Возможность поиска и очистки больших данных имеет важное значение в
21 веке. Правильные инструменты являются обязательным условием для
конкуренции с конкурентами и добавления преимуществ для вашего
бизнеса. Я делаю список из 30 лучших инструментов для больших
данных для вас.
Нажмите на оригинальную статью:
30+ инструментов
для больших данных для анализа данных
Часть 1.
Инструменты извлечения данных
Часть 2: Инструменты с открытым исходным кодом
Часть 3: Визуализация данных
Часть 4: Анализ чувств
Часть 5: База данных с открытым исходным кодом
Часть 1. Инструменты извлечения данных
1 Parsehub
Parsehub es un rastreador basado en web (web-based crawler). Puede
extraer datos que manejan sitios web dinmicos con AJax, JavaScripts
y detrs del inicio de sesin. Tiene una ventana de prueba gratuita
de una semana para que los usuarios experimenten sus
funcionalidades.
2. Content Grabber
Content Graber это программное обеспечение для расширенного
извлечения. Имеет среду программирования для серверов разработки,
тестирования и производства. Вы можете использовать C # или VB.NET
для отладки или написания скриптов для управления трекером. Это
также позволяет вам добавлять сторонние расширения поверх вашего
трекера. Благодаря обширным возможностям Content Grabber
чрезвычайно эффективен для пользователей с базовым пониманием
технологий.
3.
Import.io
Import.io это веб-инструмент для извлечения данных. Впервые он был
запущен в Лондоне. Теперь import.io меняет свою бизнес-модель с B2C
на B2B. В 2019 году Import.io приобрел Connotate и стал платформой
для интеграции веб-данных. Import.io это отличный выбор для
бизнес-анализа.
4.
Mozenda
Mozenda это программное обеспечение для просмотра веб-страниц,
которое также предоставляет сервис очистки для извлечения данных на
уровне предприятия. Вы можете извлекать обновляемые данные из
облачного программного обеспечения и локального программного
обеспечения.
5.
Octoparse
Octoparse это сканер веб-сайтов, который извлекает практически все
виды данных, которые вам нужны на веб-сайтах. Вы можете
использовать Octoparse для извлечения веб-сайта с его обширной
функциональностью и возможностями. Он имеет два типа режима работы:
вспомогательный режим и расширенный режим, так что непрограммисты
могут быстро учиться. Простой интерфейс укажи и щелкни поможет вам
пройти весь процесс извлечения. В результате вы можете легко
извлечь контент с веб-сайта и сохранить его в структурированных
форматах, таких как EXCEL, TXT, HTML или его базы данных, за
короткий промежуток времени.
Вы также можете извлекать сложные веб-сайты со сложной структурой,
используя их встроенные параметры Regex и XPath для точного
определения местоположения элементов. Вам больше не нужно
беспокоиться о блокировке IP. Octoparse предлагает прокси-серверы
IP, которые автоматизируют IP-адреса и оставляют незамеченными
агрессивные веб-сайты.
В заключение, Octoparse должен быть в состоянии удовлетворить
основные и продвинутые потребности пользователей в отслеживании без
каких-либо навыков кодирования.
Часть 2: Инструменты с открытым исходным кодом
1.
Knime
KNIME Analytics Platform аналитическая платформа. Это может помочь
вам обнаружить бизнес-идеи и весь потенциал на рынках. Он
предоставляет платформу Eclipse вместе с другими внешними
расширениями для интеллектуального анализа данных и машинного
обучения. Он предлагает более 2 тысяч модулей для
профессионалов-аналитиков, готовых к внедрению.
2.
OpenRefine
OpenRefine (ранее Google Refine) это мощный инструмент для работы с
грязными данными: очистки, преобразования и связывания наборов
данных. С его групповыми функциями вы можете нормализовать данные,
как вам нравится.
3.
R-Programming
Это бесплатное программное обеспечение языка программирования и
графики и статистического расчета программного обеспечения. Язык R
популярен среди майнеров данных для разработки статистического
программного обеспечения и анализа данных. Заработайте кредиты и
популярность в последние годы благодаря простоте использования и
обширной функциональности.
Помимо интеллектуального анализа данных, он также предоставляет
статистические и графические методы, линейное и нелинейное
моделирование, классические статистические тесты, анализ временных
рядов, классификацию, группирование и многое другое.
4.
RapidMiner
Как и KNIME, RapidMiner работает через визуальное программирование
и способен манипулировать, анализировать и моделировать. Повышение
производительности работы с данными с помощью платформы с открытым
исходным кодом, машинного обучения и развертывания моделей.
Унифицированная платформа для обработки данных ускоряет
аналитические процессы от подготовки данных к внедрению.
Значительно повышает эффективность.
5.
Pentaho

Это отличное программное обеспечение для бизнес-аналитики, которое
помогает компаниям принимать решения на основе данных. Как и
большинству компаний, трудно получить ценность из данных. Платформа
объединяет источники данных, включая локальную базу данных, Hadoop
и NoSQL. В результате вы можете легко анализировать данные и
управлять ими.
6.
Talend
Это программное обеспечение с открытым исходным кодом,
предназначенное для преобразования данных в информацию. Он
предоставляет различные услуги и программное обеспечение, включая
облачное хранилище, интеграцию бизнес-приложений, управление
данными и т. Д. При поддержке обширного сообщества он позволяет
всем пользователям и членам Talend обмениваться информацией,
опытом, вопросами из любого места.
7.
Weka
Weka это набор алгоритмов машинного обучения для задач
интеллектуального анализа данных. Алгоритмы могут быть применены
непосредственно к набору данных или вызваны из его собственного
кода JAVA. Он также подходит для разработки новых схем машинного
обучения. С помощью графического интерфейса вы можете привлечь
профессионалов, которым не хватает навыков программирования, в мир
наук о данных.
8.
NodeXL
Это программный пакет с открытым исходным кодом для Microsoft
Excel. В качестве дополнительного расширения у него нет сервисов и
функций интеграции данных. Основное внимание уделяется анализу
социальных сетей. Интуитивно понятные сети и описательные отношения
облегчают анализ социальных сетей. Являясь одним из лучших
статистических инструментов для анализа данных, он включает в себя
расширенные сетевые метрики, доступ к импортерам данных из
социальных сетей и автоматизацию.
9.
Gephi
Gephi также представляет собой пакет программного обеспечения с
открытым исходным кодом для визуализации и анализа сети, написанный
на Java на платформе NetBeans. Подумайте об огромной сети
отношений, которые вы видите, которые представляют соединения
LinkedIn или Facebook. Gephi идет дальше, предоставляя точные
расчеты.
Часть 3: Визуализация данных
1.
PowerBI
Microsoft PowerBI предоставляет локальные и облачные сервисы.
Впервые он был представлен как надстройка Excel. Вскоре PowerBI
набирает популярность благодаря своим мощным функциям. На данный
момент вы воспринимаетесь как лидер в аналитике. Он обеспечивает
визуализацию данных и возможности бизнес-аналитики, которые
позволяют пользователям творчески и инновационно создавать отчеты и
информационные панели с минимальными затратами.
2.
Solver
Solver специализируется на программном обеспечении корпоративного
управления эффективностью (CPM). Его программное обеспечение BI360
доступно для локального и облачного развертывания, которое
сосредоточено на четырех ключевых аналитических областях, включая
финансовую отчетность, бюджетирование и информационные панели, а
также хранилище данных.
3.
Qlik
Qlik это инструмент для визуализации и анализа данных
самообслуживания. Визуализированные информационные панели, которые
помогают компании с легкостью понять эффективность бизнеса.
4.
Tableau Public

Tableau это интерактивный инструмент визуализации данных. В отличие
от большинства инструментов визуализации, которые требуют
сценариев. Tableau помогает новичкам преодолеть трудности
практической работы. Функции перетаскивания упрощают анализ данных.
У них также есть стартовый комплект и богатый источник обучения,
чтобы помочь пользователям создавать инновационные отчеты.
5.
Google Fusion Tables
Fusion Table это платформа управления данными, предоставляемая
Google. Вы можете использовать его для сбора, просмотра и обмена
данными. Это похоже на электронную таблицу, но гораздо более мощный
и профессиональный. Вы можете сотрудничать с университетами,
добавив их CSV, KML и набор данных электронных таблиц. Вы также
можете опубликовать свою работу с данными и встроить ее в другие
веб-ресурсы.
6.
Infogram
Infogram предоставляет более 35 интерактивных диаграмм и более 500
карт, которые помогут вам визуализировать данные. В дополнение к
различным диаграммам (включая гистограммы, гистограммы, круговые
диаграммы или облака слов) существуют инновационные форматы
инфографики.
Часть 4: Анализ чувств
1. HubSpot's ServiceHub
Он имеет инструмент обратной связи с клиентами, который собирает
отзывы и мнения клиентов. Затем они анализируют языки, используя
НЛП, чтобы прояснить положительные и отрицательные намерения.
Просмотр результатов с графиками и таблицами на панелях. Также вы
можете подключить HubSpot ServiceHub к системе CRM. В результате вы
можете связать результаты опроса с конкретным контактом. Таким
образом, вы можете выявлять недовольных клиентов и своевременно
предоставлять качественные услуги, чтобы увеличить удержание
клиентов.
2.
Semantria
Semantria это инструмент, который может собирать сообщения, твиты и
комментарии из социальных сетей. Используйте
обработку естественного языка для анализа текста и
анализа отношения клиентов. Таким образом, компании могут получать
полезную информацию и предлагать лучшие идеи для улучшения своих
продуктов и услуг.
3.
Trackur
Инструменты мониторинга социальных сетей Trackur могут отслеживать
информацию в Интернете из разных источников. Отслеживайте большое
количество веб-страниц, включая видео, блоги, форумы и изображения,
чтобы найти связанные сообщения. С его сложными функциями, вы
можете получить необходимые данные. Не преследуйте телефон и не
отправляйте рекламные письма.
4.
SAS Sentiment Analysis
Наиболее сложной частью анализа веб-текста является поиск плохо
написанного текста. SAS может легко исправить и сгруппировать его.
Благодаря обработке на естественном языке на основе правил SAS
может эффективно классифицировать сообщения.

5.
Hootsuit Insight
Вы можете анализировать комментарии, сообщения, форумы, новостные
сайты и другие источники из более чем 10 миллионов на более чем 50
языках. Кроме того, вы можете классифицировать жанры и места. Это
позволяет вам составлять стратегические маркетинговые планы,
ориентированные на конкретные группы. Вы также можете получить
доступ к данным в реальном времени и извлечь онлайн-разговор.
Часть 5. Databases
1.
Oracle
Нет сомнений в том, что Oracle является чемпионом среди баз данных
с открытым исходным кодом. Благодаря многочисленным функциям, это
лучший вариант для компании. Он также поддерживает интеграцию
различных платформ. Простота настройки в AWS делает его надежным
выбором для реляционной базы данных. Высокий уровень безопасности
для интеграции личных данных, таких как кредитные карты, делает их
незаменимыми.
2.
PostgreSQL
Он превосходит Oracle, MySQL, Microsoft SQL Server и становится
четвертой по популярности базой данных. Обладая высокой
стабильностью, он может обрабатывать большие объемы данных.
3.
Airtable
Это облачное программное обеспечение для баз данных, которое имеет
широкие возможности таблиц данных для сбора и отображения
информации. Он также имеет электронную таблицу и встроенный
календарь, чтобы легко отслеживать задачи. Работать с вашими
начальными шаблонами легко с помощью Lead Management, Bug Tracking
и Lead Tracking.
4.
MariaDB
Это бесплатная база данных с открытым исходным кодом для хранения,
вставки, изменения и восстановления данных. Кроме того, Мария
поддерживает сильное сообщество с активными членами для обмена
информацией и знаниями.
5.
Improvado
Improvado это инструмент, созданный для маркетологов, чтобы
получать все свои данные в одном месте, в режиме реального времени,
с помощью автоматических панелей и отчетов. Вы можете просмотреть
свои данные на панели инструментов Improvado или направить их в
хранилище данных или инструмент визуализации по вашему выбору,
например, Tableau, Looker, Excel и т. Д. Бренды, агентства и
университеты любят использовать Improvado, потому что это экономит
им тысячи часов ручного отчета и миллионы долларов в
маркетинге.





 Всё, что Google ждёт от ваших веб-страниц
(взято из блога Google)
Всё, что Google ждёт от ваших веб-страниц
(взято из блога Google)
 Замеры сайта http://personeltest.ru/aways/habr.com
Замеры сайта http://personeltest.ru/aways/habr.com
 Оптимизация сайта
http://personeltest.ru/aways/habr.com к мобильным устройствам
Оптимизация сайта
http://personeltest.ru/aways/habr.com к мобильным устройствам
 Сайт https://quiz101.ru
Сайт https://quiz101.ru
 Замеры
сайта https://quiz101.ru
Замеры
сайта https://quiz101.ru
 Оптимизация сайта https://quiz101.ru к
мобильным устройствам
Оптимизация сайта https://quiz101.ru к
мобильным устройствам
 Скриншот:
AMP for WordPress
Скриншот:
AMP for WordPress



 Делаем
скриншот выбранного узла
Делаем
скриншот выбранного узла
 Группировка логов
Группировка логов
 Измерение времени с помощью console.time
Измерение времени с помощью console.time
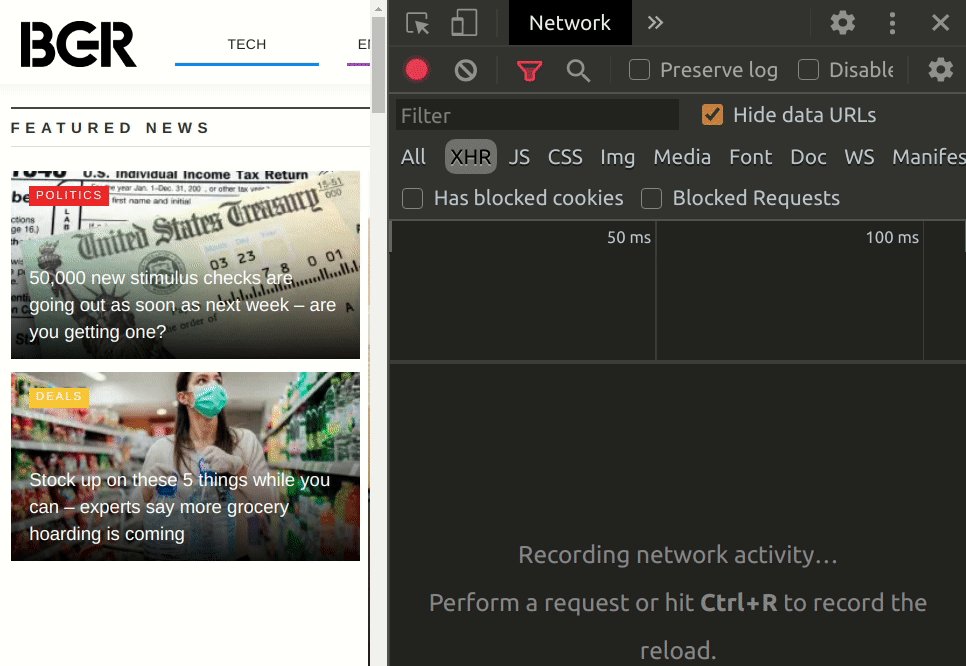
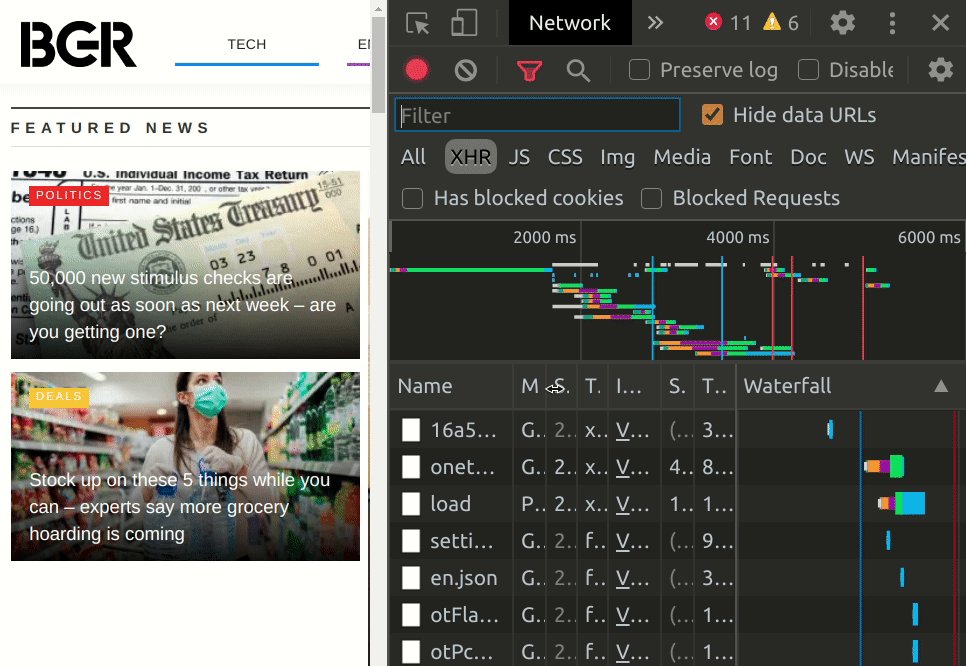
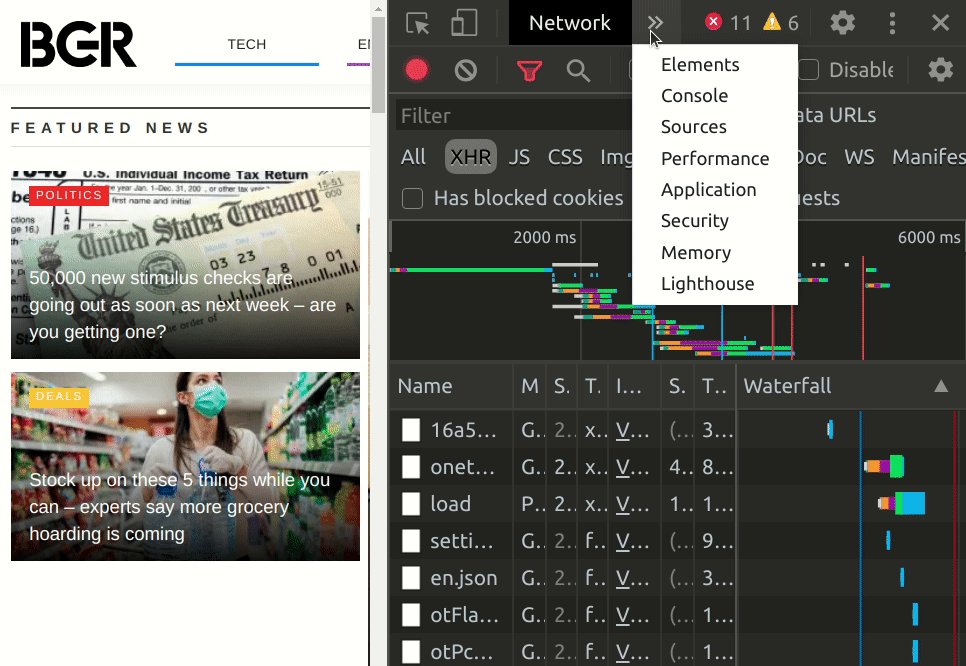
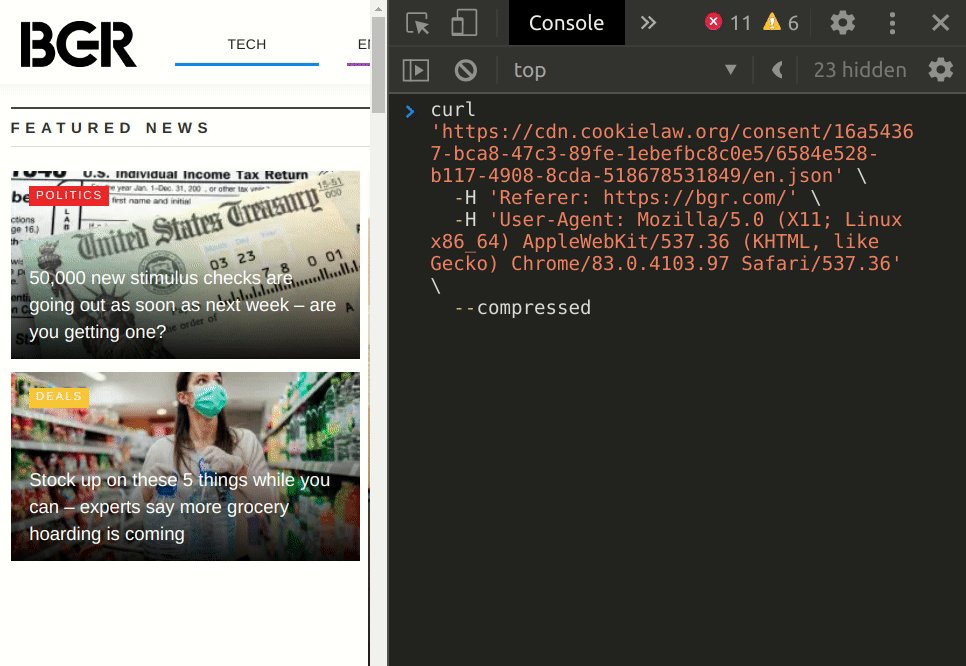
 Копирование запроса в виде запроса cURL
Копирование запроса в виде запроса cURL
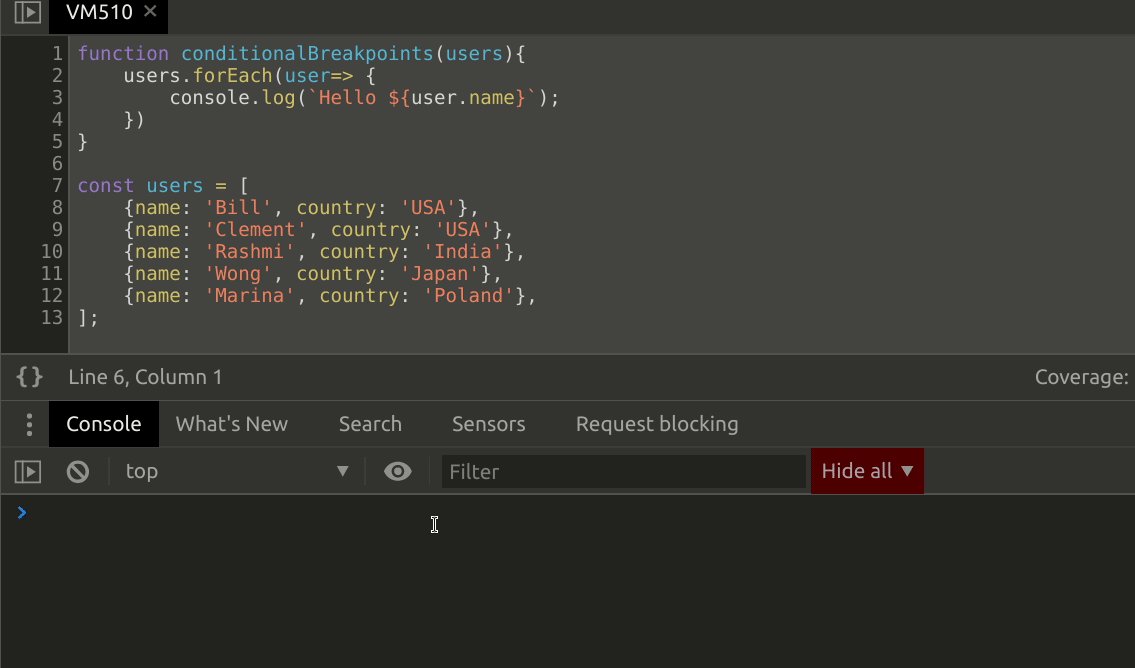
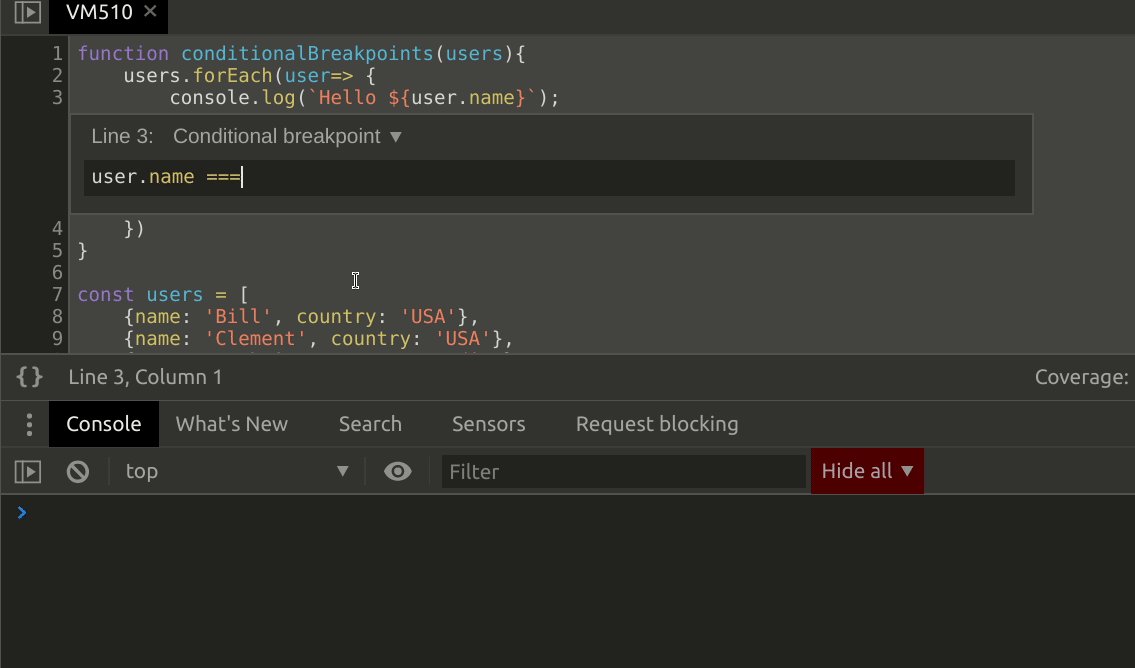
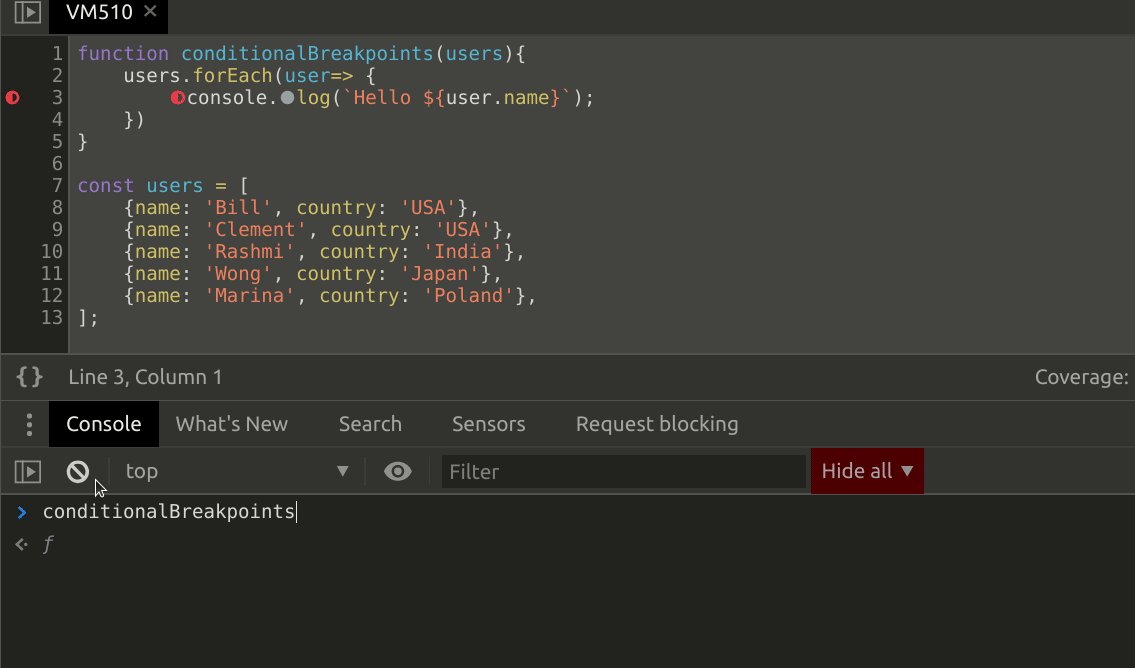
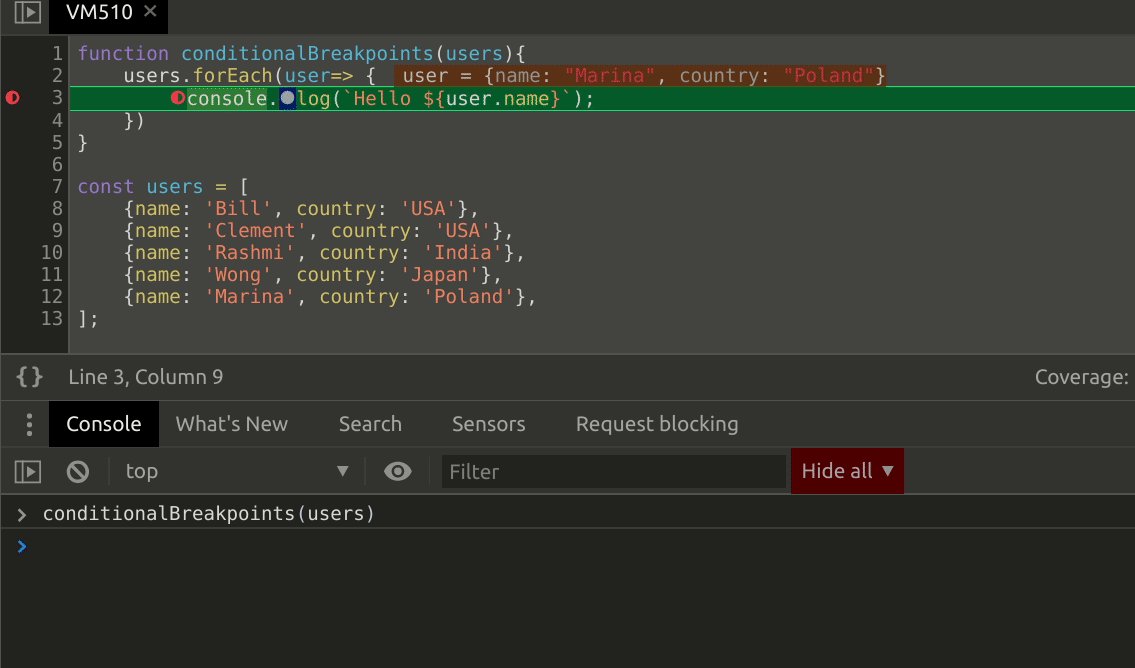
 Условная точка останова
Условная точка останова
 Точка останова DOM
Точка останова DOM



