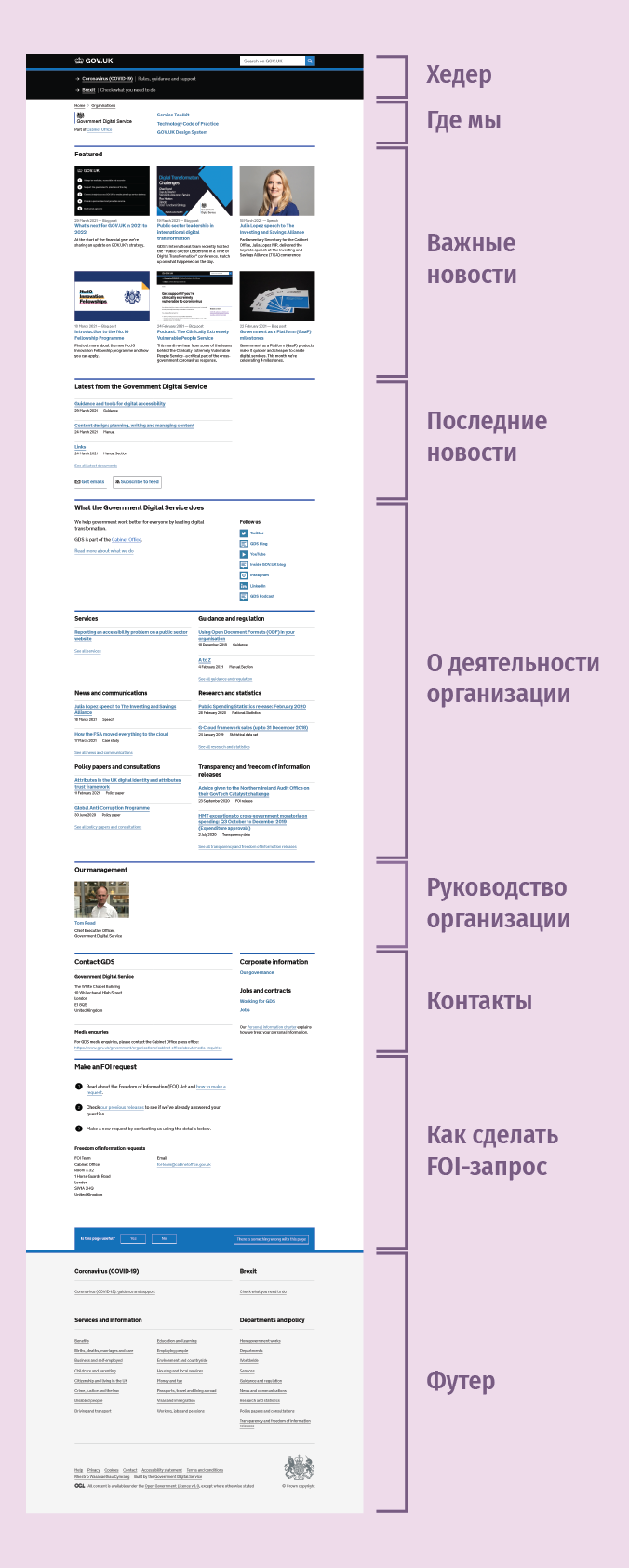
Структура отдельных сайтов
Этот раздел не займет много места. По большому счету, мы уже все
обсудили. Но взглянуть на устройство индивидуальных сайтов все же
стоит.
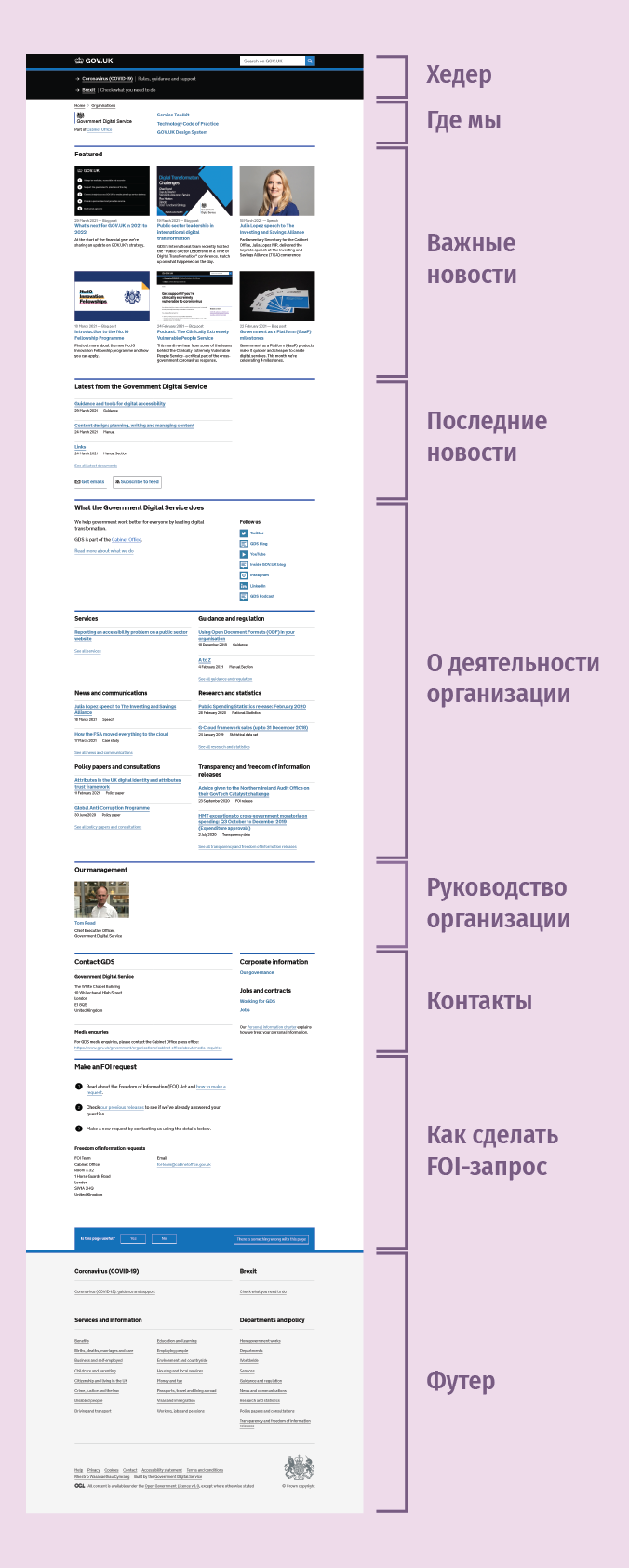
В качестве примера можно взять любой. Например, сайт GDS
(Government Digital Service), организации, ответственной
за все это веб-хозяйство (ссылка на ее сайт в футере). Выбор
абсолютно не принципиален, поскольку, какой бы сайт вы из этого
массива ни вытащили, все они будут иметь одну и ту же структуру
(см. рисунок 13).

Рисунок 13. Все правительственные сайты в
домене gov.uk имеют одну и ту же структуру.
Единообразие в организации сайтов позволяет избавиться от меню,
без которого многие вообще не мыслят себе хороший сайт, а его
отсутствие считают моветоном. Оказывается, нет ничего
невозможного!
Карта сайта тоже становится не очень нужна. Когда и без того все
разложено по полочкам, плюс продуманная функция поиска, зачем
ненужные лишние бирки и узелки на память?
Еще один момент, на который непременно стоит обратить внимание.
Это элемент, предваряющий футер.

Рисунок 14. Еще одна кнопка к интерфейсу, и
как дизайнер на будущее вы экономите себе массу времени и сил. А
государству денег, естественно.
Для UX/UI дизайнера это самая важная закладочка.
Принципиальное отличие британского варианта от массы других в
наличии третьей кнопки. В то время как одни позволяют посетителю
лишь выразить свое мнение на предмет полезности предоставленной им
информации, британцев действительно интересует его опыт
взаимодействия с ресурсом. Отсюда на случай, если что-то пошло не
так, третья кнопка и возможность для посетителя высказать все, что
он думает.
Те, кто действительно заморачивается на пользовательском опыте и
кто знает, какую роль в совершенствовании любого продукта занимают
исследование и анализ взаимодействия пользователя с ним, поймут,
какой в этом смысл.
Часто выяснение причины, почему от той или иной страницы
посетители отскакивают, как мячики, доставляет реальную головную
боль. И когда разворот в боевые порядки всей гугл аналитики и
сопутствующего аналитического инструментария маячит как
неизбежность, ты начинаешь понимать, как кстати сейчас пришлись
хотя бы пара-тройка конструктивных комментариев от живых, а не
смоделированных personas.
И то, что мы видим у британцев, наводит на мысль, что эти ребята
в своем деле толк знают.
Atomic дизайн
Туго пришлось бы британским госдизайнером, скорее всего не
случилось бы им создать свое веб-чудо, не будь они знакомы с
концепцией atomic ( XII ) дизайна от Брэда Фроста. (
XIII )
Она позволила добиться той лаконичности и содержательности
одновременно, которые иным UX/UI дизайнерам не снятся даже
в самых смелых фантазиях. Пойди они проторенной дорожкой, и обрекли
бы себя на поистине сизифов труд. Не помогли бы ни минимализм, ни
собственные фреймворки.
Унификация и последовательность позволили наперед
сэкономить массу сил и средств не только создателям и владельцам
сайтов, но, что куда более важно и масштабно, их
пользователям.
Теперь любой сайт для любого посетителя, побывавшего хоть раз на
одном из них, что дом родной. Нет больше необходимости привыкать и
обживаться на каждом из них снова и снова, случись ему посетить
несколько сайтов.
Теперь какого бы ведомства сайт ему ни пришлось посетить, он не
будет чувствовать, что каждый раз ступает на неизведанную
территорию. Исчезла необходимость каждый раз с нуля разбираться,
что на нем где и как устроено, и есть ли вообще надежда найти
искомое.
Теперь сэкономленные на этой рутине минуты, сливающиеся в часы,
дни, месяцы и годы, подданные Её величества могут с толком
потратить на милые их душам и сердцам занятия, на то, чтобы сделать
свою жизнь еще лучше.
И это убедительное доказательство эффективности задействованного
подхода, ориентированного на пользователя, его очевидной
экономической целесообразности, результаты которого легко поддаются
измерению и оценке.
We Want Information, Information, Information
Блоги
We Want Information, Information, Information, такими
словами начинается композиция The Prisoner из альбома
The Number of the Beast группы Iron Maiden
(британской, конечно же!). И, знаете, власти совсем не против:
Хотите информацию? Пожалуйста!
Чтобы поддерживать все это хозяйство в надлежащем виде, от всех
сотрудников, причастных к процессу, требуется слаженность и
последовательность действий. Один из залогов успешности и
бесперебойности этой работы информированность заинтересованных в
ней сторон обо всех ее аспектах. Существенную роль в обеспечении
такой информированности играют официальные правительственные
блоги.
Блоги это то, где значительная часть людей, которые вообще
что-то когда-то пишут, делится своей информацией с городом и миром.
Блог это удобно, это просто, это эффективно.
Их ведут университеты и их подразделения,
исследовательские организации, библиотеки и think tanks,
международные организации (World Bank, IMF) и ТНК (CISCO, Microsoft).
Да, далеко не везде вести блог считается зазорным и вообще выше
своего достоинства. И вполне естественно, что наряду с гражданами,
бизнесом, некоммерческими организациями правительства многих стран
также решили не изобретать велосипед и тоже развести свои
блогопарки. И правительство Великобритании не исключение.
Всего их у него на сегодняшний день не удивляйтесь, в хорошем
хозяйстве все посчитано 137. Собраны все блоги под своим, так
скажем, подзонтиком в домене https://www.blog.gov.uk/. Не все
из них активны, некоторые переведены в архив, но доступ к ним при
этом сохраняется в полном объеме.
Исходя из их количества, можно догадаться, что не все ведомства
и службы имеют собственные блоги, зато у некоторых их даже не по
одному. Так, у офиса премьер-министра три, у министерства юстиции
два, ( XIV ) а у GDS (Government
Digital Service), в ведении которой и находятся все
правительственные сайты, блогов аж девять.
Но блогами этой службы темы функциональности интересующих нас
сайтов и их доступности отнюдь не исчерпываются. Например,
Civil Service ведет блог Accessibility in
government, а Home Office Home Office Digital,
Data and Technology. Следует признать, цифровая тема очень
плотно пронизывает неформальную информационную повестку британских
государственных служащих. 25 блогов из 137 так или иначе связаны с
темой цифровизации. Наберите на главной странице блогов в левой
части в раскрывающемся списке ключевое слово digital, и вы
сами все увидите.
Руководства и нормативно-правовая база
Для доведения своей официальной позиции по тому или иному
вопросу у правительства Великобритании предусмотрены другие каналы.
Законодательство собрано на сайте https://www.legislation.gov.uk/,
а для различных руководств и разного рода наставлений есть раздел
Guidance and
regulation. Это на случай, если кто-то уже ухватился за
мысль, что блоги это единственный способ общения правительства с
гражданами и собственным персоналом.
Тема организации информационного обмена и диалога между властью
и обществом исключительно важна с точки зрения формирования
доверительных отношений между ними, но все же выходит за и без того
широкие рамки UX/UIдизайна. Основной посыл этого
раздела в том, чтобы показать, что британские власти готовы идти и
идут в вопросе установления и поддержания диалога куда дальше того
минимума, на котором другие предпочитают остановиться.
Другими словами, предпочитают слушать, что думают люди по тому или
иному поводу, а не додумывать и решать за них, что им делать и как
им жить.
Выводы
Британский правительственный веб это торжество английского
дизайна, это элегантность Роллс-Ройса и практичность Лэнд Ровер
Дефендера. Это очередное подтверждение справедливости народных
пословиц о том, что прежде чем резать, стоит семь раз отмерить, или
что не все то золото, что блестит, и очередное доказательство
состоятельности по-государственному гуманистического подхода к
нуждам и запросам людей.
Правильно расставленные приоритеты, забота о своих
stakeholders, совмещенная с ответственностью перед ними же
(если прямым текстом, перед налогоплательщиками, если еще прямее,
за расходуемый бюджет), умноженные на компетенции, дали в
результате то, что мы открыли для себя в британском
правительственном вебе.
Используемые технологии и инструментарий оказываются не так уж и
важны. Что важно? Идея, глубина ее проработки, ее архитектура и
дизайн, заложенная в нее логика, здравый смысл и постоянное
напоминание себе, зачем и ради кого все это делается. Словом, все
то, что формирует какой-то особый склад ума, до такой степени
культурный, что не любая почва и климат оказываются для него
пригодны.
И кто-то, возможно, сочтет вовсе иронией судьбы, что наиболее
подходящим местом для такой ментальности оказывается бывшая империя
и до сих пор еще монархия, которой не на словах, а не деле удается
воплощать в жизнь вынесенный в заголовок статьи лозунг, родившийся
60 лет назад совсем в другой стране.
|
Из серии Перлы UX/UI дизайна
Любите тесты и квизы? Поищите на досуге функции
поиска на сайте Рособрнадзора и/или ФМБА.
|
(I) Говорят, что это был Рене Декарт.
(II) Чтобы на фоне непрекращающихся разговоров о цифровизации,
национальных приоритетах и т.п. более точно определить положение
российских ресурсов в контексте следования наилучшим практикам и
действующим общепринятым стандартам.
(III) Можно, конечно, продолжать их не замечать, но дальновидно
ли это?
(IV) Приводится в английском варианте написания.
(V) Использование доступного среднестатистическому пользователю
языка один из главных принципов UCD (user-centered
design). И не только в продукте, если он подразумевает его
[языка] использование, но и в сопроводительной документации к нему.
GDPR, например, требует соблюдения этого принципа и в
части правовой информации, размещаемой на сайтах и предназначенной
для конечных пользователей. Поэтому, когда наталкиваешься на
подобные документы российских ведомств (https://digital.gov.ru/ru/documents/4820/),
начинаешь понимать актуальность таких требований, и что возникают
они не на пустом месте.
(VI) Теперь в цивилизованных странах с этим строго: не хочешь
cookies, не ешь.
(VII) Зайдите на сайт Рослесхоза, и вы увидите,
до какого абсурда можно довести идею с hero-изображениями
и каруселями. Представьте, вам каждое утро приносят газету, у
которой первая страница до сгиба пустая? Сайт Рослесхоза именно
такая газета.
(VIII) Почему бессмысленных? Потому что никто не знает, по
какому принципу они каждым сайтом отбираются, сколько их вообще
существует и почему нельзя просто оформить эту информацию списком
(на самом деле можно и нужно). Информация, отраженная на этих
баннерах, находится за пределами функции поиска, таким образом они
не более чем бутафория, отвлекающая внимание и создающая
дополнительную нагрузку на каналы, серверы и на конечные устройства
пользователей.
(IX) К тому же ресурсы, имеющие своей целью исключительно
предоставление информации, не столь категоричны в вопросах
безопасности. Масса российских госсайтов, в том числе президентский
и правительственный до сих пор работают через незащищенный
http.
(X) Хотя государственный язык в России русский, для нас
привычное дело назвать официальный сайт органа государственной
власти на английском. В качестве примеров можно привести сайты
правительства РФ, Совета Федерации, Росрыболовства и целый ряд
других.
(XI) 777, Карл! Ты не поверишь!
(XII) Сказать атомарный, как подается в переводах, просто язык
не поворачивается. Это из той же области, что и аккаунт, кешбэк или
транзакция.
(XIII) Не сказать, чтобы идея принципиально нова.
Автомобилестроители, например, давно собирают машины из агрегатов
общих для целой линейки моделей. Да Брэд Фрост и сам с этого
начинает. Но же это маркетинг, сами понимаете. Он живет по своим
законам.
(XIV) Это очень демократично и прогрессивно по сравнению с
российским минюстом, который даже соцсетями пользоваться не
удосуживается, https://github.com/shydata/govnets/blob/main/govnetsreport-2020-alexshy-FULLREPORT.pdf.





























 Рисунок 1. Узнать, что такое правительство
Соединенного Королевства, предельно просто, вплоть до принадлежащих
государству госкорпораций.
Рисунок 1. Узнать, что такое правительство
Соединенного Королевства, предельно просто, вплоть до принадлежащих
государству госкорпораций. Рисунок 2. Чтобы помочь веб-дизайнеру на
службе у Её величества делать свою работу хорошо, предусмотрена
масса сопроводительной документации.
Рисунок 2. Чтобы помочь веб-дизайнеру на
службе у Её величества делать свою работу хорошо, предусмотрена
масса сопроводительной документации.
 Рисунок 3. Ссылка на сайт целого
министерства практически неотличима от ссылки на рядовой
HTML-документ. Всё, как Тим Бернерс-Ли и задумывал.
Рисунок 3. Ссылка на сайт целого
министерства практически неотличима от ссылки на рядовой
HTML-документ. Всё, как Тим Бернерс-Ли и задумывал.
 Рисунок 4. Парадный веб-подъезд
правительства Её величества королевы Великобритании.
Рисунок 4. Парадный веб-подъезд
правительства Её величества королевы Великобритании.
 Рисунок 5. Уверен, поставь руководство
перед британскими разработчиками задачу сварить щи из топора, они
бы справились.
Рисунок 5. Уверен, поставь руководство
перед британскими разработчиками задачу сварить щи из топора, они
бы справились.
 Рисунок 6. PageSpeed Insights для десктопов.
Рисунок 6. PageSpeed Insights для десктопов. Рисунок 7. PageSpeed Insights для
мобильных устройств. На наш взгляд, с оптимизацией типографики
британским дизайнерам еще стоило бы поработать.
Рисунок 7. PageSpeed Insights для
мобильных устройств. На наш взгляд, с оптимизацией типографики
британским дизайнерам еще стоило бы поработать. Рисунок 8. WebPageTest (кабельное
подключение, браузер Chrome).
Рисунок 8. WebPageTest (кабельное
подключение, браузер Chrome).
 Рисунок 9. Bye-bye, скевоморфизм:
правительственный герб в оригинале и на сайте.
Рисунок 9. Bye-bye, скевоморфизм:
правительственный герб в оригинале и на сайте.
 Рисунок 10. Для многих российских
дизайнеров столь нерачительное обращение со свободным пространством
едва ли не святотатство. Хотя есть и обратные примеры (см. сноску
VII в конце статьи).
Рисунок 10. Для многих российских
дизайнеров столь нерачительное обращение со свободным пространством
едва ли не святотатство. Хотя есть и обратные примеры (см. сноску
VII в конце статьи).
 Рисунок 11. ...и снова: в отличие от
многих наших соотечественников британским дизайнерам в голову не
могло прийти заставить пользователя мотаться по сайту в поисках
поля для поиска, прежде чем дать ему возможность им воспользоваться
(иллюстрации к иронии см. в конце статьи (в рамке)).
Рисунок 11. ...и снова: в отличие от
многих наших соотечественников британским дизайнерам в голову не
могло прийти заставить пользователя мотаться по сайту в поисках
поля для поиска, прежде чем дать ему возможность им воспользоваться
(иллюстрации к иронии см. в конце статьи (в рамке)).
 Рисунок 12. Все, что мы привыкли видеть
в футере, также отсутствует. И неслучайно.
Рисунок 12. Все, что мы привыкли видеть
в футере, также отсутствует. И неслучайно.
 Рисунок 13. Все правительственные сайты в
домене gov.uk имеют одну и ту же структуру.
Рисунок 13. Все правительственные сайты в
домене gov.uk имеют одну и ту же структуру.
 Рисунок 14. Еще одна кнопка к интерфейсу, и
как дизайнер на будущее вы экономите себе массу времени и сил. А
государству денег, естественно.
Рисунок 14. Еще одна кнопка к интерфейсу, и
как дизайнер на будущее вы экономите себе массу времени и сил. А
государству денег, естественно.












