8 июня 2009 года Фил Шиллер выступил
на WWDC. Всего 36 секунд он неловко говорил о VoiceOver,
Zoom, White on Black (с iOS 6 называется Invert Colors) и Mono
Audio. Это были первые реальные специальные функции на платформе
iPhone OS, как её тогда называли. Однако, они не произвели большого
впечатления 36 секунд закончились, а потом не было никакой
демонстрации или аплодисментов, и Шиллер просто перешел к описанию
приложения Nike+.
Но в сообществе людей с проблемами зрения всё было иначе.
Казалось, что время остановилось где-то после 1:51:54. Произошло
нечто совершенно удивительное, и только несколько человек,
казалось, понимали, что это значит.

Примечание. Статья переведена и адаптирована в
качестве поддержки книги Миши Рубанова Про доступность iOS.
Надеемся, что статья поможет вам глубже погрузиться в мир
доступности и начать разрабатывать доступные приложения. В этом и
поможет книга. Первые четыре главы уже доступны на
сайте. Остальные будут выходить в канале
Dodo Mobile. Подписывайтесь.
Что произошло 8 июня 2009 года
8 июня 2009 года Фил Шиллер два часа
выступал на WWDC. В 1:51:54, после того, как он
продемонстрировал голосовое управление и новое приложение Compass,
на экране появился логотип Apple accessibility фигура в виде
пряника с вытянутыми руками и ногами, которая используется по сей
день.

Мы также очень заботимся о доступности.
Сказал Шиллер, и слайд переключился на экран настроек iPhone с
перечислением функций доступности: VoiceOver, Zoom, White on Black
(с iOS 6 называется Invert Colors) и Mono Audio.
36 неловких секунд и всё кончилось: никакой демонстрации или
аплодисментов. Доступность не произвела большого впечатления, и от
первых реальных специальных функциях на платформе iPhone OS, Фил
перешёл к описанию приложения Nike+.
Но в сообществе людей с проблемами зрения всё было совсем
по-другому. Время, казалось, остановилось где-то после 1:51:54 на
видео. Произошло нечто совершенно удивительное: одни были вне себя
от радости, другие сомневались, третьи пребывали в шоке.
У всех возникли вопросы: смогут ли теперь пользоваться iPhone
люди, которым он был недоступен? Спустя 10 лет мы знаем ответ
теперь у Apple лучшая мобильная доступность. Но всё это происходило
не сразу, и не каждый шаг на этом пути был верным. Я бы хотел
рассказать об этом пути.
В дополнении к моему аудио-документальному фильму 36 секунд, которые
изменили все: как iPhone научился говорить, я собрал список
основных этапов доступности iOS за последние 10 лет. Я
сосредоточился на аппаратном обеспечении и ОС Apple. Обновления
приложений Apple и сторонние приложения, которые открыли двери для
новых способов использования iOS, тоже важны, но с ними список
будет слишком длинным. Поэтому, за некоторыми исключениями, я
обратился к особенностям доступности iOS. Многие основные функции
имеют специальные приложения и преимущества, даже если они не
подходят напрямую.
2007-2009: до появления iPhone
В 2007 году на Mac всего пару лет было доступно ПО для чтения
экрана для людей с проблемами зрения Mac Screen Reader. Это теперь
он называется VoiceOver, а в 2005 его представили как Tiger версии
10.4. До Tiger ни одна версия Mac OS X не предоставляла инструменты
доступности.
Поэтому немного пользователей Mac с проблемами зрения были
настроены услышать что-то кардинальное на MacWorld Expo в 2007
году. До Mac OS X Apple действительно предлагала несколько настроек
доступности, и
программу для чтения с экрана от сторонних
разработчиков.

Источник:
https://www.macintoshrepository.org/2483-outspoken-8
Некоторые энтузиасты технологий с проблемами зрения перешли на
Mac после прихода VoiceOver с Tiger. Именно они больше всего
интересовались, будет ли доступен iPhone.

Потому что в 2007 году среди покупателей iPhone не было людей с
проблемами зрения iPhone был им недоступен. Многие люди, как
незрячие, так и зрячие, полагали, что этого не будет никогда.
В конце концов, как перемещаться по холодному гладкому стеклу
без зрения?
Примечание: о проблеме холодного стекла у нас
есть перевод статьи Будущее интерактивного дизайна в
руках.
Весной 2008 года Apple добавила VoiceOver в iPod Nano. В то же
время iTunes на Mac стал доступен для VoiceOver. Старое приложение
Carbon раньше не работало с устройством чтения экрана.
Это означало, что незрячий человек теперь мог подключить Nano к
iTunes, включить VoiceOver на устройстве, скопировать на него песни
и использовать VoiceOver для поиска и воспроизведения.
На самом деле VoiceOver на Nano был серией аудиофайлов,
созданных с помощью преобразования текста в речь, которые
устройство генерировало, когда вы включали эту функцию в iTunes. Но
это было гораздо лучше, чем вообще ничего.
Теперь, когда iTunes стал доступен через Mac, Apple заложила
основу для доступности iPhone, сделав возможным для человека с
проблемами зрения синхронизировать iPhone со своим компьютером.
Следующая остановка настоящий, доступный iPhone.
2009: iPhone OS 3, 3GS и iPod Touch
Анонс iPhone, которого все ожидали на WWDC 2009, обещал быть
грандиозным. Все ждали существенного обновления с длинным списком
новых функций, учитывая, что App Store существовал уже год, а за
плечами Apple два года разработки. iPhone 3GS был солидным релизом,
а iPhone OS 3.0 принесла такие важные и запоздалые достижения, как
copy/paste.
Июнь: iPhone OS 3 и 3GS
Поспешное, позднее открытие VoiceOver, Zoom, White on Black и
Mono Audio принесло только неопределенность отсутствие демо-версии
не внушало доверия. Кроме того, существующие устройства даже не
были совместимы с iPhone OS 3.
Чтобы получить доступ, придется подождать и купить iPhone 3GS.
Пользователи, которые были довольны или, по крайней мере, смирились
со своими телефонами, внезапно обнаружили, что подписались на
AT&T и перешли на новый, доступный iPhone.
Как работает VoiceOver
Из четырех новых специальных функций в iPhone OS 3 самой важной
была функция VoiceOver. Когда он включен, прикосновение к экрану
iPhone заставляло устройство озвучивать то, что было под вашим
пальцем: название приложения, пункт меню или кнопки.
Жесты для управления телефоном были изменены по умолчанию.
Вместо того, чтобы нажать один раз, чтобы открыть приложение, вы
должны нажать дважды, а смахивания теперь нужно выполнять двумя
пальцами. Ввод текста на виртуальной клавиатуре осуществлялся
сначала выбором (нажатием) клавиши, а затем двойным тапом.
VoiceOver также включал в себя интерфейсное устройство под
названием ротор, которое работает немного как контекстное меню. Это
один из самых гениальных и недооцененных элементов озвучки. Со
временем его важность и функциональность только возросли. Чтобы его
использовать, вы кладете два пальца на экран и поворачиваете как
ручку громкости у магнитофона, а iOS произносит контекстные опции в
ответ.

Источник: https://support.apple.com/ru-ru/HT204783
Если, например, вы находитесь в Заметках, эти параметры
позволяют читать по строкам, словам или символам, позволяя
редактировать текст.
Остальные функции специальных возможностей
-
Масштабирование увеличивает экран iPhone. Pinch-to-Zoom был
доступен в оригинальной ОС iPhone, но работал только в некоторых
поддерживаемых приложениях, таких как Safari. Общесистемный зум
увеличивал экран по всему интерфейсу.
-
Белый на черном (позже переименовали в Инверсию цвета) был
своего рода ранним тёмным режимом, выворачивающим экранное
изображение наизнанку тёмный фон со светлым текстом. Пользователям
с низким зрением, чувствительные к свету, это помогает лучше
видеть. Изменение настолько важно, что люди готовы терпеть, что
картинки выворачиваются и превращаются в негативные
изображения.
-
Моно аудио позволяло пользователю с ограниченным слухом заменить
стерео выход на моно так громче и сфокусированнее, весь звук можно
передать в то ухо, которое лучше слышит.
Осень: iPod Touch третьего поколения
Следующая возможность получить доступное устройство от Apple
появилась с выпуском iPod Touch третьего поколения старые модели не
поддерживали iPhone OS 3.
Самым большим недостатком iPod, конечно, было отсутствие
навигационных функций, предоставляемых GPS-оборудованным iPhone.
Навигация представляла огромный интерес для незрячих
пользователей.
Тем не менее, iPod Touch был явно лучшим мобильным устройством с
поддержкой Интернета, доступным для людей с ограниченными
возможностями, при ограниченном бюджете.
2010: iPad, iBooks, iPod Touch
iPad, очевидно, удобнее iPhone в плане доступности. Он гораздо
больше и поэтому на нём легче различать изображения, если у вас
низкое зрение. Кроме того, для некоторых людей с физическими
недостатками его проще удерживать.
Весна: iPad первого поколения и iBooks
Но ещё одна особенность первого iPad также была интересна людям
с ограниченными возможностями чтения iPad был первым устройством
Apple, с приложением iBooks и iBooks Store. Можно не только
добавить любую книгу Apple на iPad, но и использовать VoiceOver,
чтобы прочитать её вслух. Это означало, что если книга не была
доступна в шрифте Брайля, на ленте или в другом доступном формате,
владелец iPad всё равно мог её изучить.
На iPad первого поколения также показали предварительный
просмотр новых функций, которые появятся в iOS 4 осенью. Некоторые
из них были новыми жестами VoiceOver, такими как почесывание экрана
двумя пальцами для перехода на экран назад.
Осень: iOS 4
Ввод текста одним касанием (Touch typing).
Сначала он был представлен как второй режим набора текста на iPad.
Сенсорный ввод на виртуальной клавиатуре работает быстрее для
пользователей VoiceOver, чем стандартный. Не нужно выбирать, а
затем дважды нажимать клавишу на клавиатуре, чтобы ввести её.
Теперь это проще: опустите палец на клавиатуру, наведите на нужную
кнопку и отпустите палец для ввода буквы под ним. Разделенное
нажатие делает сенсорный ввод гораздо эффективнее с помощью
VoiceOver. Перейти в такой режим набора можно через ротор.
В iOS 4 добавили веб-ориентированный ротор с определенными
опциями для навигации по элементам в Safari. Эта функция в конечном
итоге будет свернута в ротор общего назначения, но iOS 4 это то
место, где впервые появились веб-опции.

Использование ротора в Safari.
Поддержка клавиатуры Bluetooth означала, что
слепому пользователю не нужно бороться за ввод текста на
виртуальной клавиатуре. С Bluetooth стала возможна поддержка
обновляемых дисплеев Брайля.

Дисплей Брайля. Источник:
http://com-v.ru/tiflomarket/braille-edge-40/90_m_bild1_brailleedge/
Количество таких дисплеев, поддерживаемых iOS, увеличивается с
каждой версией, и Apple ведет
текущий список в Интернете.
С помощью клавиатуры Брайля можно печатать шрифтом Брайля, а
необычной. Можно также перевести разговорный интерфейс VoiceOver на
шрифт Брайля и передать его через дисплей Брайля: точки выступают
из экрана, проведя по нему пальцем можно прочитать предложение. Это
позволяет человеку, у которого проблемы и со зрением и со слухом,
использовать устройство iOS с VoiceOver. Поддержка дисплеев Брайля
продолжает развиваться и по сей день.
Доступность получила важные обновления в iOS 4, некоторые из
которых придали легитимность iOS в глазах скептиков, которые
предпочитали Windows.
2011: iPhone 4s, Siri и iOS 5
iPhone 4S был первым телефоном с Siri. Это не функция
доступности, как таковая, но человек с физической или зрительной
инвалидностью может управлять iOS голосом, что быстрее и проще.
Осень: iOS 5
iOS 5 освободила всех пользователей от необходимости настраивать
устройство с компьютера, а пользователи VoiceOver получили
возможность выполнять свою собственную настройку с помощью
программы чтения с экрана. Начать настройку можно было через
iTunes, поскольку Mac OS X также включала программу чтения с
экрана.
Тройной щелчок. Незрячим людям стало проще
благодаря корректировке поведения кнопки Домой. Раньше тройной
щелчок вызывал выбор между масштабированием и голосом за кадром. К
сожалению, пользователь VoiceOver с проблемами зрения не мог
определить нужную опцию. В iOS 5 теперь можно было сделать тройной
щелчок во время процесса установки, чтобы вызвать VoiceOver он
включался по умолчанию.
Новые голоса стали доступны в iOS 5. Они были
улучшенными версиями существующих голосов, что важно, если вы
постоянно их используете. Особенно если вы читаете веб-статьи или
другой массивный контент.
Новый жест масштабирования. Пользователи с
проблемами зрения получили новый жест масштабирования, который
позволял легко активировать эту функцию только по необходимости.
Масштабирование включается в настройках, а затем двойным нажатием
тремя пальцами увеличивал экран. Если повторить жест масштаб
меняется обратно. Нажатие тремя пальцами и перетаскивание вверх или
вниз регулируют величину масштабирования.
Выбор речи и автотекст. В iOS также добавили
эти новые функции речи. При включенном Speak Selection можно
выбрать текст в любом месте iOS появившееся меню теперь включает
кнопку Speak Selection. Speak Auto-Text делает именно это, когда
применяется автокоррекция или автокапитализация. Обе эти функции
речи используют тот же выбор голосов, что и VoiceOver можно выбрать
голос, который вы хотите использовать, независимо от VoiceOver, и
скорость.
VoiceOver Item Chooser также дебютировал в iOS
5. При посещении веб-страницы с множеством ссылок и элементов
контента вызовите средство выбора элементов, чтобы вызвать
алфавитный список элементов на странице. Если знаете, что вам
нужно, вводите текст, чтобы сузить поиск. Затем дважды коснитесь
элемента, который хотите выбрать.
Средство выбора элементов экономит время при навигации по
знакомому сайту. В качестве альтернативы выбору элементов для
пользователей Bluetooth-клавиатуры также был добавлен ряд
веб-специальных сочетаний клавиш VoiceOver, например, набрав H (от
heading) на подключенной клавиатуре можно
переходить по заголовкам
Обнаружение лиц. Дебютировало в iOS 5 в
приложении камеры. При включенном VoiceOver наведите устройство на
объект или объекты, и VoiceOver покажет, сколько лиц видит камера и
где они находятся в кадре.
Ротор. Прежние функции веб-ротора были свернуты
обратно в основной ротор. Добавили больше вариантов ротора, а также
больше инструментов для управления его поведением. Можно изменить
порядок элементов ротора, а также добавить или удалить элементы,
чтобы упростить и настроить то, что там появилось.
Метки. Добавили пользовательскую маркировку
VoiceOver, которая позволяет пользователю присваивать метку
элементу управления в приложении без метки разработчика. Многие
приложения частично доступны для VoiceOver люди могут перемещаться
и пользоваться с помощью скринридера, хотя одна или несколько
кнопок или других элементов управления могут не иметь названий,
потому что разработчик этим не озаботился. Пользовательская
маркировка позволяет компенсировать этот недостаток.
Особенности слуха
Вибрация. iPhone, конечно, всегда поддерживал
пользовательские мелодии звонка, но iOS 5 принесла шаблоны
вибрации. Если у вас есть проблема со слухом или вы просто хотите
пофантазировать с вибрационными паттернами для отдельных абонентов,
выберите один из них или наберите свой собственный.
Светодиодная вспышка для оповещений. Может
использоваться как дополнение или вместо звуковой мелодии звонка,
чтобы визуально привлечь внимание.
Новый режим слухового аппарата. Позволил
устройствам iOS лучше работать со слуховыми аппаратами Bluetooth.
Это было началом расширенной поддержки слуховых аппаратов, которая
расцветет в более крупную инициативу Made for iPhone для слуховых
аппаратов. Начиная с iPhone 5, они сертифицированы как совместимые
со слуховыми аппаратами (Hearing Aid Compatible, HAC) Федеральной
комиссией по связи США.
2012: iOS 6
Выпуск iOS 2012 года включил
специальные возможности в одну совершенно новую
категорию физическую доступность. AssistiveTouch была первой
функцией iOS, которая поддерживала тех, у кого были трудности с
эффективным выполнением жестов из-за задержки движения.
Другая возможность это запрет сворачивать текущее приложение,
функция была востребована педагогами и родителями.
Осень: iOS 6
Home-Click Speed. Позволяла пользователю
регулировать чувствительность кнопки Home, что облегчало человеку с
моторной задержкой эффективное нажатие на неё. Guided Access даже
получил демо-версию WWDC Keynote.
Контекстные действия в iOS 6. У некоторых
элементов появились дополнительные действия. Чтобы переключиться на
них проведите пальцем вверх или вниз, двойное нажатие выполняет
действие. Например, так можно пометить письмо как прочитанное или
удалить. Это немного похоже на использование ротора VoiceOver, но
без необходимости делать жест открытия ротора.
Карты. Получили серьезное обновление в iOS 6.
Pause to Follow позволяет найти и выбрать улицу, а затем провести
пальцем когда вы слышите Pause to Follow.

Применение Pause to Follow на карте.
Действие даёт представление в каком направлении проходит дорога,
и насколько она прямая или извилистая. Звуковая обратная связь
направляет, когда вы идете по улице, и визуально подсвечивается для
людей с низким зрением. Ротор VoiceOver также включал в себя пункт
Точки интереса позволяющий пользователю пролистывать близлежащие
важные и интересные места, чтобы найти конкретный объект или просто
просмотреть свое окружение.
Guided Access. Новинка в iOS 6. Позволило
ограничить доступ к элементам iOS, например, отключить кнопки
громкости или запретить пользователям доступ к определенным
приложениям. Управляемый доступ позволяет учителям сосредоточить
внимание учащихся, часто детей со спектром аутизма. Вызовите
управляемый доступ и свободно передайте ученику iPad, который может
запускать только то образовательное приложение или обучающую игру,
которую вы хотите использовать. Также можно замаскировать кнопки
или другие элементы интерфейса в выбранном приложении.
AssistiveTouch. AssistiveTouch делает ключевые
элементы управления устройствами доступнее.

AssistiveTouch
Некоторые люди с физическими недостатками могут использовать
некоторые жесты с сенсорным экраном, но не могут делать это так
быстро или в полной мере, как требуется для их использования.
AssistiveTouch создает контекстное иерархическое экранное меню
жестов, которое сворачивается по краю экрана до тех пор, пока
пользователь не коснется его, чтобы просмотреть меню. Пользователь
также может создавать собственные жесты и сохранять их как элементы
AssistiveTouch.
2013: iOS 7
Apple лихо переработала внешний вид интерфейса iOS и практически
всех своих собственных приложений. Сквеоморфизм исключили, а тонкие
шрифты, прозрачные слои и анимация добавили.
Шаг назад с iOS 7
Регресс. Для доступности это был регресс.
Особенно для слабовидящих пользователей, которые рассчитывают на
высокую контрастность интерфейсных элементов, функции которых
очевидны, не требуя острого зрения и визуальной системы
отсчета.
Благодаря отрицательной реакции на iOS 7 Apple исправила то, что
сломала: откатила первоначальный дизайн ОС и добавила настройки
доступности, которые могли бы компенсировать проблематичность
определенных элементов дизайна. Например, они включали в себя формы
кнопок, уменьшающие движения и метки включения/выключения. Кроме
того, iOS 7 представила увеличенную контрастность, полужирный текст
и настройку размера шрифта. Они помогли компенсировать проблемы
7.0.
Все выровнялось
в iOS 7.1.
Это был единственный релиз iOS, созданный специально для
слабовидящих пользователей вроде меня.

Более крупный текст используется внутри сообщений.
Доступность на виду. Несмотря на недостатки,
iOS 7 была большим шагом в сторону доступности. Это видно, если
заглянуть внутрь приложения Настройки. Доступность переместили с
самого низа Общей категории почти наверх. Это важно и на
эмоциональном уровне для пользователей, и на практическом уровне
для тех, кто не тратил много времени на использование инструментов
доступа, но планировал исследовать теперь, когда iOS 7 добавила так
много.
FaceTime. Он работает как функция доступности
для людей, которые общаются с помощью языка жестов или чтения по
губам через видео.
Обновления. iOS 7 представила множество
основных обновлений интерфейса, включая Центр управления и
усиленный переключатель приложений. Они были сразу же доступны
VoiceOver и AssistiveTouch, а также новому интерфейсу управления
коммутатором.
Динамичный Текст. Функция Увеличенный текст
была доступна в iOS 6, хотя и не сильно повлияла на iOS. Можно
выбрать один из шести увеличенных размеров текста и увидеть их в
нескольких приложениях, таких как Сообщения или Почта.
Более крупный текст в iOS 7 и поздних версиях это
пользовательский интерфейс для Динамичного Текста. Если разработчик
поддерживает Динамичный тип в приложении, пользователь может
использовать ползунок Размера текста, чтобы сделать его больше или
меньше. Даже Apple не поддерживала Динамический тип во всех своих
приложениях iOS 7, но постепенно исправила. Многие другие
разработчики приняли эту функцию, но не все.
Слуховые аппараты iPhone. Apple никогда не
создавала собственные слуховые аппараты, но работала с
производителями, чтобы увеличить количество доступных продуктов MFi
программу Made for iPhone. Технологические усовершенствования в
характеристиках Bluetooth Low Energy (BLE) и согласованные усилия
Apple распространили MFi на слуховые аппараты, которые компания
начала сертифицировать как совместимые с устройствами iOS.
Субтитры. Фильмы и телепередачи, купленные в
iTunes или приобретенные из других источников, можно просматривать
с подробными субтитрами или обычными. В iOS 7 появился интерфейс
для настройки стиля и размера текста, появляющегося на видео с
субтитрами.
Рукописный ввод VoiceOver. Поддержка
рукописного ввода VoiceOver позволяет пользователю VoiceOver
вводить текст, рисуя печатные текстовые символы пальцем на экране.
Есть жесты для обозначения пробела и для обычных знаков препинания.
Можно использовать рукописный ввод для поиска приложений на главном
экране. Войдите в режим рукописного ввода с ротором, нарисуйте
первую букву приложения и iOS найдёт все подходящие. Рукописный
текст также можно использовать для навигации по веб-страницам.
Switch Control. AssistiveTouch был частью iOS
начиная версии 6. Switch Control расширил идею интерфейса, который
поддерживает пользователей с моторными задержками.

Сканирование главного экрана с помощью
переключателя управления.
С его помощью мы используем:
-
внешние переключающие устройства, которые представляют собой
кнопки с двумя состояниями;
-
сам экран iOS в качестве переключателя или даже камеры: глядя
влево или вправо, мы активируем переключатель на основе камеры.
Чтобы работать с переключателями, мы назначаем каждому из них
определённую функцию, например нажатие или щелчок влево, открытие
Центра управления или вызов Siri. В режиме Управления
переключателем iOS сканирует элемент за элементом на экране до тех
пор, пока не будет нажат переключатель для активации или иного
воздействия на этот элемент.
Многие пользователи Switch Control оснащают свои iOS-устройства
несколькими устройствами. А iPad, установленный на инвалидном
кресле вместе с переключателями, может создать очень эффективную
iOS-установку для человека с тяжелыми двигательными
нарушениями.
Быстрый доступ к специальным возможностям.
Раньше эта функция называлась Triple-Click Home. Позволяет включать
и выключать специальные возможности с помощью тройного щелчка.
Теперь на тройное нажатие можно добавить несколько специальных
функций. При срабатывании iOS покажет меню из тех, которые вы
включили.
2014: iPhone 6 и 6 Plus
Первые большие айфоны включили новую функцию под названием
Display Zoom.
Это не функция доступности, но она увеличивает вид экрана,
уменьшая разрешение. На экране появляется меньше значков
приложений, а на некоторых экранах iOS-текст больше.
Масштабирование дисплея можно сочетать с функцией масштабирования
специальных возможностей или по отдельности.
Осень: iOS 8
Несколько новых функций в iOS 8 были важны для доступности.
Клавиатура QuickType. Предсказывала текст и
отображала панель с предложениями по набору текста над виртуальной
клавиатурой.
Новый режим набора текста прямым касанием позволял пользователю
VoiceOver положить обе руки на виртуальную клавиатуру и просто
начать печатать. QuickType, автокоррекция и собственное ноу-хау
VoiceOver вместе помогают исправлять ошибки набора с высокой
точностью. Естественно, это экономит много времени и сил, и
значительно улучшает набор текста с помощью прямого прикосновения,
особенно для пользователей iPad.
Поддержка сторонних клавиатур. Благодаря
появлению этой функции было выпущено несколько клавиатур,
предназначенных для улучшения визуального доступа и детей с
физическими или учебными недостатками.

Использование контроллера масштабирования.
Алекс. В iOS 8 из Mac OS X пришёл голос Алекс.
У Алекса есть естественное звучание дыхания во время разговора, что
намного удобнее чтения длинных текстов, чем более старые
альтернативы из iOS 5.
Оттенки серого. В iOS 8 появился Режим оттенков
серого для некоторых людей отсутствие ярких цветов на экране легче
для восприятия.
Обновления Guided Access. Обновления включают
таймеры, поддержку активации Touch ID и улучшенный масштаб: новый
контроллер масштабирования позволял пользователю выбирать область
экрана для масштабирования, регулировать скорость масштабирования и
использовать цветовые фильтры для адаптации к дальтонизму.
Ввод с экрана Брайля. Как и функция рукописного
ввода, экранный ввод Брайля облегчает ввод текста на экране.
Вместо того, чтобы рисовать символы пальцем, мы используем
метафору ячеек Брайля для ввода ячеек Брайля на экране. Это
полезная функция для тех, у кого нет удобного дисплея Брайля при
работе с iPhone.
Speak Screen. Функция полезна для тех, кто не
использует озвучивание текста, но слушает длинные отрывки текста.
После включения просто проведите двумя пальцами вниз от верхней
части экрана, чтобы его содержимое, например, электронная почта
было произнесено. Speak Screen помещает на экран всплывающее меню с
возможностью изменения скорости чтения, перемещения вперед или
назад, остановки и начала речи.

Экран Speak используется внутри Safari.
2015: Apple Watch и iOS 9
Когда были анонсированы первые часы, было неясно, будут ли они
включать в себя специальные функции. Но они появились, включая
голос за кадром и Zoom. Позднее добавили тренировки на инвалидных
колясках и множество функций для здоровья.

3D Touch. Функция появилась на новых iPhone в
iOS 9. Несмотря на альтернативные голосовые жесты и необходимость
сильно нажимать, чтобы вызвать 3D Touch, пользователи VoiceOver с
поддерживаемыми телефонами получили доступ к жестам 3D Touch
первого уровня, а также Peek и Pop.
Многозадачность iPad. Появились новые жесты,
которые позволяли пользователю VoiceOver работать с Split View или
Slide Over. Опять же, пользователи специальных инструментов могли
пользоваться новыми инструментами прямо из коробки.
С точки зрения доступности iOS 9 не выдающаяся версия. Но в ней
появились новые настройки для людей с физическими недостатками, а
также некоторые обновления VoiceOver. Вот
исчерпывающий список обновлений, связанных с
VoiceOver.
Touch Accommodation. Эта новая функция
позволяет пользователю регулировать чувствительность сенсорного
экрана и время касания. Полезно для людей с моторными задержками,
которые случайно активируют предметы прикосновением или нуждаются в
более чувствительном действии для регистрации движений пальцев.
Поведение клавиатуры. Новые опции позволяли
пользователю с ограниченными физическими возможностями управлять
тем, как аппаратная клавиатура реагирует на их прикосновения.
Switch Recipes для Switch Control. При
использовании управления переключателем каждый переключатель
выполняет одну функцию. Функция Switch Recipes эффективно позволяет
пользователю создавать комбинации действий.
Изменения Ротора выбора текста VoiceOver.
Изменения в роторе VoiceOver облегчили выбор текста по символу,
слову, строке или странице.
2016: iOS 10
Изменения в iOS 10 в
основном косметические. Но не все.
Транскрипция голосовой почты. Безусловно, эта
функция имеет дополнительную ценность для пользователей с
нарушениями слуха, для которых сортировка голосовой почты проще чем
текстовые указания.
Новый редактор произношения. Позволяет
произносить или вводить имя так, как его должен произносить
VoiceOver, и сохранять правильное произношение. А с VoiceOver audio
routing можно передавать звук на устройство по вашему выбору,
например на Bluetooth-динамик. Теперь Switch Control позволяет
пользователям управлять устройствами, подключенными к устройству
iOS, включая Apple TV.
Описание изображения VoiceOver. iOS 10
позволяла выбрать изображение на фотографиях или в потоке сообщений
и заставить VoiceOver описать его характеристики. Конечно,
VoiceOver это не алгоритм на основе машинного обучения, поэтому
получались описания, например, одно лицо, размытое, темное или
чёткое, хорошо освещенное.
Увеличительное стекло. Приложения для
увеличения iOS существуют уже много лет. В дополнение к
использованию камеры для увеличения объекта, большинство из них
предлагали использовать вспышку или позволяли заморозить
изображение.
Когда лупа стала функцией iOS, она была доступна непосредственно
из Центра управления или с помощью ярлыка специальных возможностей.
Мы могли применять цветовые фильтры, как это часто бывает в
электронных портативных лупах, ориентированных на рынок
слабовидящих.
Цветовые фильтры. iOS предлагала переключение
оттенков серого с iOS 8, но теперь появились цветовые фильтры,
предназначенные для настройки вида экрана в зависимости от
потребностей пользователей с тремя распространенными формами
дальтонизма.
Программное обеспечение TTY. Пользователи
iPhone всегда могли подключать свои телефоны к TDD
(телекоммуникационное устройство для глухих) если у них был
соответствующий аппаратный адаптер. Начиная с iOS 10, можно
звонить или отвечать на звонок TTY без допоборудования,
а также сохранять стенограммы звонков.
2017: iOS 11
iPhone X первое iOS-устройство без кнопок Home. Это повлияло на
доступность: отсутствие кнопки Home изменило жесты по умолчанию,
используемые для таких вещей, как open Control Center или App
Switcher.
Face ID. Но не только из-за этого стало хуже
Face ID создал проблемы для некоторых незрячих пользователей.
iOS 11 была первой версией iOS, которая поддерживает устройства
Face ID. Некоторые люди с ограниченными возможностями, особенно
незрячие и с протезами глаз, не могут уделять необходимое внимание
датчику Face ID. Поэтому iOS добавила переключатель, который
позволяет разблокировать телефон без зрительного контакта. Из-за
этого Face ID вызывает споры в сообществе людей с проблемами зрения
из-за предполагаемого риска безопасности. Также некоторым слепым
пользователям трудно заставить Face ID работать.
Однако функция всё равно полезна. Переключатель Require
Attention, который включен по умолчанию (функция безопасности)
предотвращает разблокировку телефона, если он просто проходит перед
лицом своего владельца. Выключение этого переключателя позволяет
большему количеству незрячих людей разблокировать телефон с помощью
Face ID. Но пользователь потенциально рискует получить телефон
разблокированным без их согласия. При настройке устройства,
оснащенного Face ID, с помощью VoiceOver пользователю предлагается
оставить его включенным или выключить.
Новые возможности. iOS 11 также принесла
несколько
новых и обновленных версий специальные возможности,
например, поддержку VoiceOver для перетаскивания и специальные
жесты VoiceOver для владельцев iPhone X. VoiceOver также добавил
новый метод перемещения приложений, который был частью iOS 10.
Теперь можно использовать ротор для выбора и перетаскивания
нескольких приложений в любое место на любом домашнем экране.
Смарт-инверсия цвета. Invert Colors появились
ещё в iOS 3, и отображали всё как обратное нормальному внешнему
виду. Но Smart Invert Colors отображает изображения как
положительные, а не отрицательные, до тех пор, пока рассматриваемое
приложение поддерживает его.
Вы все еще можете выбрать между Invert Colors и Smart Invert
Colors и добавить их в ярлык специальных возможностей.
Но меню или фон некоторых приложений неправильно отображаются в
цветах, контрастирующих с текстом или значками поверх них в режиме
Smart Invert Colors. Это даже иногда происходит в приложениях
Apple.
В основном это проблема разработчиков, которые не задумывались
как будет вести себя их интерфейс и изображения при включенном
Smart Invert Colors. Сочетание этих двух проблем причина того, что
ни одна из опций инвертирования не работает как эффективный тёмный
режим для iOS. Из того, что я видел, тёмный режим предлагает
разработчикам возможность использовать затемнение и слои для
настройки внешнего вида интерфейса. Это может быть полезно и для
пользователей Smart Invert Colors, а также для общего понимания
того, что люди, не имеющие слабого зрения, пытаются использовать
iOS в тёмном режиме.
Type to Siri. Если вы не можете говорить или
это неудобно, Type to Siri даёт возможность выдавать команды Siri с
клавиатуры. Можно печатать с виртуальной, с Bluetooth-клавиатуры
или в шрифте Брайля с дисплея Брайля.
2018: iOS 12
Все выпуски iOS содержат ошибки. Пользователи специальных
возможностей часто находят те, которые относятся к функциям, что
они используют каждый день и ждут, пока Apple их исправит,
например, когда шрифт Брайля и VoiceOver глючили в iOS 11. Но, как
и iOS в целом, iOS 12, казалось, исправила много проблем
доступности и добавила некоторые новые функции.
Shortcuts. Автоматизация задач с помощью
голосовой команды или нажатия одной кнопки дает большие
преимущества доступности для людей со всеми видами проблем.
Интерфейс для создания ярлыков также полностью доступен.
Живое Прослушивание. Уже некоторое время можно
использовать микрофон iPhone как усилитель окружающего звука,
посылая звук на слуховой аппарат. В iOS 12 функция Live Listen была
расширена до AirPods. Теперь можно слышать собеседника даже если
вокруг шумно.
2019: iOS 13
Доступности уделили много внимания на WWDC 2019. Вот несколько
важных особенностей.
Голосовое управление. Последняя и совершенно
новая функция специальных возможностей, анонсированная для iOS 13,
а также Mac OS Catalina, имеет очень старое название. До появления
Siri в iOS была функция голосового управления (и до сих пор
существует). Но можно было только инициировать телефонный звонок
или воспроизвести песню с помощью голосовой команды.
Новое голосовое управление это современный и гораздо более
тщательный подход к управлению устройством с помощью голоса. Он
предназначен для людей с ограниченными физическими возможностями,
которые испытывают трудности с сенсорными жестами или
использованием мыши и клавиатуры. Голосовое управление может
создать нумерованную сетку на экране, и можно включить номер
области сетки в свою команду устройству и действовать на элементы в
этом месте сетки.
Тёмный режим. Мы не знаем всех различий между
грядущей основной функцией тёмного режима и Smart Invert Colors.
Apple заявила, что разработчики смогут использовать многоуровневый
подход к своим интерфейсам, так что не все экраны или их части
должны будут иметь одинаковый тёмный оттенок. Выглядит как
улучшение по сравнению со Smart Invert Colors. Если разработчики
будут тщательно применять слои, тёмный режим может стать подходящей
альтернативой умным инвертированным цветам для некоторых людей с
плохим зрением, которые его используют.
Итог
Если вы измеряете доступность iOS по количеству доступных
сегодня функций, 2009 год кажется примитивным временем. В тот год
на программном слайде WWDC Фила Шиллера появилось всего четыре
пункта. Но один из них VoiceOver точно революционизировал реальную
доступность на iPhone почти сразу.
Несмотря на то, что Apple продолжала делать большие и маленькие
обновления для доступности в течение последних 10 лет, они почти
неизвестны большинству, кто отслеживает прогресс платформы. Apple
по-прежнему удаётся удивлять и расширять возможности новых групп
людей, создавая инструменты, необходимые этим людям.
Полезные материалы:
Статьи по VoiceOver:
Voice Control и VoiceOver: как адаптировать приложение для
незрячих или неподвижных.
VoiceOver на iOS: каждый контрол ведёт себя
по-разному.
VoiceOver на iOS: решение типовых проблем.
Другие полезные:
Зачем и как мы пишем постмортемы по критичным
багам.
Будущее интерактивного дизайна в руках.
Как выйти на китайский рынок с mini-app для WeChat, чтобы
не прогореть.
На пути к 10x инженеру: шорткаты, сниппеты,
шаблоны.
Подписывайтесь на Dodo Engineering
chat в Телеграм будем обсуждать статью, и на канал там
новости и разное интересное.
 Скачивания и активные пользователи в
Германии с 03.21 по 06.21
Скачивания и активные пользователи в
Германии с 03.21 по 06.21 Количество функций в приложениях в 4
квартале 2020 года
Количество функций в приложениях в 4
квартале 2020 года
 Пример одной из веток собеседования
Пример одной из веток собеседования
 Отчёт
State of Mobile 2021
Отчёт
State of Mobile 2021 

 Приложения комбинируют механики. Афиша
DVIZZ реализована в виде свайпов мероприятий
Приложения комбинируют механики. Афиша
DVIZZ реализована в виде свайпов мероприятий

 Ждём в гости!
Ждём в гости!

























 iOS
iOS


 Android
Android Разработка
Разработка Аналитика, маркетинг и монетизация
Аналитика, маркетинг и монетизация AI, Устройства, IoT
AI, Устройства, IoT
 В итоге в мае сторы на поисковые запросы
давали такие результаты
В итоге в мае сторы на поисковые запросы
давали такие результаты
 При этом, например, у facebook'а
получалось проходить ревью с двумя кнопками
При этом, например, у facebook'а
получалось проходить ревью с двумя кнопками  Но позже и facebook, и instagram заменили
эти экраны на однокнопочныеНо
Но позже и facebook, и instagram заменили
эти экраны на однокнопочныеНо


 Источник:
https://www.macintoshrepository.org/2483-outspoken-8
Источник:
https://www.macintoshrepository.org/2483-outspoken-8

 Источник: https://support.apple.com/ru-ru/HT204783
Источник: https://support.apple.com/ru-ru/HT204783
 Использование ротора в Safari.
Использование ротора в Safari.
 Дисплей Брайля. Источник:
http://com-v.ru/tiflomarket/braille-edge-40/90_m_bild1_brailleedge/
Дисплей Брайля. Источник:
http://com-v.ru/tiflomarket/braille-edge-40/90_m_bild1_brailleedge/
 Применение Pause to Follow на карте.
Применение Pause to Follow на карте.
 AssistiveTouch
AssistiveTouch
 Более крупный текст используется внутри сообщений.
Более крупный текст используется внутри сообщений.
 Сканирование главного экрана с помощью
переключателя управления.
Сканирование главного экрана с помощью
переключателя управления.
 Использование контроллера масштабирования.
Использование контроллера масштабирования.
 Экран Speak используется внутри Safari.
Экран Speak используется внутри Safari.




 Приложение для ресторана от Oludayo Alli
Приложение для ресторана от Oludayo Alli
 Приложение "Галерея напитков" от Javier Surez
Приложение "Галерея напитков" от Javier Surez


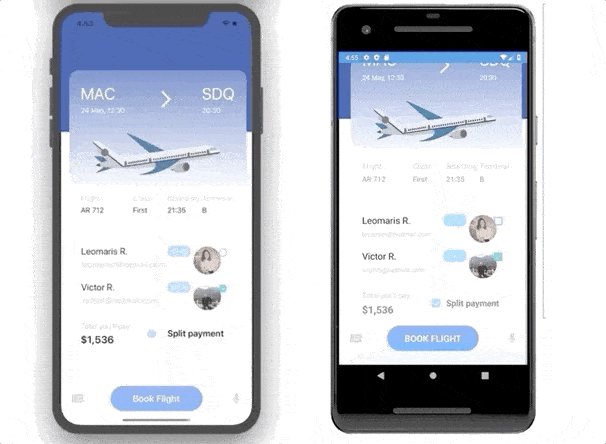
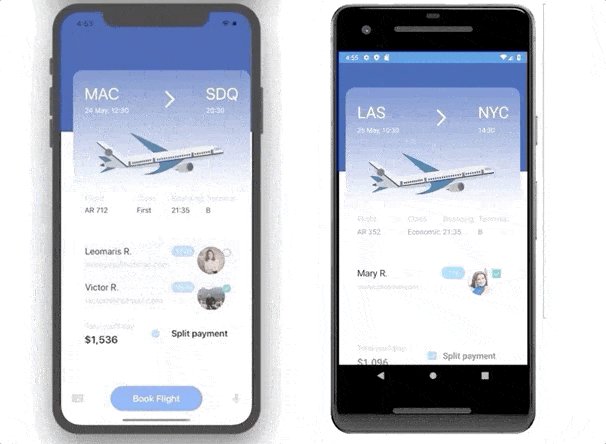
 Кошелек карт от Altevir
Кошелек карт от Altevir  Приложение для авиаперелетов от Leomaris
Reyes
Приложение для авиаперелетов от Leomaris
Reyes Книга
рецептов от Steven Thewissen
Книга
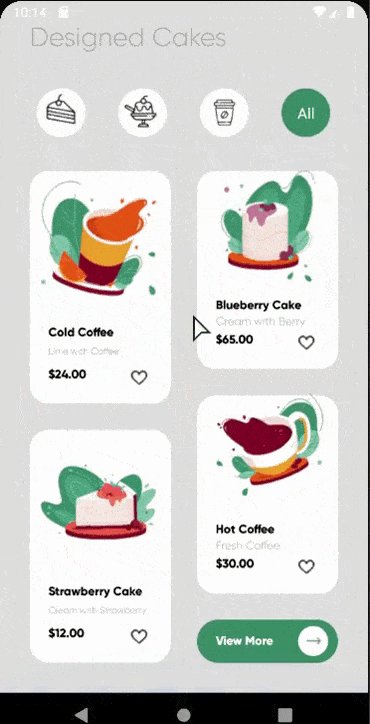
рецептов от Steven Thewissen Cake app от Shaw Yu
Cake app от Shaw Yu

























 Пример когортного анализа подписок
Пример когортного анализа подписок
 Когорта января в разбивке по месяцам
(первая колонка установки)
Когорта января в разбивке по месяцам
(первая колонка установки)

















