Когда пора увольняться
Не устраивает работа - надо уходить, нельзя ждать. Оставаясь на
неподходящей работе, рискуешь больше, чем если уйдёшь сейчас. Но
надо подготовиться: тщательно изучить рынок, грамотно написать
резюме, начать обучение, получить практическое представление о
новой профессии.
Потом поиск, собеседования, увольнение со старой работы, выход
на новую незнакомую работу. Сложив все "За" и "Против" может
показаться, что сложность реализации и возможные риски перевешивают
выгоду, но всё добрее, чем кажется.
Сначала будет спад, в любом случае придётся заплатить цену -
время, силы, деньги; сколько именно, сильно зависит от тебя. Но
далее последует неминуемый рост, прежним ты уже не будешь, поезд
тронулся и ты уже совсем не там, где был в начале. И у тебя уже нет
пути назад, впереди только развитие, рост, сложные задачи, новый
опыт и новые возможности.
До достижения следующего плато.
Принимаем решение
Ok, наверное надо что-то менять, найти новую работу и уйти со
старой. Но как решиться, если одолевают сомнения, а перемены
вызывают не очень приятные чувства?
Нужно ясно себе представлять перспективы - что, если останусь?
Что, если уйду? Для этого сразу переходите к действиям, начинайте
делать то, что раньше не делали. Попросите повышения, больше денег,
больше обязанностей, новую позицию; спросите, какое развитие в
компании для вас возможно, предложите свой вариант - проявите
дипломатию.
Нельзя быть уверенным в ответе, пока не попытался спросить.
Посмотри, что будет. Сразу всё станет ясно и в общем и в
деталях.
Если перспектив нет, сравни с тем, что получишь, если решишься на
перемены, нарисуй себе картинку будущего.
Поставь цель, определи срок, напиши план, запланируй для себя
вознаграждение по достижению - приятных чувств станет больше,
решимость повысится, настроение улучшится.
Условия созданы, начинай действовать - работай, учись, ищи. Не
бойся удлиннить свой путь, разбить на этапы; достигай промежуточных
выгод. Ошибки быть не может, ты бьешь точно в цель, получаешь
выгоды уже в процессе. Теперь уже и решаться не надо.
Когда будешь готов, уходи.
Первые шаги
Предположим, ты принял решение всё поменять. На старой работе
очевидно перспектив никаких, ты начал смотреть по сторонам.
Возможно в сторону IT. Возможно даже, в сторону QA. Тогда
продолжим.
Нам понадобится:
-
Определить цель. Зачем это всё. Куда хотим прийти, в какую
сторону расти и как развиваться.
-
План составить, сроки определить. Время на всё это дело
заложить.
-
Начать учиться. Можно самостоятельно, можно где-то или с кем-то,
тут кто как больше любит.
-
Вступить в профессиональные сообщества. Общаться, задавать
вопросы, интересоваться.
-
Поглядывать на рынок. Прицениваться, описание вакансий смотреть,
про компании читать.
-
Готовить резюме. Тут с ходу не разберёшься - постепенно
корректируя детали, добавляя полезное, удаляя лишнее, доводить до
совершенства.
И вот уже близится час первого интервью в новую жизнь.
Но, обо всем по порядку.
Цель
Не так то просто бывает чётко определится с тем, чего ты хочешь.
Тем более, когда дело касается больших перемен в жизни, профессии.
Ну то есть окей, глобально понятно - уйти с нелюбимой работы,
получить востребованную специальность, устроится в крутую компанию,
где можно расти и развиваться, ну зарплату побольше, к дому
поближе, а ещё лучше удалённо. А дальше что?
А дальше, целеполагание.
- Какую проблему ты решаешь?
- Почему ты хочешь решить проблему таким способом?
- Сколько часов в день ты готов выделять?
- Когда решится проблема?
Ну хорошо, проблема решилась, зарплата выше, коллектив хороший,
работа удалённая и развиваться дают.
А куда развиваться?
Зачем всё это?
Может менеджером стать или в код погрузиться. Стартап
запустить.
Может эмигрировать?
Чего ты хочешь достичь через год? Два года? Пять лет? Десять? Надо
знать. Сразу.
И подчинить главной цели все остальные.
Тогда сразу понятно будет зачем всё. И вопроса такого не встанет.
Любое событие, любое действие или отдаляет от цели или приближает к
ней.
Наметь дату. Определи критерии. Составь план. И вот уже цель стала
ближе. Осталось немного.
План
Так, давай посмотрим: цель есть, мотивация есть, теперь надо
что-то делать, планировать. Нарисуем дорожную карту, определим, где
находимся на данный момент, какими ресурсами располагаем, какими
инструментами будем пользоваться. Что будет происходить, когда и
сколько времени займёт. Мы знаем, где хотим оказаться в конце и все
остановки планируем в соответствии с этим, все повороты подчиняем
одному направлению. Не забываем периодически себя
вознаграждать.
Ну например, цель - эмиграция. Куда, зачем, как - отдельная
история. Что у нас имеется? Профильное образование или нет? Уровень
языка? Возраст? Средства? Бэкграунд какой? Предположим, как вариант
- эмиграция по работе. Тогда первая работа может быть любая, вторая
- желательно на зарубежную компанию. 2-3 года релевантного опыта
надо как минимум, за это время много чего может произойти
(оставляем место для спонтанности в жизни), но помним - всё это
время мы занимаемся эмиграцией: учим язык, получаем образование,
откладываем деньги, налаживаем связи и не забываем про другие
способы поехать.
Конечно, план можно корректировать, мнения менять, но цель надо
уметь держать. Как восемь ног держат паука и несут его в одну
сторону, так все дела знающего свой путь человека несут его к
цели.
Обучение
В обучении нет смысла, если ты не определился с целью. Ну, а
если да, и план уже какой-то вырисовывается, тогда давай
поговорим.
После обучения нам же надо выйти на работу, так? И что же нам
для этого необходимо? Понимание.
Понимание выше знания.
Можно взять десятки курсов, прочитать сотни статей, но никуда не
продвинуться без фундаментального понимания. Практика понадобится.
Теория - одно, а практика - другое.
Ты прошел хороший онлайн курс, готовишь резюме, читаешь
профессиональные статьи, самонадеян и рвешься в бой. Готов ли ты
уже работать? Рано ещё.
Ты вступил в профессиональные сообщества, выполняешь
практические задания, берёшь учебные проекты, анализируешь рынок,
уже можешь поспорить с кем-то из твоей будущей сферы деятельности.
Готов ли ты сейчас? Рано ещё.
Ты проходишь собеседования, записываешь что спрашивали, твоё
резюме выверено, ты начинаешь предугадывать вопросы интервьюера,
чувствуешь боль компании, понимаешь как помочь, знания рвутся
наружу. Сейчас готов? Рано ещё.
Ты спокоен, расслаблен, на собеседовании улыбаешься, на
провокации не реагируешь, если сделают оффер - ты подумаешь. Если
нет - ещё множество компаний ждут тебя. Ну а теперь-то готов??
Теперь, почти готов.
Нет предела ступеням мастерства.
Но нужно начать идти.
Сообщества
Не рассылай резюме, не ходи на собеседования, не посещай
конференции, не смотри вакансии, не в коем случае не читай блоги и
не подписывайся на экспертов в своей области - если конечно не
хочешь преуспеть.
Ты и так сделал всё, что мог, не твоя вина, что не получилось.
Что важнее: преуспеть или чтобы не было твоей вины в неудаче?
Необходимо чётко определить, что от тебя зависит, а что не
зависит; идти по пути и не искать оправданий. Ты или сделал всё,
что нужно, или нет.
Подготовил резюме? Даже отправил в пару мест? Никто не зовёт?
Проблема.
Нужно ли резать яблоко, прежде чем его есть? А если оно начало
гнить?
Отдели всё лишнее, подготовь условия, приближайся к задаче,
выполняй каждую задачу, наноси точные удары в цель - нам не нужны
ошибки.
Резюме
Ты выбрал фотку, написал всё, как есть, может даже оформил
неплохо, отправил куда-то и ждёшь. Никто не звонит и не пишет? Но
тебе же так нравится твоё резюме, почему другим не зашло?
Зачем вообще нужно резюме?
Оно должно продавать. Тебя должны звать на интервью, если же нет -
всё плохо, как бы ты не оправдывался, если собеседований нет - твоё
резюме пробило дно.
Что делать?
1. Формат
Красивое оригинальное оформление поможет поможет, если ты хочешь
быть например дизайнером - тебя как раз не позовут в тестирование и
придётся поискать что-то ещё. Если всё таки в QA - делай нормальное
консервативное резюме формата самых больших площадок вакансий.
2. Фотка.
Выбери нормальную фотку, без комментариев.
3. Позиция.
Как тебя будут искать, так ты и должен писать название искомой
должности. И не надо писать, что ты Junior, это я как работодатель
там сам разберусь. Ты - специалист.
4. Опыт.
Ото дня начала учёбы и по настоящее время, пробелов в досье быть не
должно. Пиши всё - что делал, как делал, какие проблемы решал, как
преодолел и какие выводы сделал, чего достиг. Были перерывы или
работа не по специальности - расскажи этот опыт так, чтобы было
очевидно направление - ты сюда не случайно зашёл.
5. Навыки и пройденные курсы.
Всё, что знаешь, попробуй сделать на практике. Скачай, устнови,
используй, зарегистрируйся - напиши всё, что теперь умеешь. Курсы,
книги, сайты - укажи все ресурсы, где ты учился.
6. Обо мне.
Напиши почему ты здесь. Напиши почему именно ты. Напиши так, что бы
я поверил.
И теперь открой своё резюме всем. Обновляй каждый день.
Откликайся на всё. Рассылай всем. Каждый день.
Интервью
Не ходи на собеседования, если не хочешь найти работу. Затаись,
выжидай подходящей вакансии. Если вдруг кто спросит, говори, что
нормальных предложений просто нет.
Всё-таки наметилось интервью? Делай все ставки на него, иди,
как-будто это твой последний шанс. А не сделали предложение после
первого же собеса - забудь про свою мечту, это определенно не твоё
и вообще сейчас время не подходящее, да и берут везде только своих
да наших. Нечего себя обманывать, и пытаться не стоило.
Не про тебя? Рассылаешь резюме со скоростью 100 штук в секунду?
Интервью распланированы на недели вперед? Супер!
Получил отказ, второй, третий, пятый? Превосходно. Ты всё ближе к
заветной работе!
Ты грамотно планируешь время собеседований, готовишься к
каждому, узнаешь про компанию, у тебя появляются вопросы.
Ты внимательно слушаешь на интервью, записываешь, что спрашивают.
Ты вообще, всегда всё записываешь.
Снова отказ? Грустно? Нет конечно. Это твой звездный час, ты теперь
точно знаешь, что делать! Что ещё учить, какие вопросы задавать,
какие задачи решать, о чем говорить.
Близится тот самый миг, когда ты будешь готов. Тот миг, когда
сойдется всё: твои знания и их требования, твои навыки и их
проблемы, твоя уверенность и их настроение, твой интерес и их
предложение, твой путь и их задачи.
И вот тебе сделали оффер. Ты же этого хотел?
Тогда начни уже ходить на собеседования.
Страхи
Ну, во-первых, у тебя опыта нет. Нечем помочь. Во-вторых, у тебя
же нет профильного образования, а которое есть - тоже не
пригодится. Английского нет приличного - без вариантов.
Куда ты поехал, кому ты там нужен?
А связи-то есть? Нет. Ну и на что ты рассчитываешь?
Денег нужен запас, без этого никак.
И вообще у тебя долги - разберись сначала. Да и не время сейчас,
времена трудные, может быть позже, но вряд ли.
Это сложная работа, надо быть очень умным, ты не сможешь. Ты там
будешь лишним. Может, если будешь долго и усиленно учиться -
возможно, но когда? Столько дел.
Здесь-то всё стабильно, а там не понятно, что ещё будет. Возраст
уже не тот, чтобы новое осваивать, всему своё время. А что люди
подумают?
А вдруг, это тоже не моё?
Всё зря, уже итак столько времени упущено.
У тебя никогда ничего не получится.
День за днём, снова и снова всё это опровергают люди, успешно
прошедшие собеседование на позицию Junior Tester, люди, получившие
предложение о работе в IT компании, которые с драйвом рассказывают
теперь о своих трудовых буднях.
У них были те же сомнения, такие же страхи, похожие проблемы,
как у тебя.
Они смогли, сможешь и ты.
Каждый, кто захотел, каждый, кто начал идти, кто проделал
работу, каждый кто освоил, кто получил оффер - каждый достоин.
Ты не можешь только одно.
Ты не можешь не идти по пути.
Так иди же!


 Скриншот проекта из Figma
Скриншот проекта из Figma
 Дизайн ToDo app
Дизайн ToDo app









 Морской бой тестовое задание в Тензор
Морской бой тестовое задание в Тензор
 Моя
морда на работе в феврале 2020
Моя
морда на работе в феврале 2020
 Книга по JS для начинающих
Книга по JS для начинающих
 Олицетворения меня как труса
Олицетворения меня как труса
 Моя шкала прогресса
Моя шкала прогресса
 Мотивация на результат
Мотивация на результат
 Резюме мое
первая страничка
Резюме мое
первая страничка
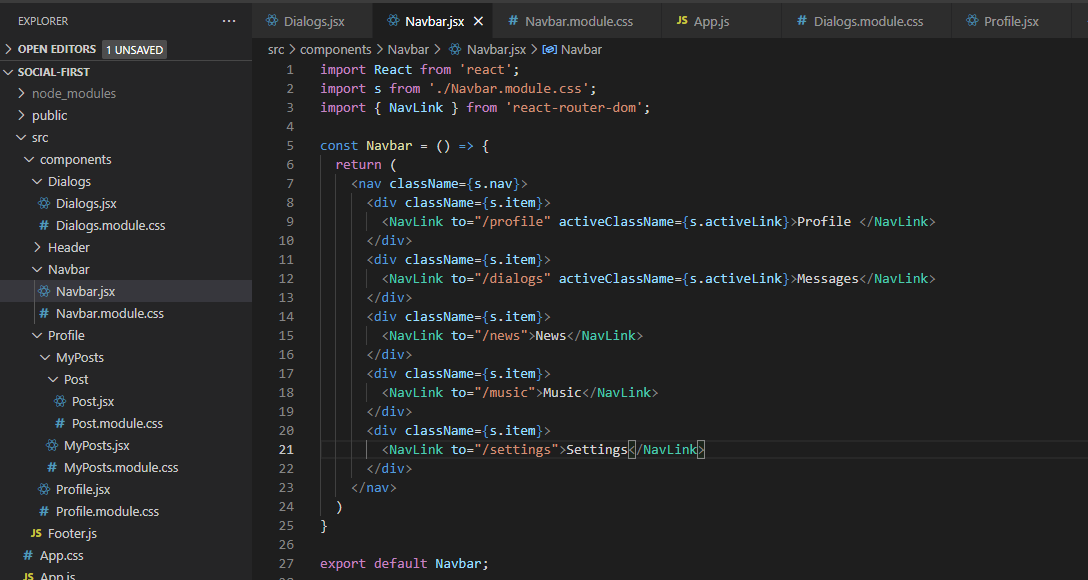
 Учусь писать на React
Учусь писать на React
 Радость за успех
Радость за успех





























 Декомпозиция до отделов
Декомпозиция до отделов
 Декомпозиция до товарных позиций
Декомпозиция до товарных позиций
 Декомпозиция до базовых действий
(индивидуальная юзер стори)
Декомпозиция до базовых действий
(индивидуальная юзер стори)
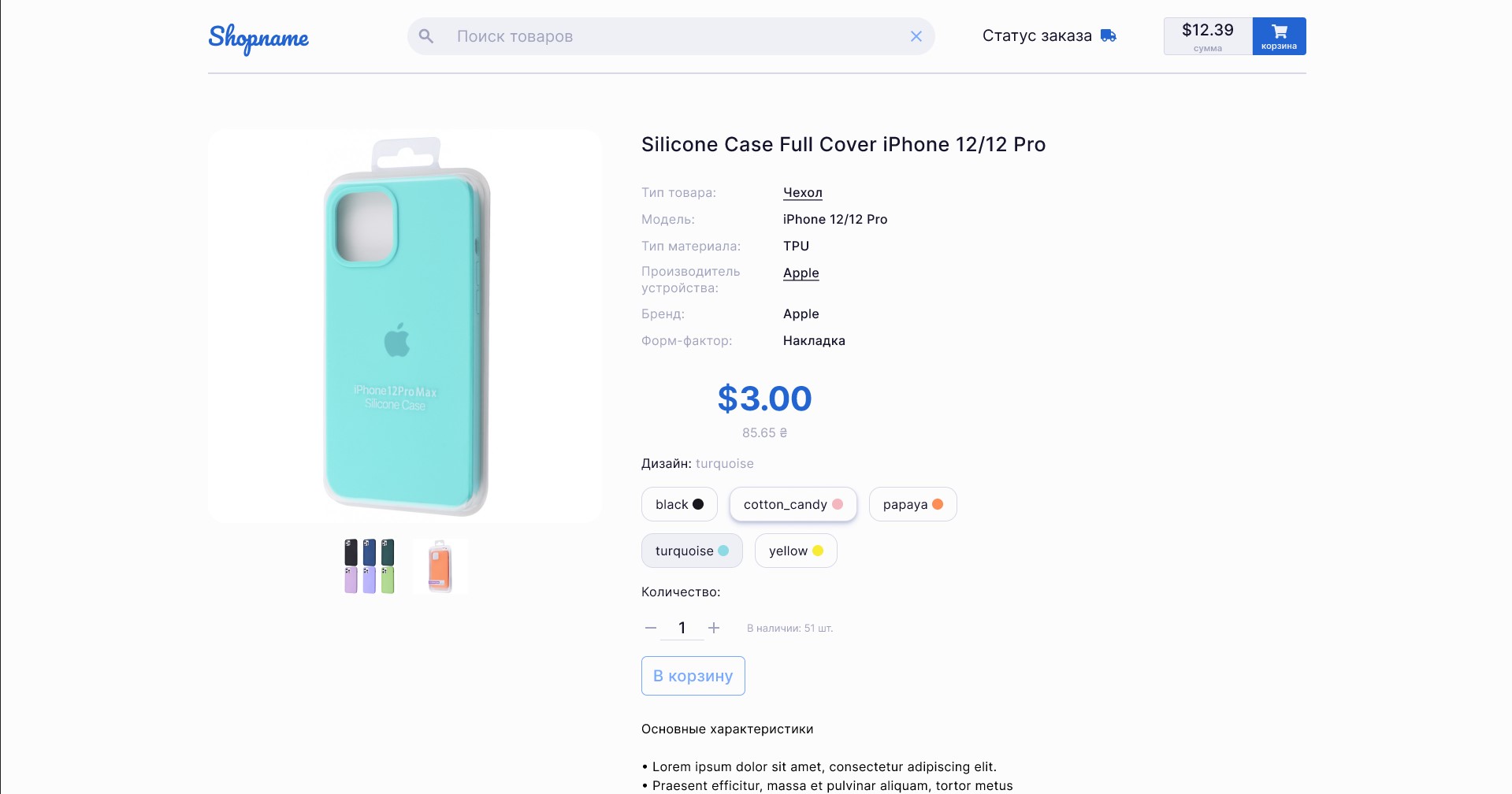
 Интерфейс
Интерфейс
 Логика
Логика
 Карта
сценариев / юзер стори
Карта
сценариев / юзер стори
 НЕ путать с Картой состояний и переходов
(State&Transition)
НЕ путать с Картой состояний и переходов
(State&Transition)



